Curlでは様々なグラフが提供されており、また色々とカスタマイズが可能ですが、どのようにカスタマイズしたらよいか悩んでいる人もいるのではないでしょうか。
このシリーズでは、円グラフのカスタマイズ例をご紹介していきます。
まず、Curlの円グラフはPieSetとPieChartから構成されています。
簡単に説明するとPieSetが実際の円グラフで、PieChartはその円グラフを入れる箱のようなものです。
今回は、PieSetを継承して作成した、マウスオーバーをするとその項目がハイライトされるInterractivePieSetをご紹介します。
API説明
InteractivePieSetクラス
マウスオーバーした領域をハイライトします。
パッケージ
COM.CURLAP.ADVANCED-CHART
スーパークラス
PieSet
プロパティ
sample-color-array:{Array-of FillPattern} 色を保持するフィールド
highlight-color:FillPattern ハイライトした際の色
コンストラクタ
default
引数1(records:RecordSet) 表示用データ
引数2(major:String) 円の比率を決定する基準レコード名
引数3(event-name:String) 凡例に用いるレコード名
下記の引数は任意になります
引数4(colors:{Array-of FillPattern} = self.sample-color-array) 円グラフの色
引数5(highlight-color:FillPattern = “red”) ハイライトする色(独自色)
引数6(just-hilight?:bool = true)ハイライトの際に、ただ色を薄くするだけかの判断
引数7(wedge-border-color:FillPattern = “white”)円グラフを縁取る色
メソッド
なし
利用方法
InteractivePieSetとして宣言します。独自の引数のほかに、PieSetの引数も使用することが可能です。
今回は、円グラフのカスタマイズの記事で使用したPieSetを引用してInteractivePieSetを宣言します。
|
let pieset:InteractivePieSet= {InteractivePieSet
rs,
“Number”,
“Event”,
||ここから下の引数はPieSetと同じです
||枠線の色
wedge-group =
{ShapeGroup
border-color = “white”
},
||ラベルに使用するデータ
label-data =
{ChartDataSeries rs, “Event”},
||ラベルの作成
label-factory = {proc {pie-set:PieSet,
set-label:#String,
data-label:#String,
value-label:#String,
position:Distance2d,
data:ChartDataSeries,
record:Record,
record-index:int,
inner-radius:Distance,
outer-radius:Distance,
total-radius:Distance,
start-angle:Angle,
stop-angle:Angle
}:Shape ||返却の型がShapeなので文字以外でも画像等をラベルに指定することも可能です
let font-col:FillPattern = “#222222” ||まず、基本の文字色を宣言します
{if record[“Risk”] asa double >= 25 then ||Risk項目が25%以上であれば、文字色を赤に設定します
set font-col = “red”
}
{return
{TextShape
font-size = 10pt,
color = font-col,
halign = “center”,
valign = “center”,
translation = position, ||文字の配置は、この部分で変更できます
{non-null data-label}
}
}
},
||凡例の表示
legend-enabled? = true,
||凡例の作成
legend-entry-factory = {proc {chart:Chart,
data-series:ChartDataSeries,
record:#Record,
color:FillPattern,
legend-index:int
}:Graphic
let font-col:FillPattern = “black”
{return
{HBox
valign = “center”,
||%に連動した棒グラフを作成しています
{Fill
width = (record[“Risk”] asa double * .5pt) + 10pt,
height = 8pt,
background = color, ||色は円グラフの色と連動しています
border-width = 0px
},
{Fill width = {make-elastic minimum-size = 20pt}},
||%が25%以上のデータに対しては、文字列を赤く変更しています
{if-non-null record then
{if record[“Risk”] asa double >= 25 then
set font-col = “red”
}
{HBox
color = font-col,
{TextFlowBox
width = 50pt,
{data-series.field.domain.format
record[data-series.field.name]
}
},
{TextFlowBox width = 40pt, record[“Number”] & “件”},
{TextFlowBox width = 30pt, {String record[“Risk”]} & “%”}
}
else
data-series.field.caption
}
}
}
}
}
|
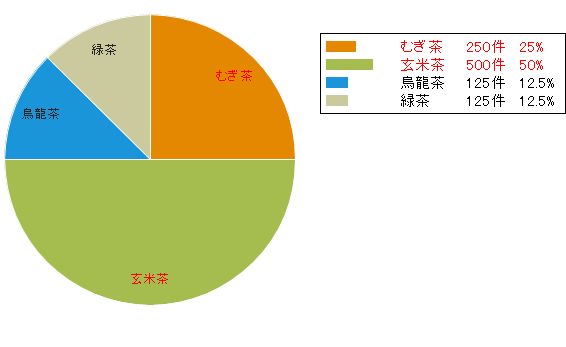
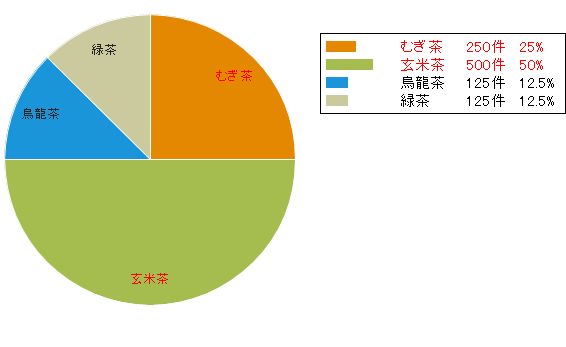
このInteractivePieSetをPieChartにセットして表示させると結果は下記のようになります。

サンプル
円グラフサンプル
*Version7で作成しています。ランタイムのダウンロードはこちらから。