グラフィカルコンテナとはグラフィカルインターフェースを作成するときに使用するコンテナつまり箱です。グラフィカルコンテナの中にテキストやイメージ、メニュー、コントロールを含めることができます。HTMLの場合はframeというものがありますがそのようにエリアを割り付けたりする場合にも使えますし、グラフィカルコンテナに含まれるコンテンツを自動的に並べたりすることもできます。通常、「画面」を作る場合は最初にグラフィカルコンテナを配置し、その中にコントロールなどのコンテンツを配置していくことが一般的です。
グラフィカルコンテナの種類
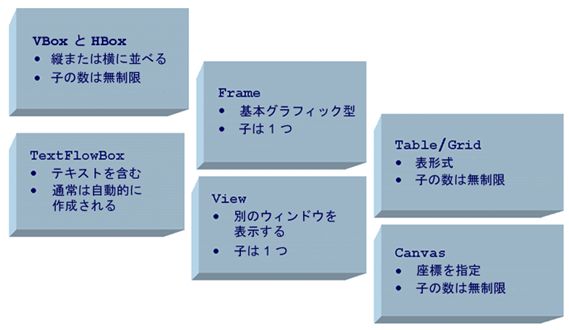
グラフィカルコンテナは主に以下のようなものを良く使います。左のVBoxとHBoxは中に入るコンテンツ(コントロールとかイメージなど)を簡単に縦方向、横方向に並べてくれます。Frameは写真のフレームスタンドと同じようなイメージで中のコンテンツを入れ替えて使う場合に良く使います。また、座標指定でコンテンツを配置できるCanvasなども良く使われますが、動的に画面のサイズが変更されるような場合はあまり適しておらず、画面サイズが固定の場合に使用されます。

Frame
以下にFrameを使用して中のコンテンツ(テキスト)をレイアウトするサンプルソースを紹介します。
|
{curl 6.0 applet} {Frame |
Frameは1つのコンテンツを含むことができます。上記の例では”Curl’s Tutorial Tours”という文字列を含めています。Frameやその他のグラフィカルコンテナには上記のwidth(幅)やbackground(背景色)などさまざまな見た目を変更するためのオプションも用意されています。
VBoxとHBox
以下にVBoxとHBoxを使用して中のコンテンツ(RectangeleGraphicという四角い箱)を並べるサンプルソースを紹介します。
|
{curl 6.0 applet} {HBox } |
VBoxは中のコンテンツを上から縦方向に並べることができます。逆にHBoxは左から横方向にコンテンツを並べます。どちらのコンテナも中に含めるコンテンツをいくつも持つことができるので動的に中に入るコンテンツが変わる場合などは非常に便利です。ちなみに動的にコンテンツを追加する場合は”add”というメソッドを使用すると追加することができます。