Ruby on Railsではバージョン1.2からRESTがサポートされました。これはPUT・GET・DELETE・PUTによるHTTPリクエストによりRailsにアクセスすることができます。これを利用し、CurlとRailsとの連携サンプルを紹介します。
環境セットアップ
まずはMySQLをインストールし、以下のSQL文を実行することでテーブルとデータを作成します。
CREATE DATABASE dev;
USE dev;
DROP TABLE employees;
CREATE TABLE employees (
id INT auto_increment NOT NULL,
login CHAR(16),
firstname CHAR(32),
lastname CHAR(32),
phone CHAR(15),
status INT,
PRIMARY KEY (id)
);
INSERT INTO employees VALUES(default,’hmino’,’Hiroki’,’Mino’,’0123-45-6789′,1);
INSERT INTO employees VALUES(default,’mishikawa’,’Masaki’,’Ishikawa’,’03-1234-1234′,0);
INSERT INTO employees VALUES(default,’hokada’,’Hitoshi’,’Okada’,’00-0000-0000′,1);
INSERT INTO employees VALUES(default,’tyamamoto’,’Takeshi’,’Yamamoto’,’090-0909-0909′,1);
INSERT INTO employees VALUES(default,’amori’,’Akira’,’Mori’,’111-111-111′,0);
次にRubyとRails2.0をインストールします。Rubyはワンクリックインストーラで簡単にインストールできます。(http://www.rubyonrails.org/)その後、以下のコマンドを実行し、Railsをインストールします。
インストールに成功しましたら、”rails demo”コマンドによりdemoディレクトリを作成します。
demoディレクトリが作成されましたら、その配下のディレクトリにあるconfig/database.ymlファイルを開き、データベースの設定を行います。例えば以下のような設定にします。
development:
adapter: mysql
database: dev
username: user1
password: pass1
host: localhost
さらに以下のコマンドを実行しますと簡単なRailsアプリケーションが出来上がります。
| > ruby script/generate scaffold Employee |
最後にWebサーバ(WEBrick)を起動します。これは3000ポートで立ち上がります。
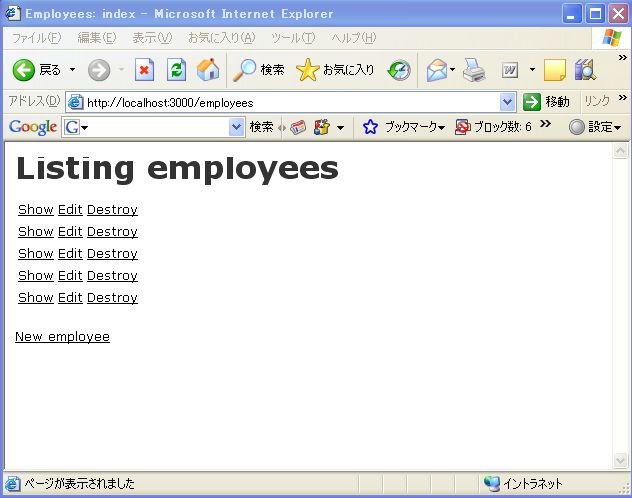
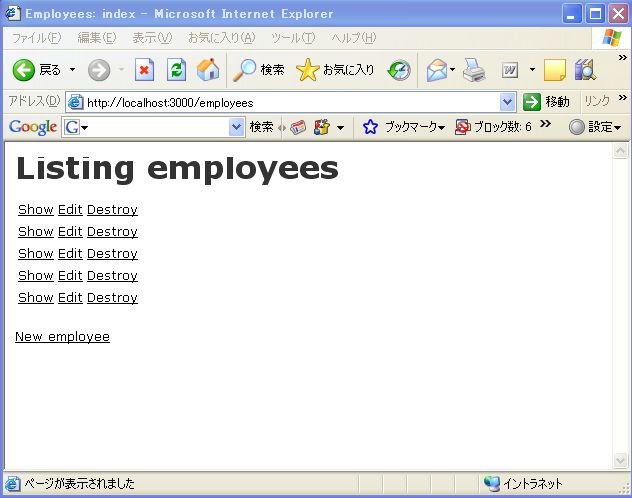
ブラウザで以下のURLを開き、稼動確認ができます。
http://localhost:3000/employees/

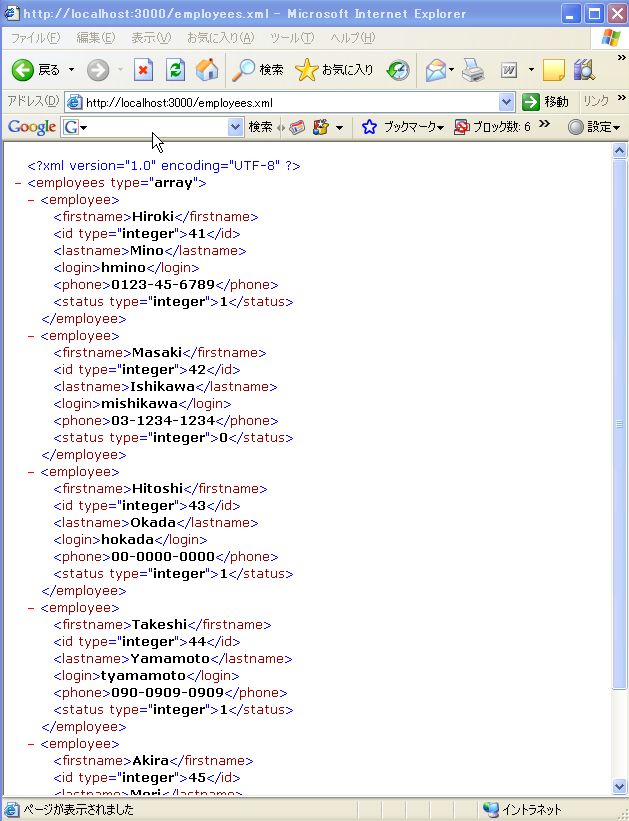
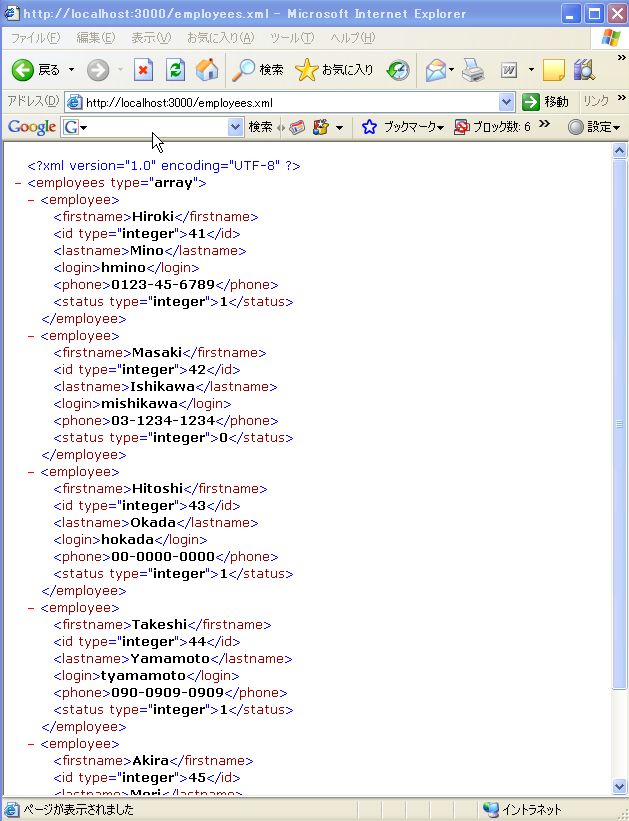
また、RESTで稼動確認するためには以下のURLを開きます。
http://localhost:3000/employees.xml

CurlからRuby on Railsにアクセス
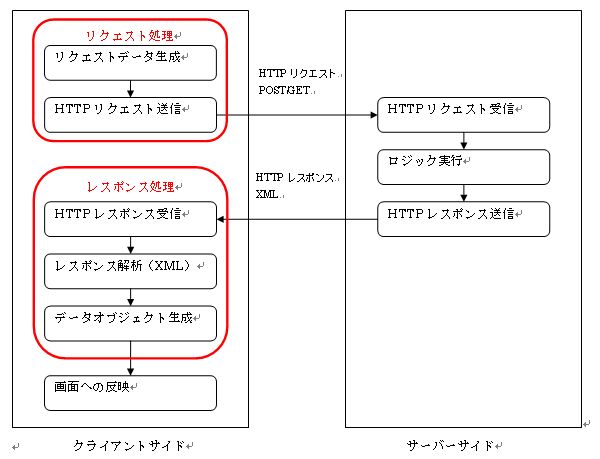
Railsでは以下のようなHTTPアクセスでCRUD(Create/Read/Update/Delete)を実現できるようです。
| 一覧表示 |
GET |
/employees.xml |
| 1件表示 |
GET |
/employees/1.xml or 2.xml …. |
| 新規作成 |
POST |
/employees |
| 更新 |
PUT |
/employees/1 |
| 削除 |
DELETE |
/employees/1 |
※Curl6.0では、PUT、DELETEメソッドがサポートされていませんので、サンプルプログラム内ではGETやPOSTにて代用しています。(将来的にはサポートされる予定です。)
そこで、簡単にアクセスできるレコードセットRailsRecordSetをサンプルとして作成してみましたので、それを用いて連携させてみることとします。まずはRailsRecordSetクラスの入っているパッケージCOM.CURLAP.EXAMPLES.RAILSをimportします。次にRailsRecordSetを引数にRailsサーバのパス・エンティティ名・RecordFieldsを指定して生成します。
|
{import * from COM.CURLAP.EXAMPLES.RAILS,
location = “rails/load.scurl”
}
{value
let record-set:RecordSet =
{RailsRecordSet
“http://localhost:3000“, || rails server
“employee”, || entity name
{RecordFields
{RecordField “id”, domain = int},
{RecordField “login”, domain = String},
{RecordField “firstname”, domain = String},
{RecordField “lastname”, domain = String},
{RecordField “phone”, domain = String},
{RecordField “status”, domain = String}
}
}
|
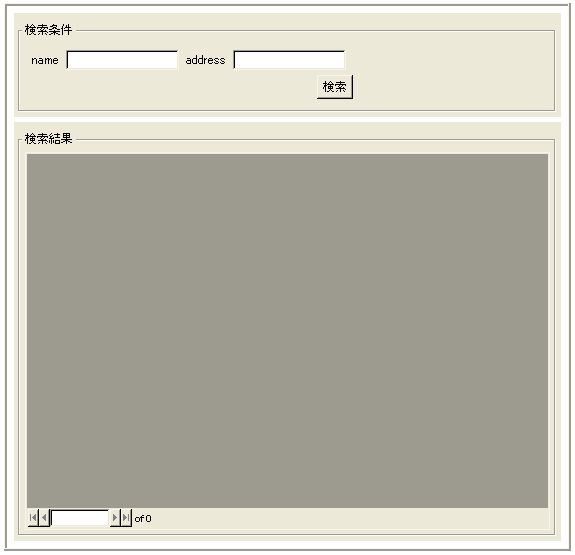
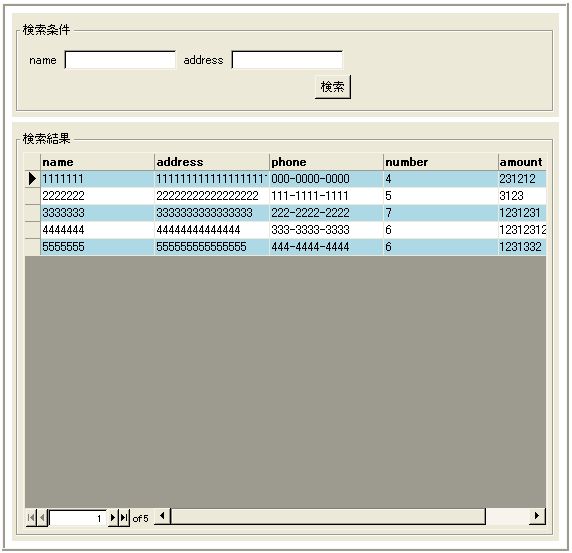
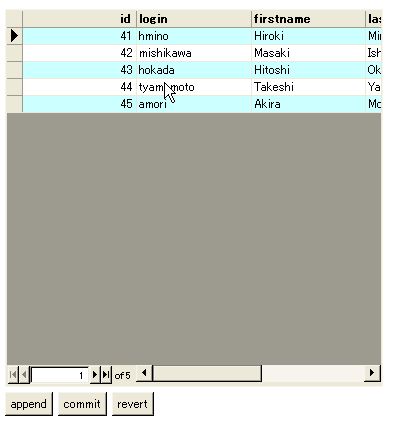
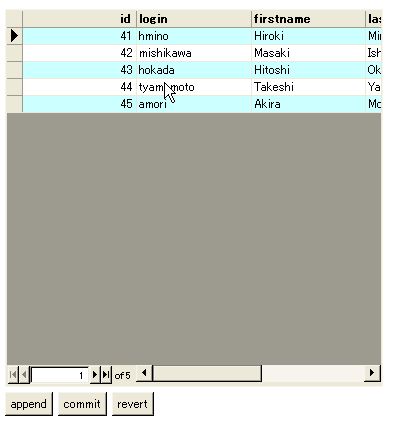
この生成したRailsRecordSetをRecordGridコントロールに紐付けることにより、簡単に画面表示させることができます。
|
{RecordGrid
record-source = record-set,
alternate-row-background = “#ccffff”
},
|

また、RecordGrid内でのレコード追加・修正後、commitボタンを押下することにより、データベースへの更新を行うこともできます。
コードサンプルのダウンロード
Ruby on Rails連携サンプル