複雑な入力チェックを実装したい場合、ドメインをカスタマイズすることにより簡単に入力チェックを実装することが出来ます。
まずは下記のサンプルソースをご覧ください。このサンプルでは、StandardIntDomainを拡張して最小値、最大値、許容値チェックを実装しています。
|
{curl 6.0 applet} || /////////////////////////////////////////////////////////////// {constructor public {default {construct-super || ///////////////////////////////////////////////// ||最小値チェック(min-allowableが指定されていない場合は無視) {if min > x asa int ||最大値チェック(max-allowableが指定されていない場合は無視) {if max < x asa int ||範囲チェック(allowable-valuesが指定されていない場合は無視) {return {super.validate x}} ||値が許容される場合はスーパークラスに処理を任せる } ||ドメインの定義 {let md1:MessageDisplay = {MessageDisplay}} {TextField {value md1} |
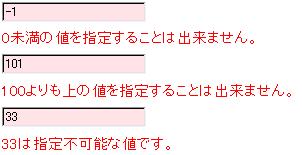
このサンプルを実行すると、-1以下の値を入力した場合、100以上の値を入力した場合、allowable-valuesに含まれない値を入力した場合でそれぞれ異なるエラーメッセージが表示されます。