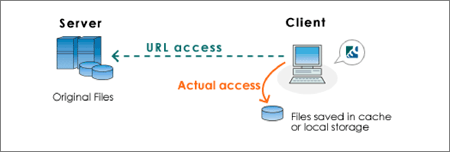
随時接続コンピューティングとはリモート環境下においてクライアントPCがネットワークから切り離されていても、ユーザはあたかもネットワークに接続しているかのようにローカルにあるファイルにアクセスし、通常通りにWeb業務アプリケーションを使用できる機能です。

OCCを利用するアプレットの作り方
*事前準備:
・Apache(IIS等でも可)を起動して、http://localhost が動いていることを確認してください。
・インストール先ディレクトリ\Curl Corporation\Surge\7\ide\etc\localhost-proの中のcurl-license-5.datファイルを localhost のルートに置いてください。(また、この動作を検証するためにはCurl/Proの機能を必要とします。)
・localhostに特権が与えられているか確認してください。(ローカルフォルダにアプレットを置くため、特権が必要になります。)
1.任意のディレクトリに新規プロジェクトを作成します。
OCCの機能を実現するために、 occ-install-or-update プロシージャを使います。その引数として、occ-root-installer というプロシージャを使います。この occ-root-installer が機能するには、サーバ上のアプレットの curl-root に特別な curl-timestamp.txt ファイルと特別な curl-archive.car ファイルが存在する必要があります。
2.コードを記述します。ハイライトしてある箇所を記述します。
| {curl 6.0 applet} {curl-file-attributes character-encoding = “shift-jis”} {applet manifest = “manifest.mcurl”, curl-root = “.” } {do {occ-install-or-update occ-root-installer}} |
これでOCCの機能が使えるようになります。たったこれだけです。
3.[ツールバー]→[プロジェクト]→[OCC用のディプロイメント]を実行します。
“deploy-default”という名前のフォルダが、1で作成したプロジェクトと同じ階層に作成されます。
フォルダの中に、curl-archive.car, curl-timestamp.txt, manifest.mcurl, start.curl の4つのファイルが作成されていることを確認してください。

4.deploy-defaultフォルダをlocalhostのルートディレクトリに配置します。
*今回は便宜上、全てルートディレクトリで行います。
5.IEを立ち上げ、アドレスバーに以下のアドレスを入力します。
curl://occ/http://localhost/deploy-default/start.curl
*OCCの機能を使用するためにはアドレスの前に curl://occ/というプレフィックスが必要となります。これは独立型アプレットと似ていますね(curl://launch/URL)。
6.結果の確認(オンライン)
Apacheを起動して立ち上げるとアドレスが以下のようになっていると思います。
![]()
http://localhost/deploy-default/start.curl
7.結果の確認(オフライン)
次に、サーバを停止して、5を実行してみます。すると、Curlランタイムがオフラインであることを検知してローカルにコピーしたアプリにリダイレクトします。(*うまくいかない場合は物理的にケーブルをPCから抜いてください)
![]()
どうでしょうか、これが最もシンプルなOCCの機能の紹介です。ポイントは
・ オンライン、オフラインで記述するコードは変更されないこと
です。
8.色々な確認
[1]で作成したフォルダの中の start.curl に対して以下のコードをコピー&ペーストし、[2-7]までの手順を実行してください。
|
{curl 6.0 applet} 実際のアプレットのURLは… ‘{value {get-the-applet}.url}’. curl-rootは… ‘{process-get-curl-root}’. 有効なルートは… ‘{process-get-effective-root}’. 有効なアプレットURLは… ‘{value {get-the-applet}.effective-url}’. ‘curl://local-data’ のロケーションは… ‘{{url “curl://local-data”}.canonicalize}’. ローカルに保存するコピーの更新を行います… {let (permission?:bool, network?:bool, {if updated? then |
9.OCCのリンクを示すためのcurlファイルを作ります。
| {curl 6.0 applet} {curl-file-attributes character-encoding = “shift-jis”} {value {link href={url “curl://occ/http://localhost/deploy-default/start.curl”}, “OCC機能を使ったアプリへのリンク”} } |
*ただのリンクを表示するファイルなので、HTMLで作成していただいてもかまいません。
上手く動作しないときは・・・
・ 物理的にも切断されるように、PCからケーブルを抜いてみてください。
・ サーバが完全に停止していないかもしれません。停止させてから少し時間を置いてアプリを実行してみてください
・ ブラウザのキャッシュが影響しているかもしれません。IEの場合は[プロパティ]→[全般]タブから一時ファイルの削除を行ってから再度実行してみてください。
・ localhostに特権を与えていないことが問題かもしれません。[コントロールパネル]→[セキュリティ]→[ホストの追加]から localhostを追加してください。