BalloonViewAPIの使い方について紹介します。
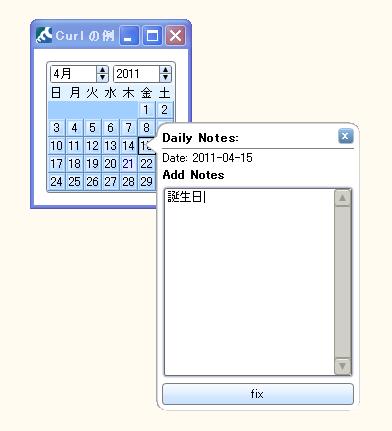
The BalloonView APIは、アプレット内のいくつかのグラフィックに対して角が丸い小さいなウィンドウを持つポインターとして使用されます。ポップアップのイメージですので、カレンダーコントロールと組み合わせることにより、簡単なスケジュールツールを作成することもできます。

BalloonViewAPIは、Viewクラスを継承して作成されています。使い方は、Viewクラスと似ています。
| {BalloonView content:Graphic, – Dialogなどバルーンの中身を指定します。 owner:Graphic, – 遷移元オブジェクトを指定します。 x:Distance, – ポインタの座標を指定します。PointerReleaseイベント時の座標を指定するとよいでしょう。 y:Distance – ポインタの座標を指定します。PointerReleaseイベント時の座標を指定するとよいでしょう。 } |
サンプル
以下のリンクにて、サンプルを確認することができます。
http://developers.curlap.com/curl/curl-ext/hp/curlext-overview_baloonview.curl