Caedeアプリケーションを開発するには、Caedeフレームワークを利用します。ここでは、フレームワークの利用方法をご説明します。
事前に環境のセットアップはCaedeのページよりGettingStarted を参照して実施してください。
当ページでは、Caede Eclipse plug-inを利用せずに開発するための手順を示しています。
Caede Eclipse plug-in利用時のフレームワークの使い方は、こちらをご覧下さい。
フレームワーク作成の手順は以下の通りです。
| ① 新しいプロジェクトを作成します。(Curl)
② COM.CURL.CAEDE.FRAMEWORKをデリゲートします。 ③ manifest.mcurlを編集します。 ④ start.curlを編集します。 ⑤ 画面クラス、画面コントロールクラスを作成します。 ⑥ Curlソースコードをデプロイします。(Caedeアプリケーションに変換) ⑦ 各ターゲットプラットフォームで実行するためのパッケージング化を行います。 |
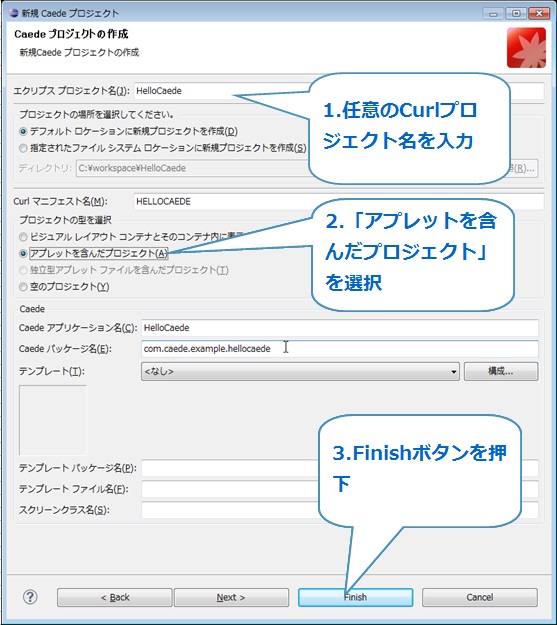
①新しいプロジェクトを作成します。
Eclipseのファイルメニューから New -> Curlプロジェクトを選択します。

②COM.CURL.CAEDEをデリゲートします。
Caedeフレームワークを利用できるように、COM.CURL.CAEDEを読み込みます。
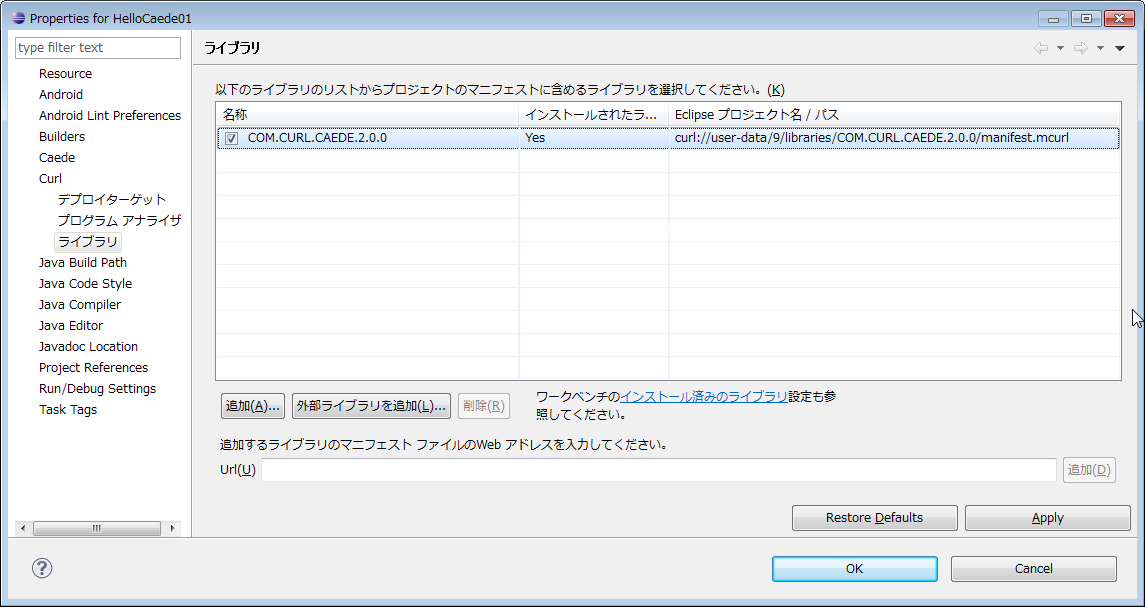
1.Curlプロジェクトを右クリックし、「Properties」を選択。
2.Properties for XXX(Curlプロジェクト)ダイアログにて「Curl -> ライブラリ」を選択。
3.「外部ライブラリを追加」ボタンをクリックし、ダウンロードしたCaedeディレクトリ配下のmanifest.mcurlを選択。
例 : c:/caede-2.0.0/COM.CURL.CAEDE.2.0.0/manifest.mcurl
4.「OK」ボタンをクリックします。

③manifest.mcurlを編集します。
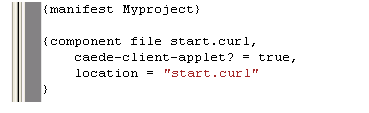
モバイル環境で稼動させるために、manifest.mcurl内の start.curl部分に以下のコードを記述します。
| caede-client-applet? = true |

④start.curlを編集します。
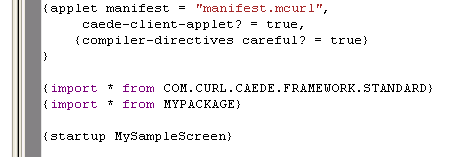
start.curlにもmanifest.mcurlと同じコードを記述します。
| caede-client-applet? = true |
また、startupプロシージャに最初に起動するトップ画面のScreenクラスを記述します。
| {startup 画面コントロールクラス名} |

以下で作成する起動画面のクラス名はGamenAScreenなので
| {startup GamenAScreen} |
となります。
⑤ Graphicクラス、Screenクラスを作成します。
まず、Caedeフレームワークでは、GraphicクラスとScreenクラスを各画面ごとに作成します。GraphicクラスはUI部分で、Screenクラスはロジック部分となります。
ここでは画面Aとそこからの遷移先画面BのGraphicクラスとScreenクラスをそれぞれ別ファイルとして作成し、パッケージファイル(load.scurl)に集約(include)します。(includeせずに、パッケージファイルにすべてのクラスを直接記述しても問題ありません。)
パッケージファイル (load.scurl)
|
{curl 8.0 package} || 画面A || 画面B {client |
clientプロシージャを使って、作成される画面とその任意の名前を定義します。
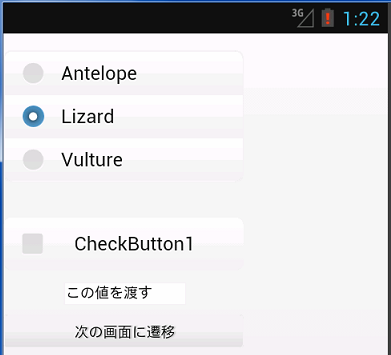
画面A
画面Aの完成イメージは下図のとおりです。(実際のものとは異なります)

画面AのGraphicクラス (Ag.scurl)
Curlのコントロールやコンテナを使い、画面を作成します。このとき、必ずロジック(Sceenクラス)からアクセスしたいオブジェクトには、”name”プロパティを付与してください。
|
|| Graphicクラス {constructor public {default} |
画面AのScreenクラス (As.scurl)
Screenクラスでは、{Screen-of Graphicクラス名}を継承して作成してください。Screen-ofクラスのfind-graphic-by-nameメソッドを利用することで、Graphicクラスのオブジェクトを取得することができます。以下の例では、name=”atf1″というTextFieldをfind-graphic-by-nameにて取得し、自分のフィールドatf1:TextFieldにセットしています。
|
|| Screenクラス field atf1:TextField {constructor public {default} |
画面遷移には、Screen-ofのchange-pageメソッドを利用します。遷移後の画面に値を渡したい場合には、dataというキーワード引数を利用できます。
| {change-page 遷移先Screenクラス名, data = 遷移先画面へ渡すデータ} |
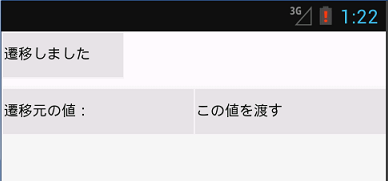
画面B
次に画面Bの完成イメージは下図のとおりです。

画面BのGraphicクラス (Bg.scurl)
Graphicクラスを画面Aと同様に、Curlのコントロール・コンテナを用いて作成します。
|
|| 画面クラス(遷移先) {constructor public {default} |
画面BのScreenクラス (Bs.scurl)
こちらも同様に{Screen-of Graphicクラス名}を継承して、クラスを定義します。
|
|| 画面コントロールクラス(遷移先) field td1:TextDisplay {constructor public {default} {method public {on-page-changed data:any}:void |
遷移元画面Aより渡されたデータを遷移先画面Bにて受取るには、on-page-changedメソッドをオーバーライドします。
また、画面遷移毎に処理を実行させたい場合は、on-page-changedに記述してください。
⑥Caedeトランスレータにて変換する方法
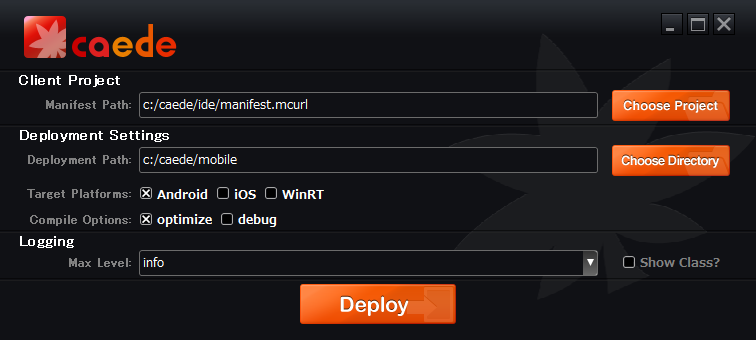
①ダウンロードしたcaedeのbin/graphical-deploy-tool.dcurlをダブルクリックしてトランスレータを起動します。

[ Client Project ] : Caedeアプリケーションに変換したい対象のCurlプロジェクト( manifest.mcurl) を指定します。
[ DeploymentSettings ] :
・ [ DeploymentPath ] : Caedeアプリケーションに変換した結果のファイルを配置する場所を指定します
・ [ TargetPlatforms ] : 変換先のプラットフォームをAndroid/iOS/WinRTから選択します。
・ [ CompileOptions ] : optimiz eを選択するとコードの最適化が行われます。debugを選択すると例外発生時スタックトレースを表示することができます。
[ Logging ] : 表示するログレベルを指定します。
[ Deploy ] ボタン : 押下すると、Caedeアプリケーションに変換されます。 変換時のログは画面上に表示されますが、Curlコントロールパネル-「Curl RTEコンソール」でも確認できます。
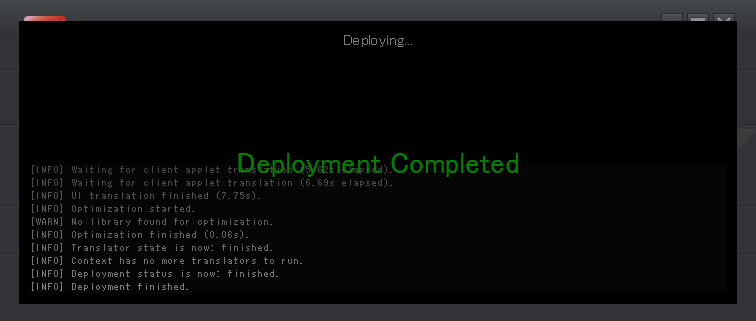
生成結果について
正常に生成された場合は、

このような画面が表示され、Console(Curlコンソール)上で[INFO]メッセージのみが出力されます。
DeploymentSettingsにて指定した場所にファイルが生成されていますので、このファイルをシミュレータ等で実行することになります。
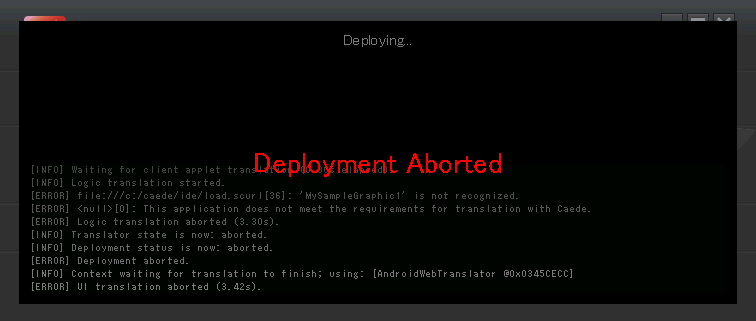
生成ができない場合は、

このような画面が表示され、Console(Curlコンソール)上で[ERROR]メッセージが出力されます。
シンタックスエラーや、CurlでサポートしているがCaedeでサポートしていないAPIを利用している場合にエラーとなります。
エラーの内容は、Console(Curlコントロールパネルのコンソール)上で確認できます。
最適化モード
トランスレータによって生成されたJavaScriptファイルを、最適化(ミニマイズ)するためにには、node.jsをダウンロードし、Caedeディレクトリのexternal/optimizerディレクトリ配下にnode.exeを置いてください。
⑦各ターゲットでのパッケージング化と実行
Caedeがサポートするプラットフォームで実行させるためにパッケージング化します。