1.Curlアプリケーションのファイル構成の理解
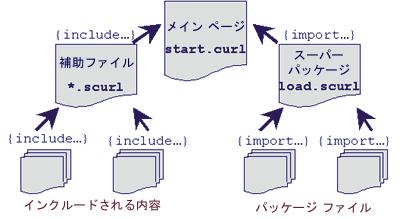
Curlのアプリケーションは1つのアプレットファイルとその他のファイルによって定義されたコンテンツから構成されることが一般的です。以下にファイルの拡張子とともに内容を説明します。
-
.curl、.dcurl
既定では、ファイル名は start.curlです。
start.curlファイルは他のファイルによって定義されたコンテンツを組み入れることができます。.curlはブラウザ上で表示されますが、dcurlは独立型アプリケーション(Curlウィンドウ)として実行できるファイルです。 -
.mcurl
アプレットファイルやイメージ等のリソースの場所を指定するマニフェストファイルです。 -
.scurl
Curlパッケージやコンテンツフラグメントを含む1つ以上のソースファイル。 -
その他のリソース
イメージファイルやテキストファイルのような、その他のファイルで定義されたコンテンツです。
Curl アプレットを開発する際、それぞれの機能毎に .scurlファイルを作ることをお勧めします。複数の小さなファイルを作成したほうが、メンテナンスが容易になります。

上記の種類に加えて、さらに 2 種類のファイルがあります。
-
プリプロセス パッケージ ファイル ( .pcurl)
「Curl開発者ガイド-コンテンツの構成要素-ファイルの種類-プリプロセスされたCurl 言語ソースファイル」 を参照してください。
- プロジェクト ファイル ( .cprj)
Curl 言語プロジェクトに関連する多様なソース ファイルや他のリソースを管理する目的で Curl 統合開発環境(Curl/IDE)が生成するファイルです。
2.IDEを起動し、新規プロジェクトを作成しよう。
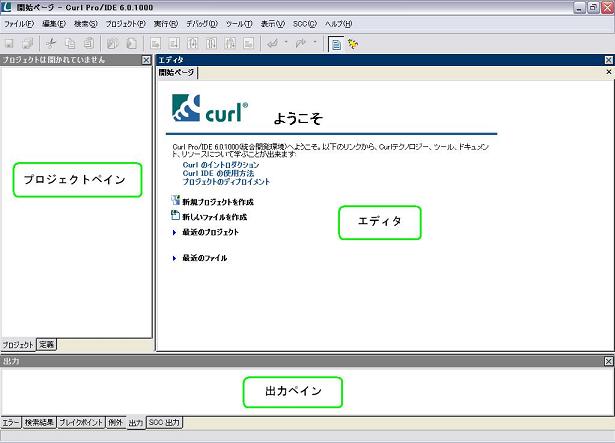
デスクトップに作成した、Curl/Personal IDEへのショートカットをダブルクリックしてIDEを起動してください。すると、下の図のように表示されます。はじめてIDEを移動した状態では、画面は図1のように3つのペインに分かれたレイアウトで表示されます。このレイアウトは自由に変更することができます。

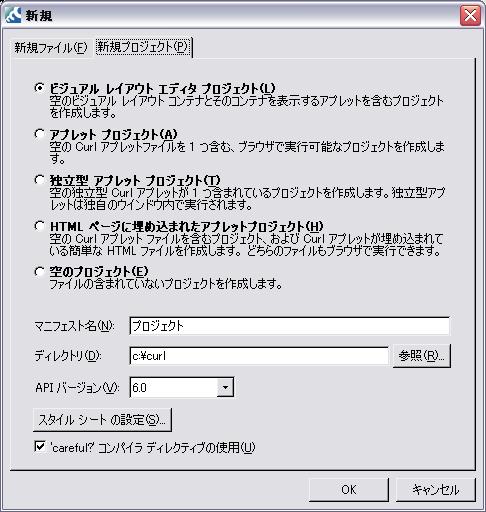
IDEの[ファイル]メニューから[新規プロジェクト]を選択します。または、開始ページの[新規プロジェクトを作成]をクリックします。すると、下図の[新規]ダイアログボックスが表示されます。

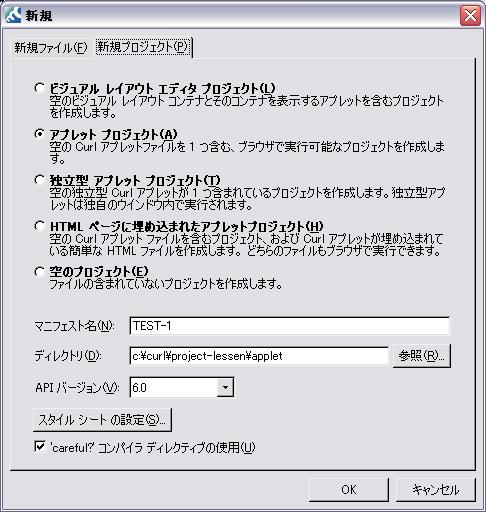
[アプレットプロジェクト]を選択し、[マニフェスト名]の欄に[TEST-1]と入力します。[ディレクトリ]の欄には「c:\curl\project-lessen\applet」と指定し、[OK]ボタンをクリックします。

結果は下図のようにIDEのプロジェクトペインにツリーが表示されます。Curlはプロジェクトという単位で関連するリソースを管理します。

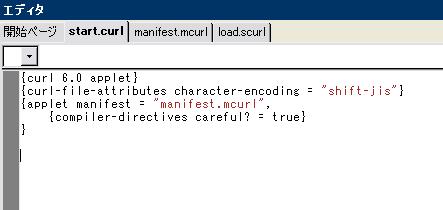
最後にブラウザにテキストを入力して表示してみましょう。IDEのプロジェクトペインの[start.curl]をダブルクリックします。エディタにstart.curlファイルの内容が表示されます。ファイルに書かれているはじめの5行は宣言文です。この続きにソースコードを記述します。

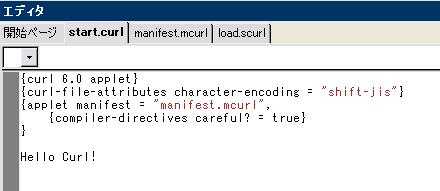
ここに「Hello Curl !」と書いてみましょう。

画面の左上の[保存ボタン]をクリックしてファイルを保存します。

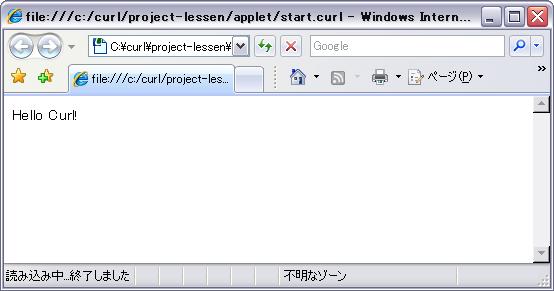
[実行]ボタンをクリックして実行します。ブラウザが起動し、そこに「Hello Curl!」と表示されれば、成功です。

3.マニフェストファイルを使用してイメージを追加しよう。
マニフェストとはアプレットファイルやイメージ等のリソースの場所を指定するためのファイルです。たとえばアプレットファイルから呼び出されるコンテンツの場所(パス)が変更された場合にアプレットファイル内に直接パスが記述してあると、そのアプレットファイルを変更しなくてはならなくなり管理が大変です。アプリケーション内で使用するコンテンツの場所やバージョンなどはなるべくマニフェストで管理しましょう。
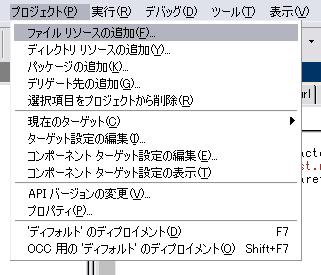
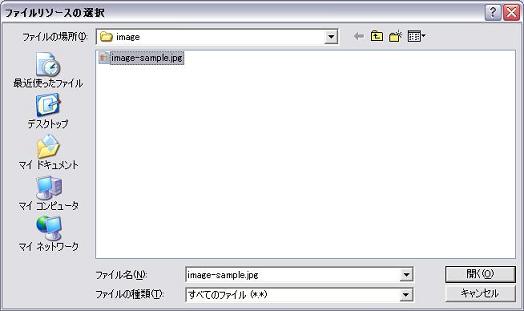
マニフェストにコンテンツのパスを追加するのは以下のようにします。[プロジェクト]から[ファイルリソースの追加]を選択します。

任意の画像ファイルを選択して[OK]ボタンをクリックします。

下図のようにプロジェクトペインにイメージファイルが追加されます。

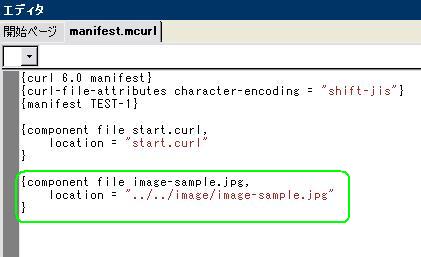
マニフェストファイルを見てみましょう。プロジェクトペインの[test-1]をダブルクリックします。そうするとマニフェストファイルに記述された内容がエディタに表示されます。
下図のように追加したイメージファイルのパス情報が記述されています。

アプレットファイルからマニフェストで管理されたイメージファイルにアクセスするには以下のように記述します。
| {manifest-url コンポーネントタイプ , 名前 ,…..} |
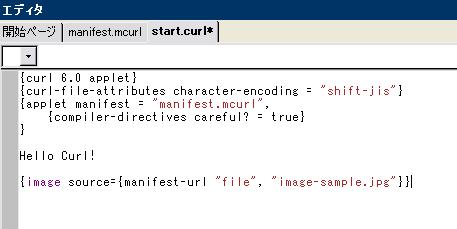
このよう記述するだけでイメージファイルにアクセスできます。ではアプレットファイルにイメージを挿入して表示してみましょう。
先ほどの「hello Curl !」の下に下図のように記述します。

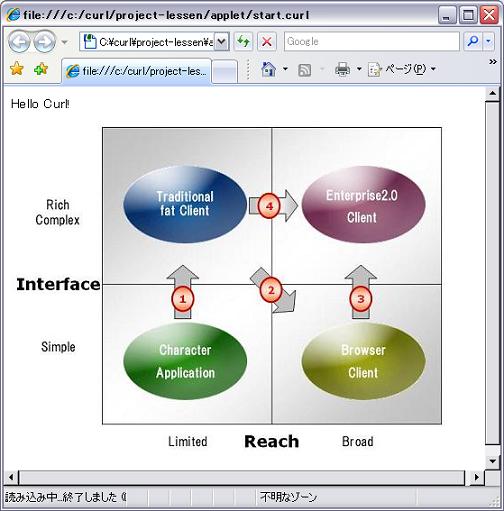
画面の左上の[保存ボタン]をクリックしてファイルを保存し、[実行]ボタンをクリックして実行します。ブラウザが起動し、そこに「Hello Curl!」ともにイメージが表示されれば、成功です。

4.パッケージを作成して機能を読み込もう。
「パッケージ」には論理的にまとめられたコード群が格納されます。他のアプレットファイルやパッケージから“インポート”してパッケージ内の定義を使用します。いわゆる“クラス”などはパッケージ内に定義することをお勧めします。
ではパッケージを作成してみましょう。
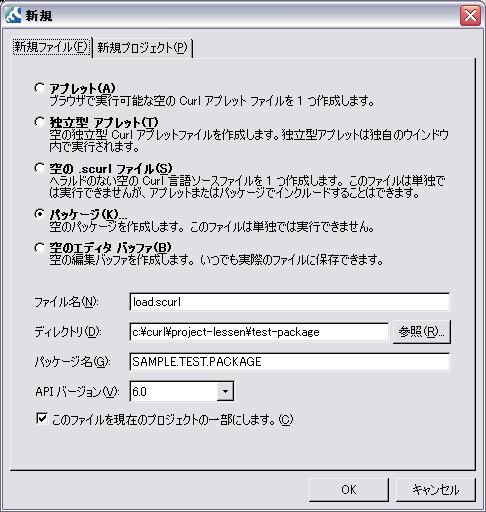
[ファイル]メニューから[新規]を選択します。


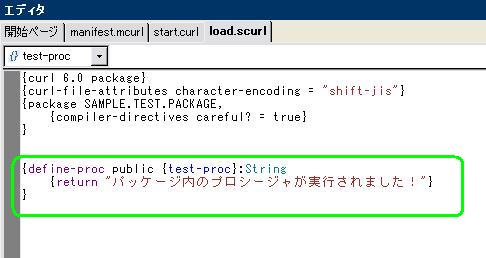
中にプロシージャ定義を記述してみます。
※プロシージャについては「Curl開発者ガイド-基本概念-構文-プロシージャと引数」を参照ください。

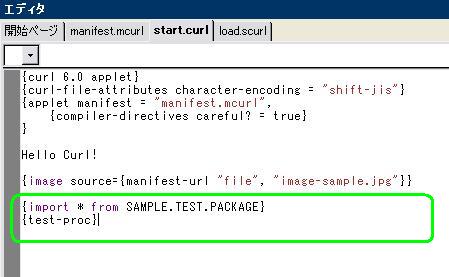
アプレットファイルでパッケージをインポートしパッケージ内のプロシージャを図20のように使用してみましょう。
下図の{import * from SAMPLE.TEST.PACKAGE}の部分はパッケージからパッケージ内の定義情報を読み込む部分です。*の意味はパッケージ内のすべての意味でワイルドカードと同じ意味です。パッケージ内の特定の定義などを読み込む場合は*の部分を特定のクラス名や定義名にします。(サンプルの場合はTestClass)
下の{test-proc}の部分はパッケージ内のtest-procプロシージャを呼び出している部分です。

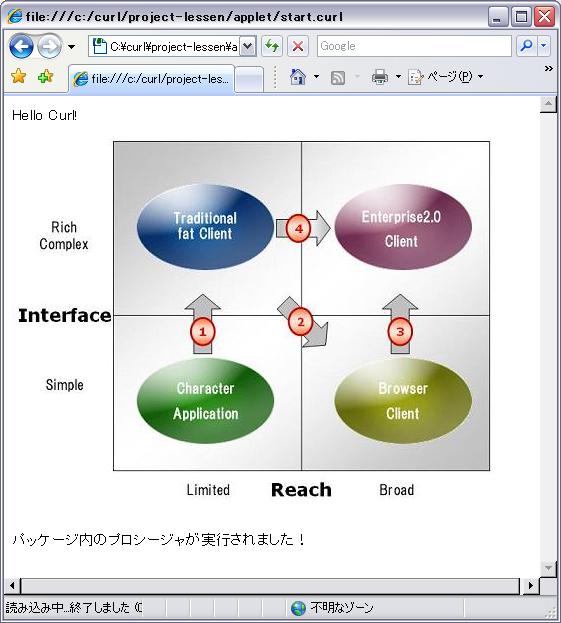
では実行してみましょう。
画面の左上の[保存ボタン]をクリックしてファイルを保存し、[実行]ボタンをクリックして実行します。ブラウザが起動し、そこに「パッケージ内のプロシージャが実行されました!」と表示されれば成功です。

サンプルコードのダウンロード
関連ヘルプドキュメント
-
マニフェストについて
Curl開発者ガイド-Curl開発者ガイド-コンテンツの構成要素-マニフェスト