画面に表示されるコンテンツは色々ありますが、一般的なものとしてはコントロールと呼ばれる「ボタン」、「入力用のテキストコントロール」、「リストコントロール(選択式のコントロール)、さらに「テキスト」、「イメージ」などがあります。Curlにはそれ以外にもアニメーションコンテンツや2D、3Dまで作成することができます。
ボタンの作成
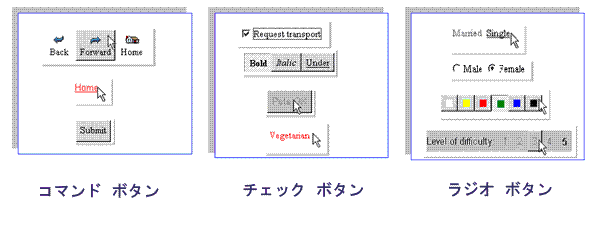
ボタンと言ってもCurlの場合は通常の「押す」だけのボタン以外にも候補の中から複数選択するようなチェックボタンや1つを選ぶ場合のラジオボタンなどがあります。

|
{curl 6.0 applet}
{curl-file-attributes character-encoding = “shift-jis”} ||-コマンドボタンの例 {CommandButton label=”Press me!”, style =”rollover” } {CommandButton label = “Don’t press me!”, enabled? = false, height=.5in } ||-チェックボタンの例 {VBox spacing = 3.5pt, {CheckButton label = “Uncheck me!”, value = true }, {CheckButton label = “Can’t select me!”, value = true, enabled? = false, height = 1in, background =”yellow” } } ||-ラジオボタンの例 {RadioFrame {VBox {RadioButton style=”command-button-standard”, label = “Italy”, radio-value = “ITY” }, {RadioButton label = “Spain”, radio-value = “SPN”}, {RadioButton label = “Germany”, radio-value = “GMY”} }, value = “SPN” } |
ボタンはCommandButtonクラスを使用して作成します。 ボタンに表示されるラベルについてはlabelオプションを使用し、スタイルについてはstyleオプションを使用します。standard、 rollover、または label-only のスタイルから選択できます。それぞれ試してみてください。また、高さ(height) および 幅(width)が指定されていない場合は、ラベルの内容に合わせて、ボタンのサイズが調整されます。
チェックボタンはCheckButtonクラスを使用します。
ボタンと同じようにstyleを設定でき、standard、 label-only、 command-button-standard、または command-button-rollover のスタイルから選択できます。
状態(チェックされているかされていないか)は”true “または “false “(オンまたはオフ) というbool型になります。
ラジオボタンはRadioButtonクラスを使用しますがラジオボタンを使用するときは「どれか1つを選択する」というインタフェースを作ることが一般的なのでRadioButtonを含むRadioFrame クラスを使用してRadioButtonをまとめます。
オプション等についてはボタンやチェックボタンと基本的に同じです。
選択式コントロール
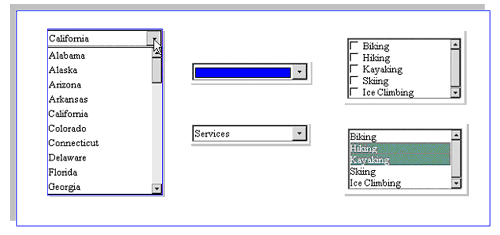
選択式コントロールとはユーザーが表示されたデータなどの中から1つまたはどれかを選ぶコントロールです。以下の図の左のようなリストコントールが一般的なインタフェースだと思いますが右のようなリストボックスの中にチェックボタンが入ったようなものもあります。


選択式コントロールの作成

|
{curl 6.0 applet} {VBox {DropdownList {spaced-vbox } |
上記のサンプルの3種類のコントロールは表示方法が異なります。 ListBoxクラスでは、常にすべての値が直接画面またはページに表示されます。一方、他の 2 種類のコントロールで値を表示するには、通常、最初から表示されているフィールドの右にある小さな矢印をクリックするという操作が必要です。 ComboBoxは、ドロップダウン リストに表示されている値から選択するのではなく、ユーザーが値を直接入力できるテキスト フィールドがあるという点でDropdownListとは異なります。
上記3つの選択式コントロールには、さまざまな表示オプションを設定できるプロパティがあります。次に挙げるものは一般的に設定されている選択肢の一部です。
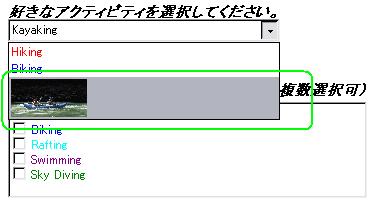
注目すべき部分はコントロールに表示されるものが通常は「文字」というのが一般的ですが、Curlの場合は画像や色などといったCurlで表現できるグラフィカルオブジェクトであればほとんどのオブジェクトを表示することができるところです!

以下にはそれぞれのコントロールに設定できるオプションの代表的なものをご紹介します。
- ローカル オプション
border-style:このオブジェクトの枠線の外観を指定します。
border-width:このオブジェクトの枠線の幅を指定します。
height: Dimension を指定し、オブジェクトの元の高さを書き換えます。
tooltip:この Visual にヒントを関連付けます。
width: Dimension を指定し、オブジェクトの元の幅を書き換えます。 - 非ローカル オプション
control-content-background:コントロールのコンテンツに背景色がある場合、これを制御します。コントロールの非ローカル オプションのControlFrame.control-appearance-changeable? が true でない場合は、効果はありません。
control-color:コントロールのボタンのようなパーツの主要部分の色を制御します。
enabled?: Graphic を有効に指定します。 - アクセッサ
label:ボタンに表示できる文字列、イメージ、書式設定されたテキストなどです。
style:ボタンの視覚的なスタイルです。
その他の選択インタフェース
ユーザーが選択するものは上記で説明したようなチェックボタンやリストボックスだけでなくテキストを反転(ドラッグして選択)させてコピーしたり、イメージを保存したりしますが通常のHTMLベースの画面の場合はテキストの反転を検知したり画像を選択したりすることは難しいと思います。
しかしCurlには個別選択、範囲選択、テキストコントロールの選択をサポートしております。
詳しくは「Curl開発者ガイド→グラフィカルユーザーインターフェイス→選択」を参照してください。
ソースサンプル
関連ヘルプドキュメント
Curl開発者ガイド→グラフィカルユーザーインターフェイス→ボタンコントロール
Curl開発者ガイド→グラフィカルユーザーインターフェイス→リストコントロール