Curl External Libraries の中にシェープファイル (Shapefile) を読み込んで表示させる API(GeoGraphicAPI) が用意されています。
シェープファイルとは
シェープファイル (Shapefile) は、地理情報システム (GIS)で標準的に用いられるファイル形式。
米国のESRI社のGIS標準データフォーマット形式である。 シェープファイルは3つのファイルからなり、属性情報は DBase 形式に収められる。 このデータ形式は、多くのデータ形式の中でも互換性が高く、事実上の業界標準であり、多くの企業が発売しているGISシステムで利用することができる。 データ変換ツールなどによって、Google Earthで用いられているKML形式にも出力が可能。
Wikipedia – シェープファイル
http://ja.wikipedia.org/wiki/シェープファイル より引用
また、シェープファイルは以下の構成となっており、
- .shp ファイル ・・・ 図形情報が保存されている
- .dbf ファイル ・・・ 属性情報が保存されている
- .shx ファイル ・・・ .shpの図形情報と.dbfの属性情報の対応関係が保存されている
シェープファイルは多くの GIS ソフトウェア(※1)で利用が可能であり、GIS 製品の標準フォーマットとなっています。
※1 GIS ・・・ 地理情報システム(GIS:Geographic Information System)
地理的位置を手がかりに、位置に関する情報を持ったデータ(空間データ)を総合的に管理・加工し、視覚的に表示し、高度な分析や迅速な判断を可能にする技術
GISとは・・・ | 国土地理院
http://www.gsi.go.jp/GIS/whatisgis.html
GeoGraphicAPI の利点
シェープファイルをCurlアプリケーションを読み込むことで、様々な図形情報にイベント処理やグラフィカルな処理を行うことが可能となります。

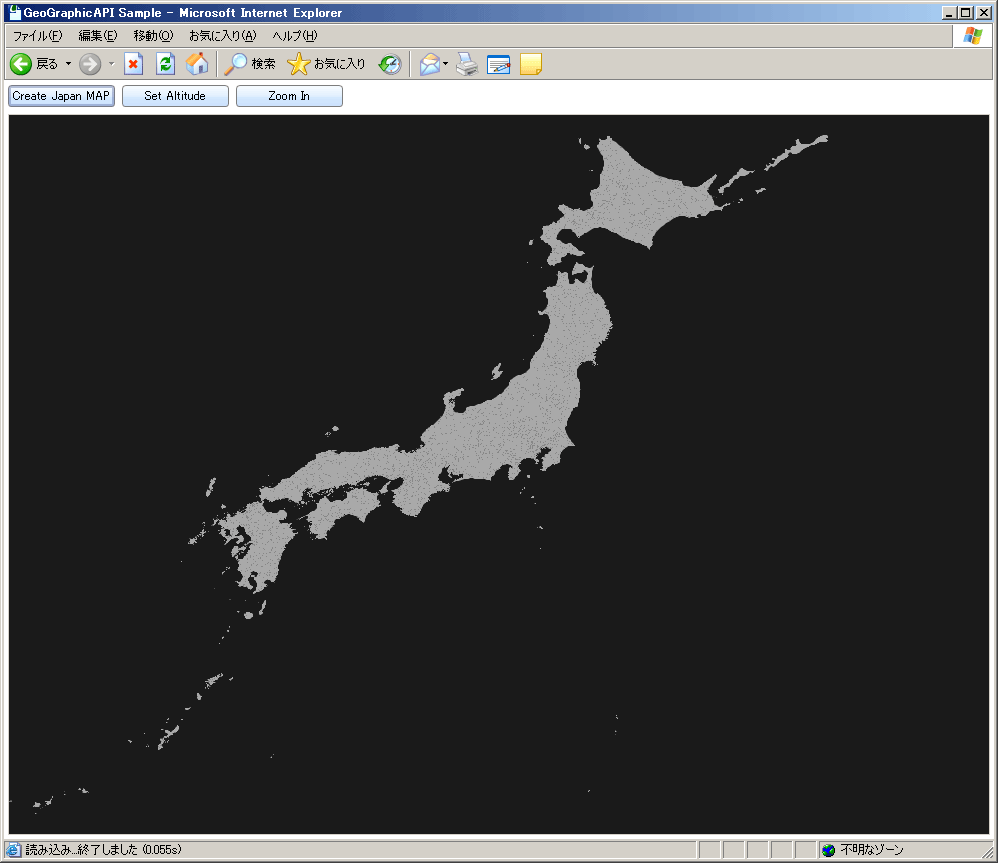
これは、日本の市町村単位の属性情報を持ったシェープファイルをGeoGraphicAPIを使用してCurlアプリケーションで読み込んだものです。
Curlアプリケーションの内部では読み込んだシェープファイルの図形情報をShapeオブジェクトとして保持し、そのShapeオブジェクト一つ一つに属性情報のデータが保持されています。
CurlのShapeオブジェクトによってCurlアプリケーション内で表現されるため、このShapeオブジェクトにたいし、PointerEnter、PointerPress等のイベントを設定することができ、ユーザのアクションに対して様々な処理を設定することが可能となります。
例えば、日本地図の上でマウスを動かすだけで、マウスポインタの下にある市町村の名前、人口、郵便番号などの情報をツールチップなどによって表示させることも可能となります。
また、複数のシェープファイルを使用し、重ね合わせることで表現豊かに表示することができます。
例えば、日本地図のシェープファイルと、日本の鉄道の路線図のシェープファイルを読み込み、重ね合わせるだけで日本全土の鉄道網が表示できたり、日本地図と公示地価データを読み込み、地価の変動率を色で表現することで視覚的にデータを理解することも可能となります。
GeoGraphicAPI の使い方
GeoGraphicAPIを使うには、以下のパッケージとクラスの使い方を理解すれば簡単に利用することが出来ます。
- COM.CURL.EXT.GEOGRAPHIC パッケージ
- MapLayerManager クラス
- SingleMapLayer クラス
COM.CURL.EXT.GEOGRAPHIC パッケージは使用する箇所で import しパッケージ内のクラスやプロシージャを利用できるようにします。
MapLayerManager クラスはこのシェープファイルを読み込んでCurl内で表示する機能全体を管理するクラスです。
SingleMapLayer クラスは一つのシェープファイルの読み込み、データの保持、表示を管理するクラスです。
複数のシェープファイルをCurlアプリケーション内で表示する場合は、複数のSingleMapLayerオブジェクトをMayLayerManagerオブジェクトが管理していることとなります。
SingleMapLayer をインスタンス化する際のコンストラクタの引数は以下のようになります。
| SingleMapLayer.default shape-file-name:String, 拡張子をのぞいたシェープファイルの名前 shape-file-dir:Url, シェープファイルが置いてあるディレクトリ region-color:FillPattern = "white", 表示する色 ellipse-radius:Distance = 1pt, 表示するシェープが点の場合の大きき ... |
MapLayerManager をインスタンス化する場合は、以下のようにコンストラクタ引数にSingleMapLayerオブジェクトを渡してください。
| {MapLayerManager single-map-layer} |
また、表示するシェープファイルを追加する場合は、MapLayerManager.append-layer メソッドを使用して下さい。
画面へ表示する場合は、以下のようにMapLayerManagerクラスの持つMapDisplay.canvasオブジェクトを表示してください。
| {self.add self.manager.map-display.canvas, replace? = true } |
GeoGraphicAPI を使ったサンプル

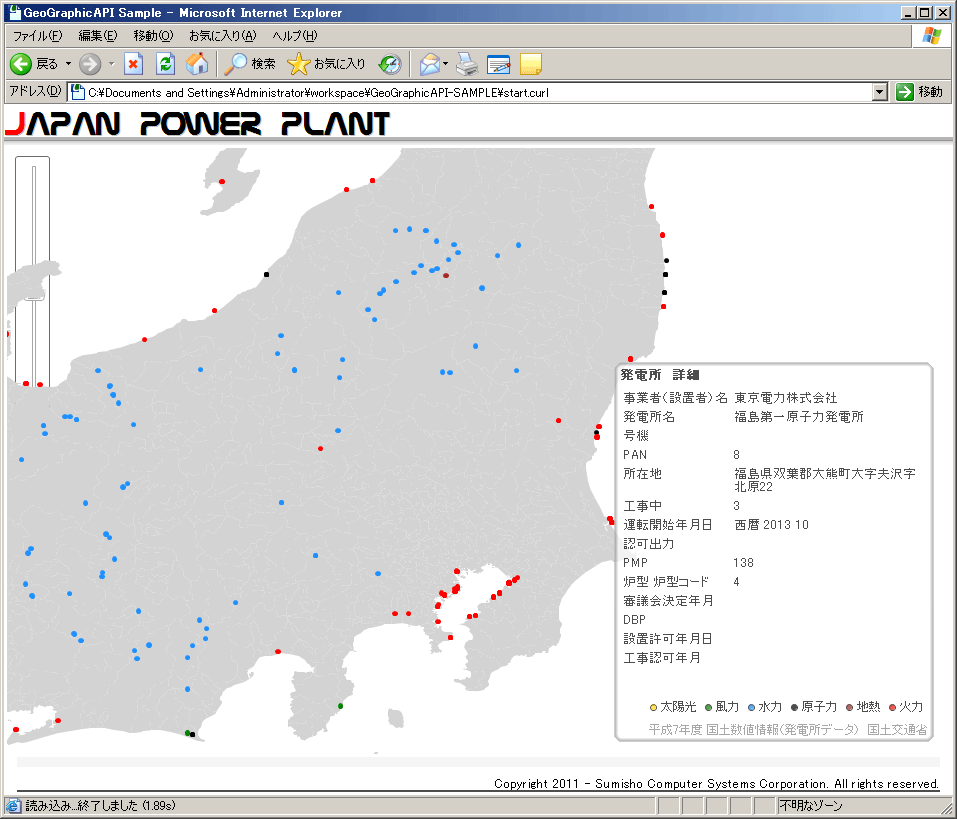
国土交通省国土計画局では、国土計画の策定や推進の支援のために、国土に関する様々な情報を整備、数値化したデータを公開されています。例えば、日本の行政地域、海岸線、鉄道、地価公示情報など様々なデータが公開されています。
この中に日本の発電所に関するデータが公開されていますので、これを用いて日本地図と重ね合わせて表示しています。また、シェープファイルの属性情報に保存されている、各発電所のデータも見ることが出来ます。
国土数値情報ダウンロードサービス
http://nlftp.mlit.go.jp/ksj/index.html
GeoGraphicAPI – 発電所一覧
http://developers.curlap.com/curl/curl-ext/geo-sample/start.curl