Caede2.1.0にてデバイスの画面サイズにダイナミックにレイアウトを変更するためのAPIが提供されました。
これにより、ソースコード1つで、各デバイスの画面ごとに最適なレイアウトを提供することが可能になります。
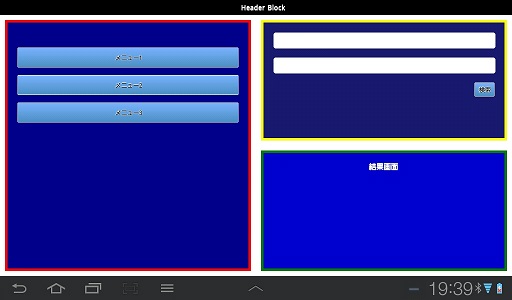
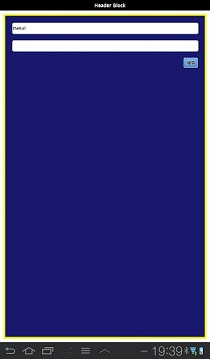
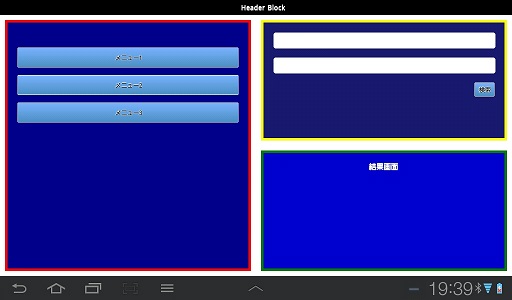
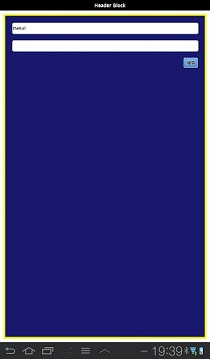
実行イメージ
下記イメージは、 3つのパーツ メニュー部分(赤枠)、検索部分(黄色枠)、結果部分(緑色枠)を
タブレットでは、1つの画面に収めたレイアウト
スマートフォンでは3つパーツ単位に画面遷移するような構成
です。
タブレット

スマートフォン



Caedeには、ロジック部分を管理するScreenクラス、レイアウト部分を管理するGraphicより構成されていますが、
レスポンシブWebデザインには、この2つにブロックと呼ばれる概念が加わります。
上記イメージでは、
メニュー部分(赤枠)、検索部分(黄色枠)、結果部分(緑色枠)
がブロックに該当します。
実装手順
| 1.ブロック用のクラスを定義する
【ブロック(グラフィック)部分】
【ブロック(ロジック)部分】
2.タブレット用/スマートフォン用のGraphicクラスを定義する
タブレット用/スマートフォン用のGraphicクラスを定義し、1で作成したブロッククラス(グラフィック)と紐付ける。
【スマートフォン用Graphicクラスのソースコード】
【タブレット用Graphicクラスのソースコード】
3.タブレット用/スマートフォン用のScreencクラスを定義する(ブロッククラスとの紐付け)
タブレット用/スマートフォン用のScreenクラスを定義し、1で作成したブロッククラス(ロジック)と紐付ける。
【タブレット用Screenクラスのソースコード】
【スマートフォン用Screenクラスのソースコード】
4.起動時の実装(startup)
起動時用のスクリーンクラスを定義し、タブレット用/ スマートフォン用の画面サイズとサイズ設定の名称を定義する。
|
1.ブロック用のクラスを定義
まず、3つのブロックを定義します。 ブロックは、タブレット/スマートフォンで共通利用するオブジェクトです。
ブロックにもレイアウトを定義する部分とロジックを定義する部分に分離されます。
【ブロック(グラフィック)部分】
以下はレイアウトを定義するソースコードです。Graphicクラスの書き方とほぼ同じです。
|
||メニューブロック
{define-class public MenuBlock {inherits Frame}
{constructor public {default …}
{construct-super
name = “menublock”,
{VBox
width = {make-elastic},
margin = 20px,
halign = “center”,
height = {make-elastic},
background = “darkblue”,
color = “white”,
border-width = 5px,
border-color = “red”,
spacing = 15px,
{CommandButton
name = “menu-bt1”,
label = “メニュー1”,
height = 40px,
width = {make-elastic}
},
{CommandButton
name = “menu-bt2”,
label = “メニュー2”,
height = 40px,
width = {make-elastic}
},
{CommandButton
name = “menu-bt3”,
label = “メニュー3”,
height = 40px,
width = {make-elastic}
}
},
{splice …}
}
set self.margin = 10px
}
}
||検索ブロック
{define-class public SearchBlock {inherits Frame}
~省略~
}
||結果ブロック
{define-class public ResultBlock {inherits Frame}
~省略~
}
|
【ブロック(ロジック)部分】
次に、ブロック用のスクリーンクラスを定義します。
タブレット/スマートフォンでオブジェクトは共通ですが、タブレット/スマートフォン毎に分岐したロジックを実装可能です。
たとえば上記実行イメージでは、
スマートフォンの場合、メニューボタン、検索ボタンを押下した場合画面遷移しますが、これを実装しています。
ブロック用のスクリーンクラスは、BlockScreen-of クラスを継承して定義します。※下線部
parent-screenメソッド、activate-blockメソッドが提供されており、
これを用いることでタブレット/スマートフォンの各々のロジックを分岐した実装が可能です。
BlockScreen-of.parent-screenメソッド : 親のスクリーンクラスを取得するメソッド。
BlockScreen-of.activate-blockメソッド : 画面遷移を伴わないchange-pageメソッド。
|
||メニューブロック用 スクリーンクラス
{define-class public MenuBlockScreen {inherits {BlockScreen-of MenuBlock}}
{constructor public {default graphic:#Graphic = null}
{construct-super graphic = graphic}
{dump “MenuBlockScreeeen constructor”}
def menu-bt1 = {self.find-graphic-by-name “menu-bt1”} asa CommandButton
{menu-bt1.add-event-handler
{on Action do
||
||親のスクリーンを取得する
||
{dump self.parent-screen}
{if self.parent-screen isa SmartphoneMenuScreen then
|| スマートフォンの場合
||画面遷移します
||
{self.change-page
SmartphoneSearchScreen,
data = “menu1”
}
else
|| スマートフォン以外の場合
||画面遷移はしないが、BlockScreen間でon-page-changedメソッドを呼び出すことが可能
||※画面遷移を伴わないon-page-changed。
{self.activate-block
SearchBlockScreen,
data = “menu1”
}
}
}
}
}
{method public {on-page-changed data:any}:void
{dump ” MenuBlockScreeeen.on-page-chaged”}
}
}
||検索ブロック
{define-class public SearchBlockScreen {inherits {BlockScreen-of SearchBlock}}
~省略~
}
||結果ブロック
{define-class public ResultBlockScreen {inherits {BlockScreen-of ResultBlock}}
~省略~
}
|
2.タブレット用/スマートフォン用のGraphicクラスを定義する
次に、 タブレット用/スマートフォン用のGraphicクラスを定義します。
上記実行イメージでは、 タブレット用はGraphicクラスを1つ、スマートフォン用のGraphicクラスを3つ作成することになります。
タブレット用/スマートフォン用のGraphicクラスの中では、先ほど定義したブロック(グラフィック)を実装したい画面
レイアウトにあわせて呼び出します。(※下線)
【タブレット用Graphicクラスのソースコード】
|
||
||タブレット用Graphicクラス
||
{define-class public TabletGraphic {inherits Frame}
{constructor public {default …}
{construct-super
{VBox
width = {make-elastic preferred-size = 1024px},
height = {make-elastic preferred-size = 1024px},
{HeaderBlock},
{HBox
{MenuBlock},
{VBox
{SearchBlock},
{ResultBlock}
}
}
}
}
}
}
}
|
【スマートフォン用Graphicクラスのソースコード】
|
||
||スマートフォン用Graphicクラス(メニュー)
||
{define-class public SmartphoneMenuGraphic {inherits Frame}
{constructor public {default …}
{construct-super
{VBox
width = {make-elastic preferred-size = 767px},
height = {make-elastic preferred-size = 1024px},
{HeaderBlock},
{MenuBlock }
}
}
}
}
||
||スマートフォン用Graphicクラス(検索)
||
{define-class public SmartphoneSearchGraphic {inherits Frame}
~省略~
}
||
||スマートフォン用Graphicクラス(結果)
||
{define-class public SmartphoneResultGraphic {inherits Frame}
~省略~
}
|
3.タブレット用/スマートフォン用のScreencクラスを定義する
次に、 タブレット用/スマートフォン用のScreencクラスを定義します。
上記実行イメージでは、 タブレット用/スマートフォン用のGraphicクラスと同様に
タブレット用はScreenクラスを1つ、スマートフォン用のScreenクラスを3つ作成することになります。
タブレット用/スマートフォン用のScreenクラスの中では、先ほど定義したブロック(スクリーン)クラスをを登録します。
Screen-ob.regist-block-screenメソッドを用いることで、スクリーンクラスの構成要素となる、
ブロックのスクリーンクラスを登録します。(※下線)
【タブレット用Screenクラスのソースコード】
|
||
||タブレット用Screenクラス
||
{define-class public TabletScreen {inherits {Screen-of TabletGraphic}}
{constructor public {default}
||BlockScreenクラスと関連するグラフィックオブジェクト
def header-block = {self.find-graphic-by-name “headerblock”} asa HeaderBlock
def menu-block = {self.find-graphic-by-name “menublock”} asa MenuBlock
def search-block = {self.find-graphic-by-name “searchblock”} asa SearchBlock
def result-block = {self.find-graphic-by-name “resultblock”} asa ResultBlock
||当クラスの構成要素となる、ブロックのスクリーンクラスを登録する。
{self.regist-block-screen HeaderBlockScreen, header-block}
{self.regist-block-screen SearchBlockScreen, search-block}
{self.regist-block-screen MenuBlockScreen, menu-block}
{self.regist-block-screen ResultBlockScreen, result-block}
}
}
|
【スマートフォン用Screenクラスのソースコード】
|
||
||スマートフォン用Screenクラス(メニュー)
||SmartphoneMenuGraphicの対となるクラス
||
{define-class public SmartphoneMenuScreen {inherits {Screen-of SmartphoneMenuGraphic}}
{constructor public {default}
def header-block = {self.find-graphic-by-name “headerblock”} asa HeaderBlock
def menu-block = {self.find-graphic-by-name “menublock”} asa MenuBlock
||当クラスの構成要素となる、ブロックのスクリーンクラスを登録する。
{self.regist-block-screen HeaderBlockScreen, header-block}
{self.regist-block-screen MenuBlockScreen, menu-block}
}
{method public {on-page-changed data:any}:void
{dump “SPMenuScreen.on-page-chaged”}
}
}
||
||スマートフォン用Screenクラス(検索)
||SmartphoneMenuGraphicの対となるクラス
||
{define-class public SmartphoneSearchScreen {inherits {Screen-of SmartphoneSearchGraphic}}
~省略~
}
||
||スマートフォン用Screenクラス(結果)
||
{define-class public SmartphoneResultScreen {inherits {Screen-of SmartphoneResultGraphic}}
~省略~
}
|
4.起動時の実装(startup)
最後に、タブレット用のクラス/スマートフォン用クラスを呼び分けるための実装を行います。
start.curlファイルにあるstartupプロシージャ(block-layout-thresholdsパラメータ)にて定義します。
【ソースコード】
|
{startup
SmartphoneMenuScreen, ||①起動時のスクリーンクラス
block-layout-thresholds =
{BlockLayoutThresholds
||② 画面サイズとサイズ設定の名前の定義
“SMART_PHONE_size”, 0px, ||A
“TABLET_size”, 768px, ||B
||③ 起動時のスクリーンクラス①に対する実際に動作するタブレット/スマートフォン用のスクリーンクラス
“COM.CURL.CAEDE.RESPONSIVE-SAMPLE.SmartphoneMenuScreen”, ||C
{{HashTable-of String, String}
“SMART_PHONE_size”, “COM.CURL.CAEDE.RESPONSIVE-SAMPLE.SmartphoneMenuScreen”, ||D
“TABLET_size”, “COM.CURL.CAEDE.RESPONSIVE-SAMPLE.TabletScreen” ||E
}
}
}
|
上記コード①
通常のCaedeアプリケーションフレームワーク利用時のロジックと同様に起動時スクリーンクラスを定義します。
上記コード②
アプリケーション起動時のデバイスの横幅サイズが0px~767pxの場合、スマートフォン用のクラス(SMART_PHONE_size):A
アプリケーション起動時のデバイスの横幅サイズが768pxの場合、タブレット用のクラス(TABLET_size):B
として判定され、動作します。
上記コード③
起動時のスクリーンクラスとして定義したSmartphoneMenuScreen(①)の
”COM.CURL.CAEDE.RESPONSIVE-SAMPLE.SmartphoneMenuScreen”(C)
対して、
SMART_PHONE_sizeと判定された場合、
”COM.CURL.CAEDE.RESPONSIVE-SAMPLE.SmartphoneMenuScreen”(D)
TABLET_sizeと判定された場合、
”COM.CURL.CAEDE.RESPONSIVE-SAMPLE.TabletScreen”(E)
が起動するように定義しています。
※C,D,Eは 完全修飾クラス名で指定します。
サンプル
ダイナミックレイアウトに関するサンプル(テンプレート)は、Caede Development Toolsをお使い場合、Caedeプロジェクト作成時のテンプレートとして、さまざまなパターンを用意しておりますので、こちらを参考にすることができます。