ScalableScrollBox (クラス)
public ScalableScrollBox {inherits ScrollBox}
スケール可能なスクロールボックスです。
その内容を拡大/縮小することができます。
例
ScalableScrollBoxの使用法は、追加のオプション以外はScrollBoxと同じです。
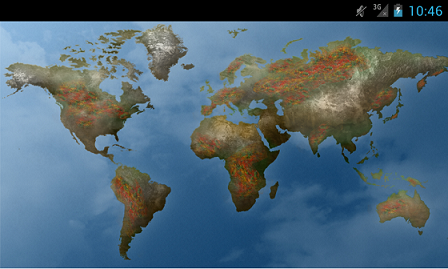
| {ScalableScrollBox width = 200px, height = 200px, scalable? = true, min-scale = 0.5, max-scale = 4.0, {simple-image width = 400px, height = 400px, {url “curl://install/docs/default/images/adria.jpg”} } } |
注意事項
一般的なスクロール機能の詳細については、ScrollBoxを参照してください。
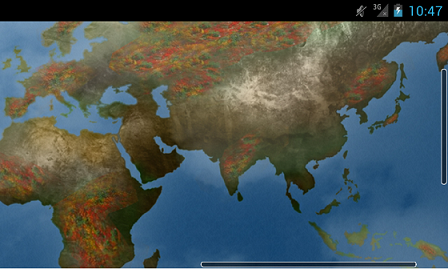
ダブルタップでのズームイン/アウトもサポートされています。
コンストラクタ
default : 新しい ScaleableScrollBoxを初期化します。
public {ScalableScrollBox.default
scalable?:bool = true,
scale:double = 1.0,
min-scale:double = 1.0,
max-scale:double = 1.0, …}
新しい ScalableScrollBoxを初期化します。
scalable?: trueに設定すると、ピンチイン/アウトによるズームを行えます。
scale: スケールの初期値
min-scale: スケールの最小値
max-scale: スケールの最大値
…: このコンストラクタの追加引数は、既定の ScrollBoxコンストラクタに提供できる引数と同じです。
ローカルオプション
scalable?
public ScalableScrollBox.scalable?:bool = true
ピンチイン/アウトによるズームを有効または無効にします。既定は trueです。
scale
public ScalableScrollBox.scale:double =1.0
現在のスケール値です。
min-scale
public ScalableScrollBox.min-scale:double =1.0
スケールの最小値です。
max-scale
public ScalableScrollBox.max-scale:double =1.0
スケールの最大値です。
実行イメージとソース


|
|| 画面クラス || ロジッククラス |