説明
この値が false の場合、オプションで ChartLabelGroup.stagger-level を使用して交互表示を制御できます。
注意事項
回転された目盛りラベルは通常、自動のラベル交互表示と適切にやりとりしないため、交互表示が必要以上に行われます。したがって、tick-label-rotation が 0 でない場合は、tick-label-auto-stagger? を false に設定することを推奨します。交互表示されたラベルが必要な場合は、ChartLabelGroup.stagger-level を使用して交互表示を手動で制御できます。
例
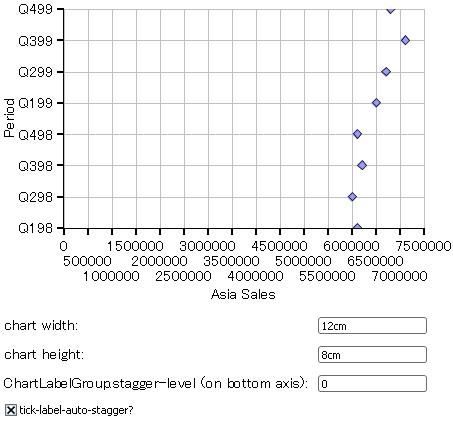
| 例: 目盛りラベルの交互表示の制御 | |
 | |
{import * from CURL.GUI.CHARTS}
{import * from CHARTS-DOC,
location = "../docstring-support/gui/charts-doc.scurl"
}
{let chart:LayeredChart =
{LayeredChart
width = 12cm,
height = 8cm,
flipped? = true,
legend-enabled? = false,
{ScatterLayer
sample-sales-records,
"asia-sales",
x-axis-data =
{ChartDataSeries sample-sales-records, "period"}
}
}
}
{value chart}
{Table
columns = 2,
{text chart width:},
{TextField
value = "12cm",
width = 3cm,
{on ValueFinished at tf:TextField do
{chart.set-chart-size
{evaluate tf.value} asa Distance,
chart.height
}
}
},
{text chart height:},
{TextField
value = "8cm",
{on ValueFinished at tf:TextField do
{chart.set-chart-size
chart.width,
{evaluate tf.value} asa Distance
}
}
},
{text ChartLabelGroup.stagger-level (on bottom axis):},
{TextField
value = "0",
{on ValueFinished at tf:TextField do
{if-non-null axis = chart.bottom-axis then
set axis.label-group.stagger-level =
{tf.value.to-int}
}
}
},
{CheckButton
label = "tick-label-auto-stagger?",
value = chart.tick-label-auto-stagger?,
{on ValueFinished at cb:CheckButton do
set chart.tick-label-auto-stagger? = cb.value
}
}
}
|