RectangleGraphic を初期化します。
例
| 例 | |
 | |
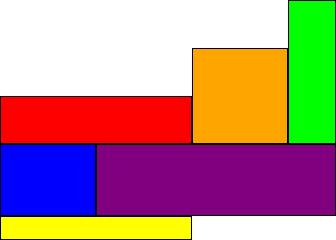
{VBox
{HBox
{RectangleGraphic width=2in, height=0.5in, fill-color="red"},
{RectangleGraphic width=1in, height=1in, fill-color="orange"},
{RectangleGraphic width=0.5in, height=1.5in, fill-color="lime"}},
{HBox
{RectangleGraphic width=1in, fill-color="blue"},
{RectangleGraphic height=0.75in, fill-color="purple"}},
{RectangleGraphic width=2in, height=0.25in}} |