| 要約: | 表のテキスト書式は、表内のセル、行、列の書式作成を援助します。 |
表のテキスト書式は、特定の順序で使用する必要があります。table に row が含まれ、row に cell が含まれます。一般的な構文は次のとおりです。
{table ...
{row
{cell ...}
{cell ...}
}
{row
{cell ...}
...
}
}
|
行は上から下に追加され、セルは左から右に追加されます。row または cell を区切るためのカンマはありません。次の内容で始まるエラーが返された場合は、cell または header-cell 以外のアイテムを row に置いたのが原因であると考えられます。
Error: 'Rows can contain only cells; 次の内容で始まるエラーが返された場合は、row または header-row 以外のアイテムを table に置いたのが原因であると考えられます。
Error: 'Tables can contain only rows;
Table (および table) に特有のオプションでは、表そのものではなく表内のセル (テーブル セル) の外観を変更します。これらのオプションの名前にはプレフィックス cell-* が付いています。
これらの表のオプションは非ローカル オプションなので、表に設定してテーブル セルにすべて同じオプション値を適用することができます。また
row で設定し、行のセルにすべて同じオプション値が適用することもできます。個々の
cell でオプションを設定することもできます。このような場合、特定のオプションが
table 上で設定されると、グラフィック階層の他のグラフィックスと同様にその値はまず行レベルでオーバーライドされ、次にセル レベルで再度オーバーライドされます。
| {table ...} および {Table...} の表オプションおよび既定の設定 | 説明 | 有効値 |
| cell-border-width = 0 | テーブル セルを囲むボーダーの幅。 | 任意の距離値。 |
| cell-border-color | セルのボーダーの色。 | 任意の FillPattern。均一な色を指定する場合は Color の説明を参照してください。サポートされている色文字列のリスト ( "olive" or "teal" など)、および他の均一な色を指定する Color.from-rgb プロシージャの説明が掲載されています。 |
| cell-border-style = "flat" | テーブル セルを囲むボーダーのスタイル。 |

|
| cell-margin = 1mm | テーブル セルの内容と、それを含む表の内側の余白との幅。 | 4pt または 0.25in などの任意の距離値。 |
オプションの使用例を次に示します。すべてのグラフィックに適用されるオプションもあります。表に適用されるオプション、特にテーブル セルに適用されるものは cell-* で始まります。
| 例:
表のオプション |
 |
{table background = "beige",
margin = 1cm,
border-color = "red",
border-width = 2pt,
cell-margin = 0.5cm,
cell-border-width = 4pt,
cell-border-color = "brown",
{row cell-margin = 0.5cm,
{cell color = "magenta", I don't really garden}
{cell color = "purple", I putt around}
}
{row color = "green",
cell-margin = 0.5cm,
{cell I don't use a table saw}
{cell I use my teeth}
}
}
| |
表に反映されて、オプションに反映されない次のようなプロパティを使用することもできます。
これらのプロパティは直接
cell で設定します。
colspan は列を結合し、水平方向の複数のセルにセルの内容を広げて表示します。
rowspan は行を結合し、垂直方向の複数のセルにセルの内容を広げて表示します。
rowspan が適切に動作するためには、
skip プロシージャを使用して、広げる対象のセルを指定する必要があります。
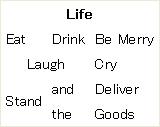
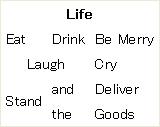
| 例:
表のプロパティ |
 |
{table
border-width = 1pt,
cell-border-width = 1pt,
{header-row {cell colspan = 3, halign = "center", Life}}
{row
{cell Eat}
{cell Drink}
{cell Be Merry}
}
{row
{cell colspan = 2, halign = "center", Laugh}
{cell Cry}
}
{row
{cell rowspan = 2, valign = "center", Stand}
{cell and}
{cell Deliver}
}
{row
{skip}
{cell the}
{cell Goods}
}
}
| |
Copyright © 1998-2019 SCSK Corporation.
All rights reserved.
Curl, the Curl logo, Surge, and the Surge logo are trademarks of SCSK Corporation.
that are registered in the United States. Surge
Lab, the Surge Lab logo, and the Surge Lab Visual Layout Editor (VLE)
logo are trademarks of SCSK Corporation.