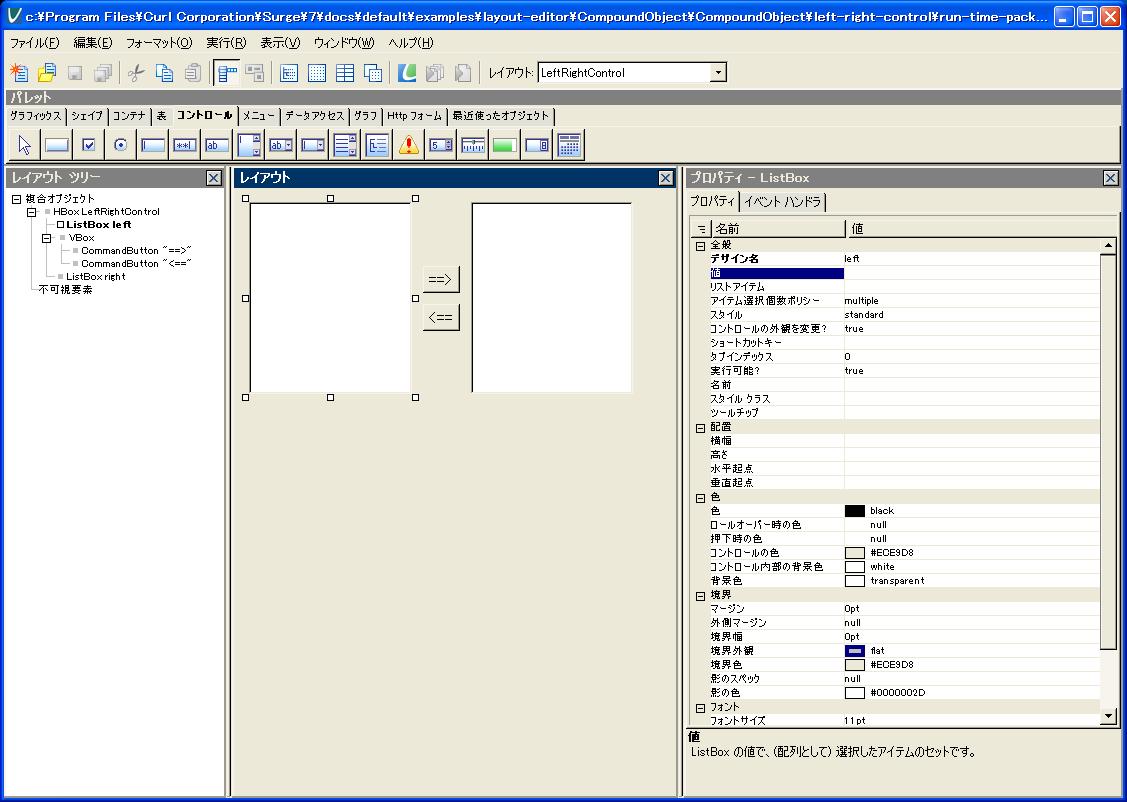
ここではビジュアル レイアウト エディタ(以下、VLE)を使用したユーザーインターフェース開発の方法を説明します。
VLEは、GUIを作成するためのビジュアルな開発環境です。
ドラッグアンドドロップで、コントロールやコンテナを配置することが出来ます。またそれらのサイズや位置、各種のプロパティを設定することが出来ます。イベントハンドラの作成も可能です。
VLEはIDEから起動します。
IDE のメニュー バーで、[ツール] メニューから [ビジュアル レイアウト エディタ] を選択します。
VLEレイアウトを含むCurlソースファイルがある場合には以下の方法のいずれかでも起動できます。
- Curl IDE の[プロジェクト]ペインで、Curlソースファイルをダブルクリックします。
- Curl IDE の[プロジェクト]ペインで、Curlソースファイルを右クリックし、[VLE で開く] を選択します。

VLE レイアウトの構築手順の概要を以下に示します。
• プロジェクトの作成
VLE プロジェクトを作成するには、統合開発環境 (IDE) の [ファイル] メニューの [新規プロジェクト] コマンドを使用します。[ビジュアル レイアウト エディタ プロジェクト] を選択すると、vle-container.scurl というファイルを含むプロジェクトが作成されます。このファイルには MyContainer というレイアウトが存在し、デフォルトでは、Canvas がそのトップレベルのコンテナとなっています。
VLE プロジェクトには、start.curl という Curl アプレット ファイルも含まれています。このファイルには、ソース ファイル vle-container.scurl にあるレイアウト MyContainer を実行するために最小限必要なコードが含まれています。start.curl は、レイアウトの実行方法のサンプルとして使用できます。開発中のアプリケーションの構造が VLE プロジェクトの構造と異なる場合は、アプリケーション内の他のファイルに同様のコードを追加する必要があります。
• VLE の実行
vle-container.scurl をダブルクリックします。IDE により VLE が自動的に起動されます。VLE では、[編集] メニューの [新規レイアウト] コマンドを使用してレイアウトを追加したり、[レイアウトを削除] を使用してレイアウトを削除したりできます。他の VLE ファイルを作成したり開いたりするには、[ファイル] メニューの [新規] コマンドや [開く] コマンドを使用します。
• レイアウトへのオブジェクトの追加
レイアウトにオブジェクトを追加するには、VLE パレットを使用します。編集したレイアウトは [レイアウト] ペインに表示できます。VLE で作業を進めていくと、Curl ソース コードが生成されてレイアウトに追加されます。

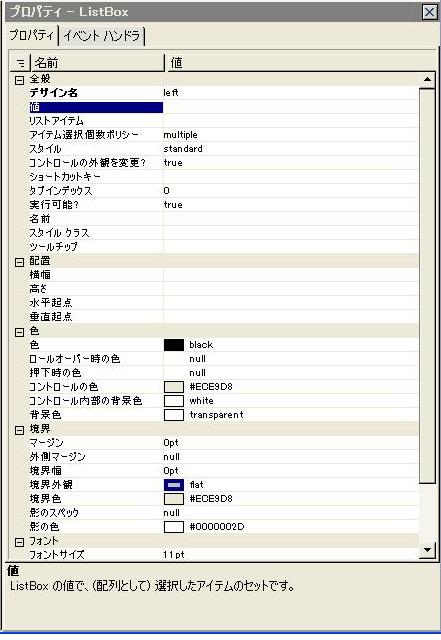
• オブジェクト プロパティの編集
レイアウト内のオブジェクトのプロパティを編集するには、[プロパティ] ペインを使用します。各オブジェクトの [プロパティ] ペインには、そのオブジェクトで使用できるプロパティが表示されます。

• イベント ハンドラの編集
イベント ハンドラは、レイアウト内のオブジェクトの動作を実装します。イベント ハンドラを編集するには IDE エディタを使用する必要があります。