ボタン コントロールの共通のクラスは次のとおりです。:
これらのボタン コントロールのタイプについては、いくつかの共通する特別なボタンのステータスプロパティの説明の後で説明します。
ボタンのグラフィカル インターフェイスのデザインでは、さまざまな状況が反映されるように固有の外観を適用するのが一般的です。
- 現在キーボードのフォーカスがボタン上にある。
- ボタンが有効または無効である。
- マウスがボタン上にある。
- マウス ボタンが現在押されている。
- マウス ボタンが押されてからカーソルが移動した。
この情報のほとんどは、rollover?、pointer-pressed?、grabbed?、focus? などのブール値フィールドを含む補助データ構造に格納されます。
- normal
- checked
- disabled
- disabled-checked
- pressed
- pressed-checked
- rollover
- rollover-checked
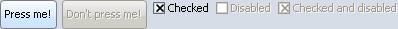
次の例では、ボタンのいくつかのステータスがどのように表示されるかを示しています。ボタンにキーボードのフォーカスがある場合 (ボタンが現在押されているか、またはタブ キーを介して選択されている場合)、外観がどのように変更するかを確認してください。ただし、無効のボタンはキーボードのフォーカスを得られません。
| 例:
ボタンステータスの表示 |
 |
{Dialog
{spaced-hbox
valign="bottom",
{CommandButton
height = 0.3in,
label="Press me!"
},
{CommandButton
height = 0.3in,
label="Don't press me!",
enabled? = false
},
{CheckButton
height = 0.3in,
label = "Checked",
value = true
},
{CheckButton
height = 0.3in,
label = "Disabled",
enabled? = false
},
{CheckButton
height = 0.3in,
label = "Checked and disabled",
value = true,
enabled? = false
}
}
}
| |
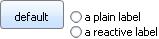
| 例:
リアクティブ ラベル |
 |
{CommandButton
reactive-label=
{ReactiveLabel
label = {text default},
label-disabled = {tiny (disabled)},
label-pressed = {big pressed},
label-rollover = {italic press me}
}
}
{radio-buttons
{RadioButton
radio-value="first",
label = "a plain label"
},
{RadioButton radio-value="second",
reactive-label=
{ReactiveLabel
label = "a reactive label",
label-checked = {text color="red", SELECTED},
label-disabled = "(disabled)",
label-disabled-checked = "(DISABLED)",
label-pressed = "pressed!",
label-pressed-checked = "PRESSED!",
label-rollover = "rolled-over",
label-rollover-checked = "ROLLED-OVER"
}
}
}
| |
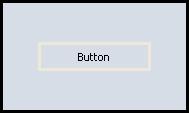
| 例:
ロールオーバースタイルのコマンド ボタン |
 |
{value
let df:Dialog =
{Dialog width = 5cm,
height = 3cm,
border-width = 2pt,
border-color = "black",
valign = "center",
{CommandButton label = "Button",
style = "rollover",
width = 3cm,
border-width = 2pt,
|| Attach a dynamic event handler to handle
|| Action events
{on Action at b:CommandButton do
set b.label = {bold color = "cadetblue", Pressed}
set df.use-look-and-feel?=false
set df.background = "cadetblue"}
}
}
df
}
| |
ユーザーが
CheckButton オブジェクトに入力すると、2 とおりの結果のいずれかが生成されます。したがって、その
value プロパティは
true または
false のいずれかです。
| 例:
チェックボタンによる ValueFinished イベントの発生 |
 |
{CommandButton
label = "click here",
{on Action do
|| shortcut procedure for creating a modal
|| popup dialog
{popup-message
{VBox
{CheckButton
label = "My CheckButton",
|| Attach dynamic event handler
{on ValueChanged at cb:CheckButton do
set cb.label = cb.value
},
{on ValueFinished do
{popup-message "ValueFinished was fired!"}
}
}
}
}
}
}
| |
複数のアイテムから 1 つだけ選択するようにユーザーに要求する場合、
RadioButton と
RadioFrame クラスを使用できます。ラジオ ボタンは 1 つの
RadioFrame にグループ化されます。ラジオ ボタンは、それぞれ選択可能な項目を表わします。各グループで選択できるラジオ ボタンは最高 1 つです。
CheckButton と同様に、
RadioButton の
value プロパティは、現在選択されているかどうかによって
true または
false になります。興味深いことに、各
RadioButton には
radio-value プロパティがあり、選択されたラジオ ボタンのこの値は、その親の
RadioFrame の
value プロパティ値になります。
Dialog で役に立つのはこの
RadioFrame.value プロパティです。
RadioFrame を初期化する際に、最初に表示されるときにどの RadioButton が選択されているか (選択されている場合) を選ぶことができます。これには、RadioFrame の value プロパティを該当するボタンの radio-value に設定します。
RadioFrame には has-value? プロパティもあり、この既定値は false で、RadioFrame が値を持っているかどうか (および、可能な場合は選択されているラジオ ボタン) をアプリケーションに示します。値の選択をユーザーに求める場合にコントロールの値を初期化しないで、既定でラジオ ボタンが選択されていないステータスにすることができます。ユーザーが値を選択すると has-value? が自動的に true になります。その他の場合はコントロールに初期値が与えられ、has-value? は最初から true になります。
1 つのボタンが選択されると、同じ RadioFrame に属する他のボタンが選択されるまで、普通ではそれが選択されたステータスになります。プログラムで RadioFrame の unset-value メソッドを呼び出してボタンを選択解除することもできます。このメソッドは、すべてのラジオ ボタンを選択解除して has-value? を false にリセットします。
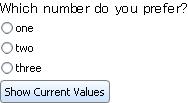
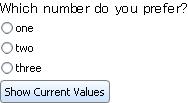
次の例では、3 つの
RadioButton を含む
RadioFrame を示しています。これらのラジオ ボタンを選択する前と後で
Show Current Values をクリックして、オブジェクトの
value プロパティと個々のボタンの
radio-value プロパティの現在値を確認します。
| 例:
ラジオ ボタンの値 |
 |
{value
||Create 3 RadioButtons, 1 RadioFrame, and 1 Button
let rb1:RadioButton = {RadioButton label = "one", radio-value = 1}
let rb2:RadioButton = {RadioButton label = "two", radio-value = 2}
let rb3:RadioButton = {RadioButton label = "three", radio-value = 3}
||RadioFrame holds the RadioButtons
let rf:RadioFrame =
{RadioFrame
{spaced-vbox rb1, rb2, rb3}
}
||Button pops up a dialog displaying the value properties
let b:CommandButton =
{CommandButton
label = "Show Current Values",
{on Action do
{popup-message
{spaced-vbox
{format
"1st Radio Button's Value: %s", rb1.value},
{format
"1st Radio Button's Radio Value: %s", rb1.radio-value},
{format
"2nd Radio Button's Value: %s", rb2.value},
{format
"2nd Radio Button's Radio Value: %s", rb2.radio-value},
{format
"3rd Radio Button's Value: %s", rb3.value},
{format
"3rd Radio Button's Radio Value: %s", rb3.radio-value},
{format
"RadioFrame's Value: %s", rf.value},
{format
"RadioFrame's Has-value? flag: %s", rf.has-value?}
}
}
}
} ||CommandButton
||Use VBox to hold text, RadioFrame, and Button
{spaced-vbox
"Which number do you prefer?",
rf,
b
}
}
| |
RadioButton.label オプションは
RadioButton の横に表示されるラベルを指定します。既定値はボタンの
radio-value プロパティからコピーされます。
RadioButton.radio-frame プロパティは、
RadioFrame および
RadioButton の両方に適用される非ローカル オプションです。ラジオ ボタンで設定する場合はボタンが属する
RadioFrame を指定します。通常
RadioFrame では、これを最初に作成するときに自動的に設定されます。ラジオ フレームを初期化すると
radio-frame プロパティをフレーム自体に設定します。これにより、フレームに含まれるラジオ ボタンが同じ
radio-frame 値にアクセスできるようになります。
Curl 言語には、
radio-buttons、つまりラジオ フレーム内で複数のラジオ ボタンを作成して水平または垂直方向に配置するためのショートカット プロシージャがあります。これは
RadioFrame オブジェクトを返します。
radio-buttons を使用して次の項目を指定します。
- ラジオ ボタンが配置される方向。 Orientation.vertical (既定値)、または Orientation.horizontal のいずれかです。
- 各ラジオ ボタンの値。通常 label および radio-value プロパティは同じ値に設定されています。
- ロードするときに初期値として有効になるラジオ ボタン。これには value キーワード引数を使用して、返された RadioFrame の value プロパティを設定します。
次の例では、前述の例のよりシンプルなバージョンを示します。
| 例:
radio-buttons ショートカットの使用 |
 |
{Dialog
{radio-buttons
|| Comment out the following line to have no initial value set
value = "three",
"one",
"two",
"three"
}
}
| |
Copyright © 1998-2019 SCSK Corporation.
All rights reserved.
Curl, the Curl logo, Surge, and the Surge logo are trademarks of SCSK Corporation.
that are registered in the United States. Surge
Lab, the Surge Lab logo, and the Surge Lab Visual Layout Editor (VLE)
logo are trademarks of SCSK Corporation.