編集可能な Curl コーディングの例を表示します。
シグネチャ
{example
manifest:ComponentManifest = {get-default-manifest},
title:any = {bold Curl Language Example},
}:void
manifest:ComponentManifest = {get-default-manifest},
title:any = {bold Curl Language Example},
}:void
manifest: 例中の既定のマニフェストとして使う ComponentManifest の指定が可能です。この既定値は、例を含むコードの既定のマニフェストになります。
説明
次の式
- {example }
- を実行した結果。
- を含む、編集可能なテキスト ウィンドウ。
- 例を操作するために使用する 4 つの
CommandButton 。
このディスプレイで [実行] ボタンをクリックすると、編集可能なテキスト ウィンドウの現在の内容 (これはユーザーによって変更されている場合があります) が実行されます。結果の Curl グラフィックスはポップアップ ウィンドウに表示されます。
[元に戻す] ボタンは、編集可能なテキスト ウィンドウの内容を元の内容に戻します。その例のポップアップウィンドウが開いている場合はこれを閉じ、このマクロの復帰コードが実行され、ポップアップ ウィンドウの内容を置き換えます。
[アプレットとして保存] ボタンは、その例の をファイルとして保存するためのダイアログを開きます。
[ポップアップを閉じる] ボタンは、ポップアップ ウィンドウが開いていればこれを閉じます。
例
下のディスプレイは、 {example Hello {italic there}!} というコードによって生成されています。
| 例 | |
Hello {italic there}!
|
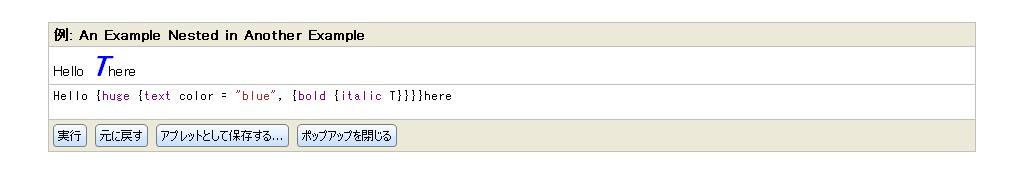
次のネストされた例では playpen が用意されていて、ここで example マクロを試すことができます。例にしめされているように、マクロの既定のタイトル「Curl 言語の例」は、テキストの最初の部分で明示的なタイトルを使えばオーバーライドできます。
| 例 | |
 | |
{import * from CURL.DOC.CONTENT.ACCESSORIES}
{paragraph
paragraph-left-indent = 0.5in, paragraph-right-indent = 0.5in,
{Fill height = 0.2in}
{example title = {text An Example Nested in Another Example},
Hello {huge {text color = "blue", {bold {italic T}}}}here
}
{Fill height = 0.2in}
}
|