Caedeアプリケーションを開発するには、Caedeフレームワークを利用します。ここでは、フレームワークの利用方法をご説明します。
事前に環境のセットアップはCaedeのページよりGettingStarted を参照して実施してください。
フレームワーク作成の手順は以下の通りです。
以下は、Caede Development Toolsを使った場合の手順です。
Caede Development Toolsを使わない場合の手順はこちらをご覧下さい。
|
① 新しいプロジェクトを作成します。(Caede) ② start.curlを編集します。 ③ 画面クラス、画面コントロールクラスを作成します。 ④ Curlソースコードをデプロイします。(Caedeアプリケーションに変換) ⑤各ターゲットプラットフォームで実行するためのパッケージング化を行います。 |
※当内容は、Caede2.1.0で稼動させた時のイメージにしております。
※Caede Development Toolsの他の機能はこちらをご覧ください。
①新しいプロジェクトを作成します。
Eclipseのファイルメニューから New -> Caedeプロジェクトを選択します。

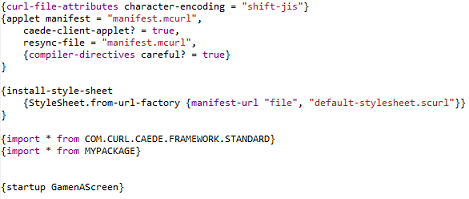
②start.curlを編集します。
startupプロシージャに最初に起動するトップ画面のScreenクラスを記述します。
| {startup 画面コントロールクラス名} |

以下で作成する起動画面のクラス名はGamenAScreenなので
| {startup GamenAScreen} |
となります。
③ Graphicクラス、Screenクラスを作成します。
まず、Caedeフレームワークでは、GraphicクラスとScreenクラスを各画面ごとに作成します。
GraphicクラスはUI部分で、Screenクラスはロジック部分となります。
ここでは画面Aとそこからの遷移先画面BのGraphicクラスとScreenクラスをそれぞれ別ファイルとして作成し、
パッケージファイル(load.scurl)に集約(include)します。
(includeせずに、パッケージファイルにすべてのクラスを直接記述しても問題ありません。)
パッケージファイル (load.scurl)
| {curl 8.0 package} {package MYPACKAGE, {compiler-directives careful? = true} } {import * from COM.CURL.CAEDE.FRAMEWORK.STANDARD} {import * from COM.CURL.CAEDE.GUI} {import * from CURL.GUI.BASE} || 画面A || 画面B {client |
clientプロシージャを使って、作成される画面とその任意の名前を定義します。
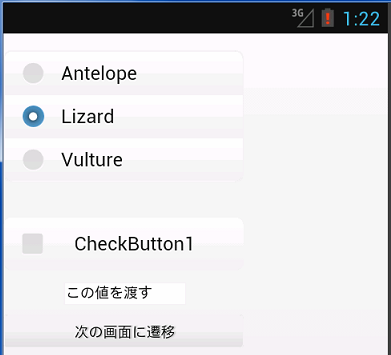
画面A
画面Aの完成イメージは下図のとおりです。(実際のものとは異なります)

画面AのGraphicクラス (Ag.scurl)
Curlのコントロールやコンテナを使い、画面を作成します。
このとき、必ずロジック(Sceenクラス)からアクセスしたいオブジェクトには、”name”プロパティを付与してください。
|
|| Graphicクラス {constructor public {default} |
画面AのScreenクラス (As.scurl)
Screenクラスでは、{Screen-of Graphicクラス名}を継承して作成してください。
Screen-ofクラスのfind-graphic-by-nameメソッドを利用することで、Graphicクラスのオブジェクトを取得することができます。
以下の例では、name=”atf1″というTextFieldをfind-graphic-by-nameにて取得し、自分のフィールドatf1:TextFieldにセットしています。
|
|| Screenクラス field atf1:TextField {constructor public {default} |
画面遷移には、Screen-ofのchange-pageメソッドを利用します。
遷移後の画面に値を渡したい場合には、dataというキーワード引数を利用できます。
| {change-page 遷移先Screenクラス名, data = 遷移先画面へ渡すデータ} |
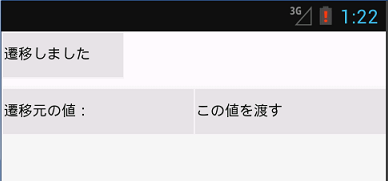
画面B
次に画面Bの完成イメージは下図のとおりです。

画面BのGraphicクラス (Bg.scurl)
Graphicクラスを画面Aと同様に、Curlのコントロール・コンテナを用いて作成します。
|
|| 画面クラス(遷移先) {constructor public {default} |
画面BのScreenクラス (Bs.scurl)
こちらも同様に{Screen-of Graphicクラス名}を継承して、クラスを定義します。
|
|| 画面コントロールクラス(遷移先) field td1:TextDisplay {constructor public {default} {method public {on-page-changed data:any}:void |
遷移元画面Aより渡されたデータを遷移先画面Bにて受取るには、on-page-changedメソッドをオーバーライドします。
また、画面遷移毎に処理を実行させたい場合は、on-page-changedに記述してください。
手順④ Caedeプロジェクトをデプロイする。(Caedeアプリケーションに変換)
プロジェクトを右クリック -> Caedeアプリケーションに変換を選択してください。
モバイル用のソースコードが生成されます。
※事前に以下の設定を行う必要がございます。
1.各ターゲットプラットフォームのビルド環境
2.トランスレータの設定
3.ターゲットプラットフォームの設定
4.build.xmlの編集と実行の設定
【各ターゲットプラットフォームのビルド環境】
Caedeアプリケーションに変換後、Caedeがサポートするプラットフォームで実行させるためにはビルド(パッケージング化)が必要です。
そのため、Caedeアプリケーションに変換を行う前に、各ターゲットプラットフォームでのパッケージング化を行う環境を構築しておく
必要があります。(Android:ADT、iOS:XCODE、WinRT:VisualStudio)
ビルド環境をセットアップするための手順:(Android,iOS,WinRT)
【トランスレータの設定】
Caedeプロジェクトのプロパティ -> Caede -> トランスレータより、
Caedeアプリケーションに変換時のオプションを設定することができます。
optimizeを選択するとコードの最適化が行われます。
debugを選択すると例外発生時スタックトレースを表示することができます。
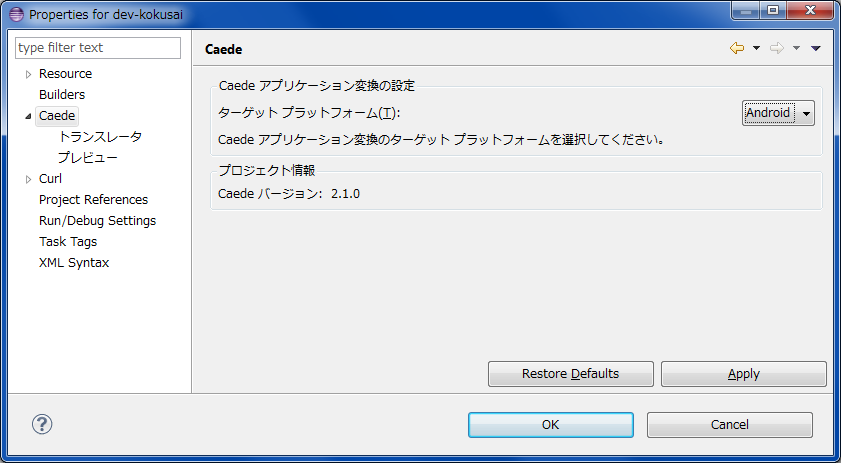
【ターゲットプラットフォームの設定】
プロジェクトエクスプローラ上で、プロジェクトを右クリック しコンテキストメニューから [ Properties ] を選択します。
表示されるダイアログの [ Caede ] ページでターゲットプラットフォームを設定します。

【build.xmlの編集と実行】
build.xmlを編集することで
各ターゲットプラットフォーム用のビルドツール(AndroidPJ/XCODE/VisualStudio)へのコピーを自動で行うことが可能です。
Androidの場合
ターゲットプラットフォームがAndroidの場合、AndroidプロジェクトにCaedeアプリケーションをコピーする為に
Androidプロジェクトのロケーションを設定する必要があります。
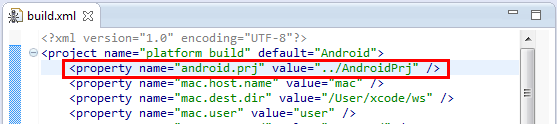
Androidプロジェクトのロケーションは、build.xmlの [ android.prj ] プロパティに設定してください。
ワークスペース上に [ AndroidPrj ] というAndroidプロジェクトが存在する場合、以下のように設定します。

iOSの場合
ターゲットプラットフォームがiOSの場合、MacにCaedeアプリケーションをscpでコピーする為に
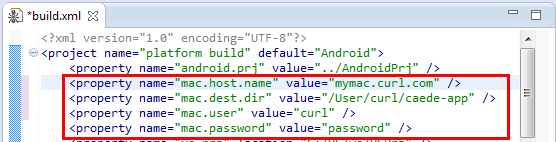
以下のMacの情報をbuild.xmlのプロパティに設定する必要があります。
[ mac.host.name ] プロパティ : Macのホスト名およびIPアドレス (例:mymac.curl.com)
[ mac.dest.dir ] プロパティ : Caedeアプリケーションの保存先ディレクトリ (例:/Users/curl/caede-app)
[ mac.user ] プロパティ : MacのユーザーID (例:curl)
[ mac.password ] プロパティ : Macのパスワード (例:password)

注意: build.xmlからscpを使用する場合、Antのランタイムにjschを設定する必要があります。
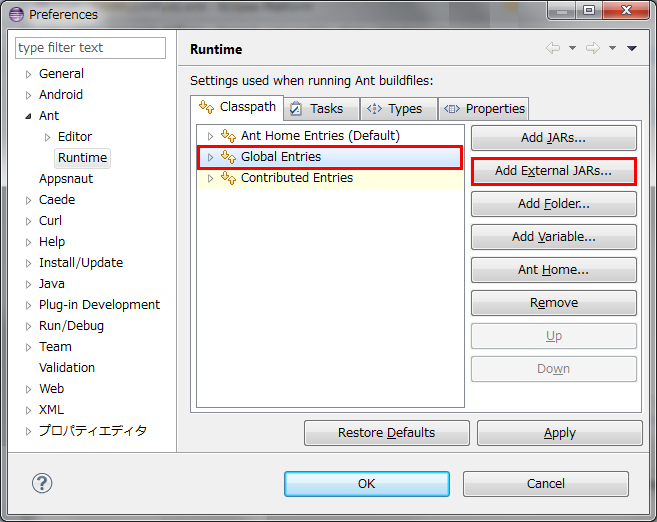
Eclipseのメニューバーから、 [ Windows ] > [ Preferences ] > [ Ant ] > [ Runtime ] を選択します。
[ Runtime ]ページの [ Classpath ] タブの [ Global Entries ] を選択し、 [ Add ExternalJARs… ] を選択します。

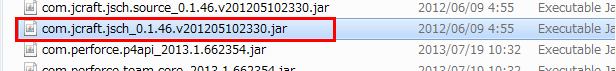
Eclipseのインストールフォルダのpluginsフォルダを開き、[ com.jcraft.jsch_*.jar ]を選択します。

これでbuild.xmlからscpを使用する事ができるようになります。
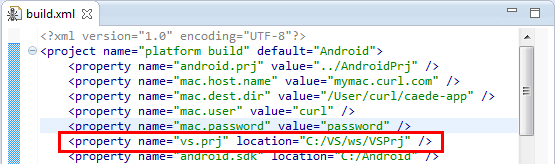
WinRTの場合:
ターゲットプラットフォームがWinRTの場合、Visual StudioのプロジェクトにCaedeアプリケーションをコピーする為に
Visual Studioのプロジェクトのロケーションを設定する必要があります。
Visual Studioのプロジェクトのロケーションは、build.xmlの [ vs.prj ] プロパティに設定してください。

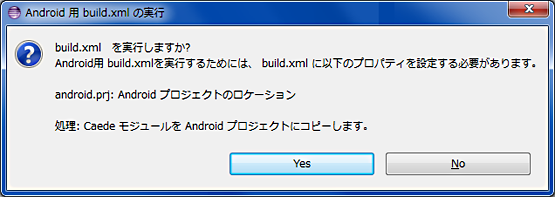
build.xmlの編集後、Caedeアプリケーションに変換を選択してください。以下のダイアログが表示されます。

各ターゲットプラットフォームの開発ツールをセットアップしている場合は、[ YES ] を押下してください。
セットアップしていない場合、ここでは [ No ] を選択し、
各ターゲットプラットフォームの開発ツールをセットアップ後に再度Caedeアプリケーションに変換より選択し、build.xmlを実行してください。
⑤各ターゲットプラットフォームでのパッケージング化と実行
【各ターゲットプラットフォームで動作させる場合】
Caedeがサポートするプラットフォームで実行させるためにパッケージング化します。
詳細な手順はこちらより確認できます。(Android,iOS,WinRT)
【Caedeアプリケーションプレビューで確認する場合】
Caede2.0.0にて、Caedeアプリケーションプレビュー機能が実装されました。
同機能にて、AndroidやiOSのシミュレータ/実機で動かした場合と同様の内容を確認することができます。
プロジェクトを右クリック -> Caedeアプリケーションプレビュー を選択してください。
Caedeアプリケーションプレビューが起動されます。