この章では、Google Sketchupを使った3Dオブジェクトを作成し、それをCurl 3D Galleryで読み込むことができる形式に変換するまでの流れをご紹介いたします。
まずは、Curl 3D Galleryのダウンロードと、Google Sketchupのダウンロードから始めましょう。
Curl 3D Galleryのダウンロードはこちらから
・pcurl版(ユーザー用)
・ソースコード版(開発者用、sourceforge.net)
Google Sketchupのダウンロードはこちらから。
次にモデルの作成方法ですが、2つの方法があります。1つは自らGoogle SketchUpを利用し作成する方法、もう1つは既に存在するモデルを利用する方法です。以下にその2つの利用方法を記載します。
A: 自分で1から作成する場合
A-1.Google Sketchupを起動します。
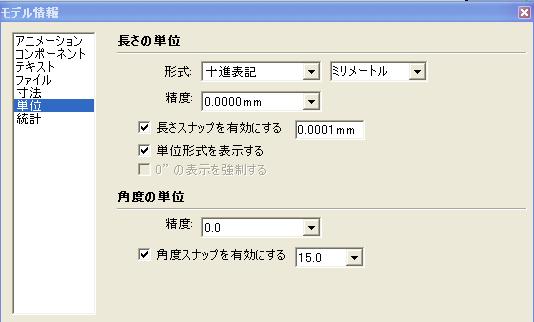
*tips:寸法の調整
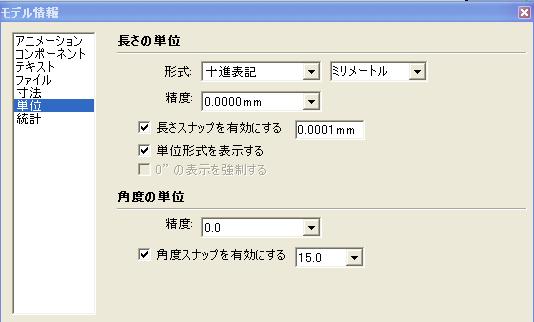
Google Sketchupの初期設定では寸法はインチ表示になっています。
Curl 3D Galleryでの壁の貼り付け、移動等の調整はミリ単位で行っていますので、Google Sketchupの単位を調整しておくと、見やすいかもしれません。
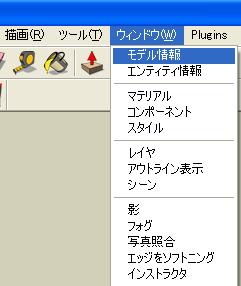
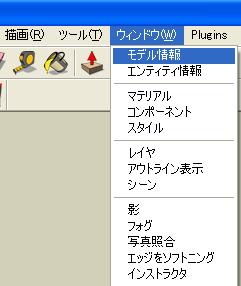
(調整の方法)


A-2.モデルを作成します。
今回は、簡単に床のみを作成してみましょう。
緑と赤の線上に面を作成します。
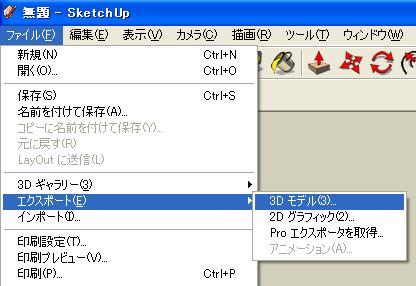
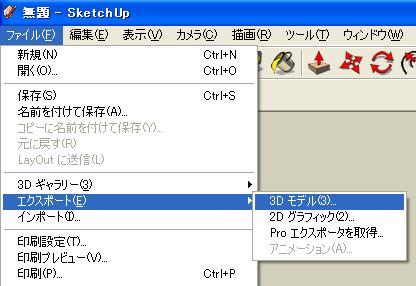
A-3.モデルのエクスポートを行います。

A-4.KMZファイルの解凍を行います。
エクスポートされて生成されたkmz形式のファイルはzip形式のファイルと同様に解凍することができます。
KMZファイル解凍の方法:ファイルをダブルクリックすると、Google Sketchupが立ち上がってしまいますので、解凍ソフト(よく出回っているものでOKです)をインストールしたのち、右クリックメニューから解凍、もしくは、ファイルの拡張子を kmz から zip に書き換えて解凍してください。
解凍されたファイルの中には、doc.kmlという形式のファイルが含まれています。
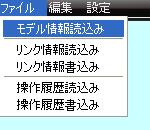
A-5.Curl 3D Galleryで読み込み。
*注意:ローカルで起動した場合は、メニューが表示されますが、サーバで起動し、モデル情報をクエリ文字列にて指定した場合は、メニューは表示されなくなります。(詳細はこちら。)
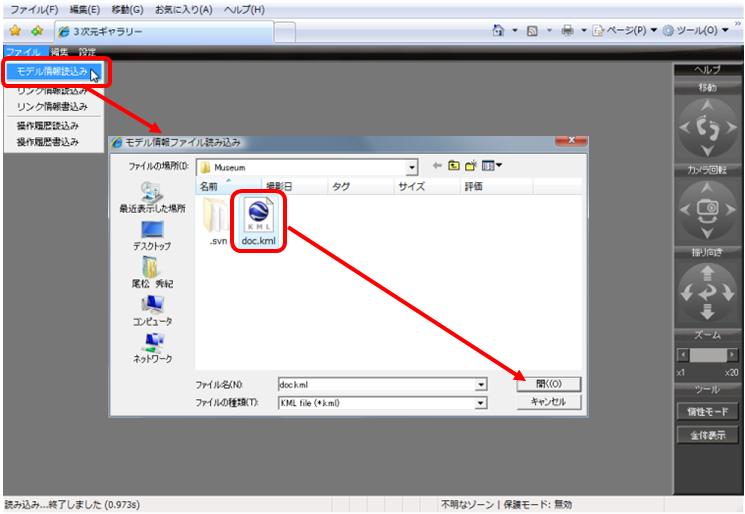
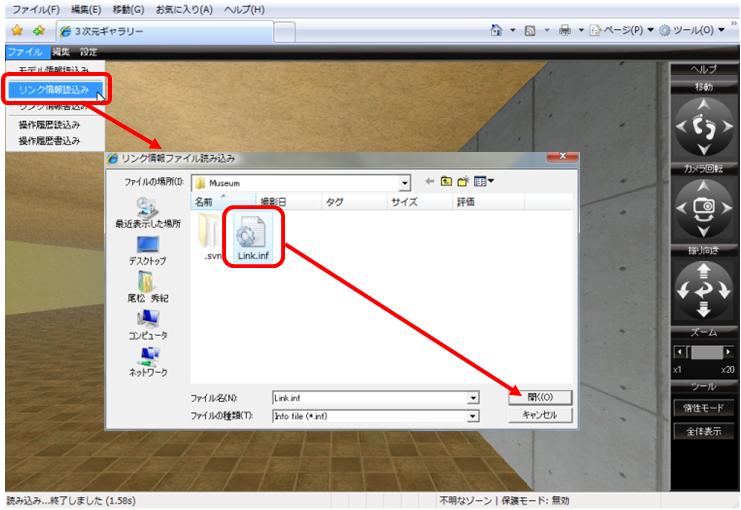
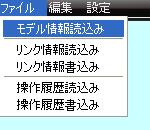
Curl 3D Galleryを起動し、[ファイル]->[モデル情報読み込み]を選択し、先ほど解凍されたファイルの中の、doc.kmlという形式のファイルを読み込みます。

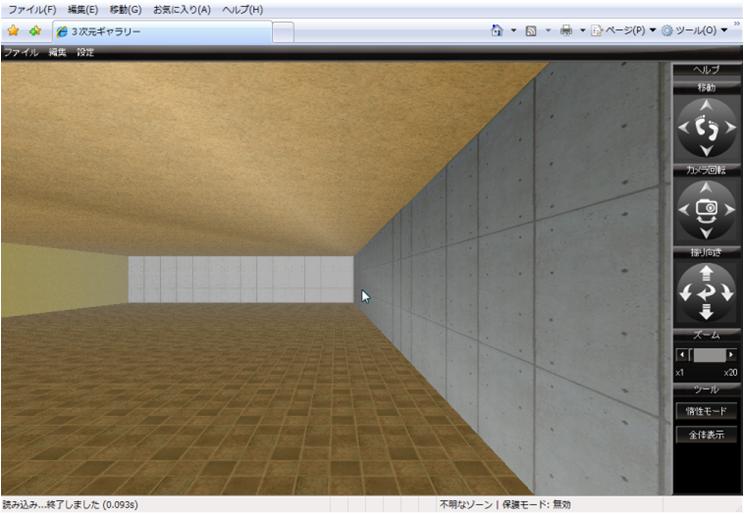
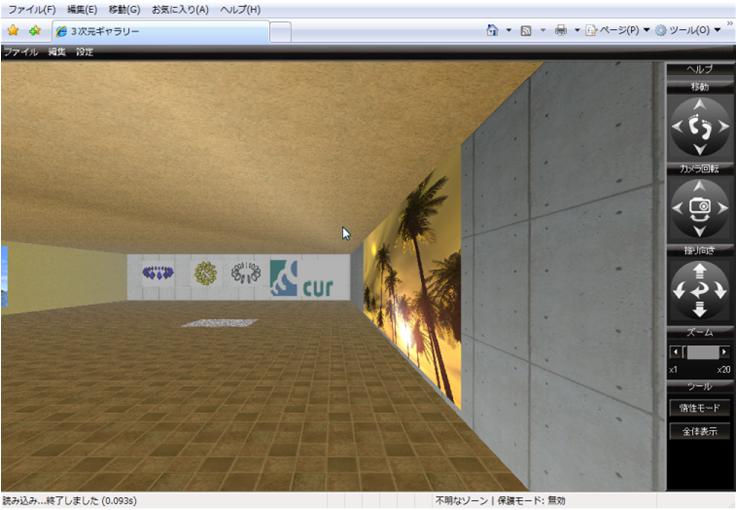
いかがですか?
足もとに床が貼られたと思います。
ファイル変換が難しいですか?具体的な説明はこちら。
1から自分でモデルを作成しなくても、Google 3D Galleryからモデルをダウンロードし、使用することができます。
B-1.Google 3D Galleryからモデルをダウンロードする。
*モデル選択の目安は1MBサイズ程度のものまでで、複雑さも中程度までのものが、Curl 3D Galleryでスムーズに動かすポイントです。
B-2.以降はA-3からA-5までの手順と同様です。
モデルを作成する際の注意点
・面の表、裏には、気を付けてください。SketchUpの場合、裏面が見えていて、裏面にテクスチャを貼り付けていても、正しく見えますが、ファイルには、表面の情報しか出力されませんので、テクスチャの貼られていない面として表示されてしまうことになります。また、法線ベクトルも逆向きとなってしまいます。
参考ファイル
よりきれいに再現するために
・イメージファイルを抽出するためには、Rubyのdxf出力サンプルをカスタマイズして使用します。
(dxf出力サンプルのダウンロードはこちら)
SketchUpの「Plugins」フォルダにコピーして、再起動すると、Pluginsメニューに、LineDXF-3D==Faceが追加されます。
出力対象のデータを選択状態にして、実行すると、DXFの出力先設定ダイアログが表示され、実行時に、選択した面で使用されているテクスチャイメージが、「C:textures」に出力されます。
(出力先は、固定にしていますので、Rubyスクリプトを変更し任意のディレクトリを指定してください。)
GetTexture.rbの40行目、tw.write_all(“C:\textures”, false) の部分を任意のディレクトリに変更します。
※ただし、ファイル名と、kmzで出力されたStyle名が異なる場合があるようです。その場合は、どちらかの名称の変更が必要になります。
・面の取り込みは、すべて三角形に分割して行っています。そのため、凹凸の激しい部分が極力ないモデルの方が、生成される面の数も減り、レスポンスもよくなります。ただし、テクスチャを張っている場合は、それらの境界部分がきれいに見えない(テクスチャがズレてしまう)ことがあり得ます。
・床と天井のように、隣り合う面は、隙間を空けて頂きますようお願いします。あまり接近しすぎていますと、Curl 3D Galleryでの表示の際に、両者が重なって、おかしく見えてしまう可能性があります。(10cm程度空けることが目安です。)