アコーディオン
Ajaxフレームワークでよく見かけるアコーディオン・コントロールですが、もちろんCurlのAPIで用意されています。これを実現するには、TabAccordionとTabPaneを利用します。以下にサンプルを掲載します。

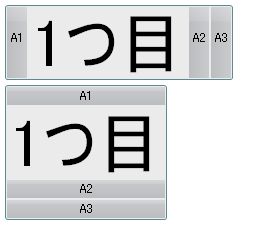
アコーディオンを作成するためにTabAccordionコンテナを作成し、その引数としてTabPaneを必要なタブ数分作成します。上記の例では3つのTabPaneをつくっています。また、アコーディオンを縦・横を指定するためにtab-orientationオプションを利用します。デフォルトは“vertical”で、上記イメージ上のようになります。これを上記イメージ下のように変更したいのであれば、”horizontal”を指定します。
また、TabAccordionは1度に1つのTabPaneのみ表示となりますが、同時に複数のTabPaneを開きたい場合は、TabAccordionの代わりにMuitiTabAccordionを利用してください。
| || TabAccordion {TabAccordion tab-orientation = “horizontal”, || 指定しない場合はvertical {TabPane label = “A1”, tab-button-tooltip = “first tab”, {TextFlowBox font-size = 50pt, “1つ目”} }, {TabPane label = “A2”, tab-button-tooltip = “second tab”, {TextFlowBox font-size = 50pt, “2つ目”} }, {TabPane label = “A3”, tab-button-tooltip = “third tab”, {TextFlowBox font-size = 50pt, “3つ目”} } }, |
DateField(datepicker)
日付入力及び選択のためのTextField(一般的にはDatePickerと呼ばれるのかもしれません。)がCurlに標準で装備されています。

単純に以下のコードのみで上記のイメージのように表示できます。
| {DateField} |
参考ドキュメント