従来の企業システムのクライアントサーバーアプリケーションやデスクトップアプリケーションでは画面のサイズを固定(変更できないように)してエンドユーザーに提供していたものが多くありました。それは技術的にユーザーの操作によってレイアウト変更が生じた場合、中で表示されているコンテンツの配置を制御することが非常に難しく工数がかかるため提供側として断念していたという実態があります。
しかし昨今ブラウザベースのWebアプリケーションに企業システムも移行されてきて自由にブラウザのサイズを変更することが当たり前になり、提供側(開発側)はブラウザの制御を実装するのが大変になりました。その結果、スクロールを多用して見づらい画面になってしまっていました。
CurlはElastic(日本語でいうとゴムひも)という伸張圧縮技術をもっています。Curlで表現できるグラフィックオブジェクトの幅や高さにElasticを設定するとユーザーの操作に応じて自動的に伸張したり圧縮したりできます。そのため開発者はグラフィックコンテンツを作るのに幅や高さに対する制御に神経を使うことなく柔軟なレイアウトが実現できる画面を簡単に作成することができます。
make-elasticプロシージャの使い方
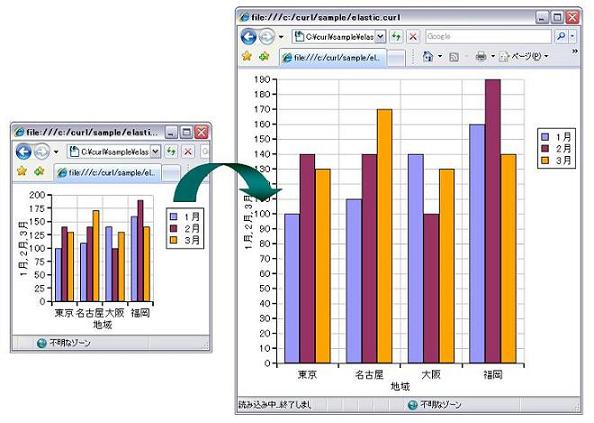
グラフを表示する簡単なサンプルをご紹介します。
以下のようにグラフが表示されますがブラウザのサイズを変更してもあわせて自動的に伸び縮みします。

以下にそれぞれのボタンを使用したサンプルソースを紹介します。
|
{document-style PlainDocument} ||–データ部 ||–チャート ||–表示部分 |
上記の例ではデータ定義とチャート定義、表示部分があります。
チャートの作り方とデータ(RecordSet)については以下を参照ください。
「Curl開発者ガイド → データの管理と表示」
「Curl開発者ガイド → グラフ」
チャートに固定の大きさを指定した場合はブラウザの大きさを変更しても大きさは変更されませんが、チャートを含んでいるShapeBoxのwidthとheightの部分が”make-elastic”プロシージャを使用しています。”make-elastic”プロシージャを使用すると自動的に親のオブジェクトに合わせて自動的に伸張・圧縮することができます。
一方、オブジェクトの幅と高さの動作を指定したい場合もあります。その場合は固定の高さ・幅(例えば10ptや1mなどのDistance)を設定します。
複合的な画面の設定
次のサンプルではmake-elastricプロシージャを使って、いくつかのグラフィカルオブジェクトを組み合わせてそれぞれのオブジェクトのサイズの割合を制御するものです。
通常Curlで作られる画面では複数のグラフィカルオブジェクトが組み合わさって作られます。
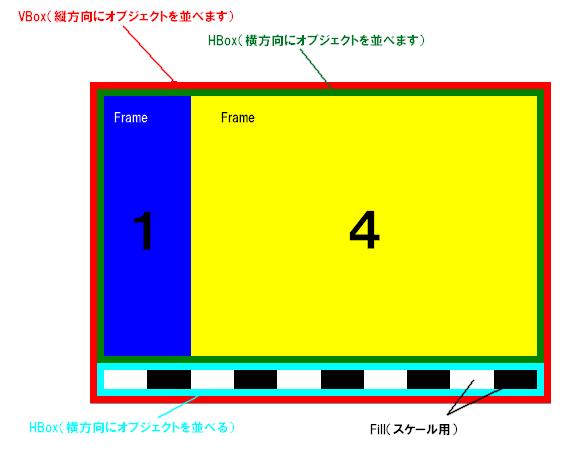
以下の例ではグラフィカルオブジェクトが階層構造になっています。
この画面は青のFrameと黄色のFrameが常に1:4の割合で伸張圧縮します。
したの白黒の部分は1:4を確認するためのスケールとしてHBoxにFillを組み合わせて作っています。白黒のFillは等間隔で伸張します。

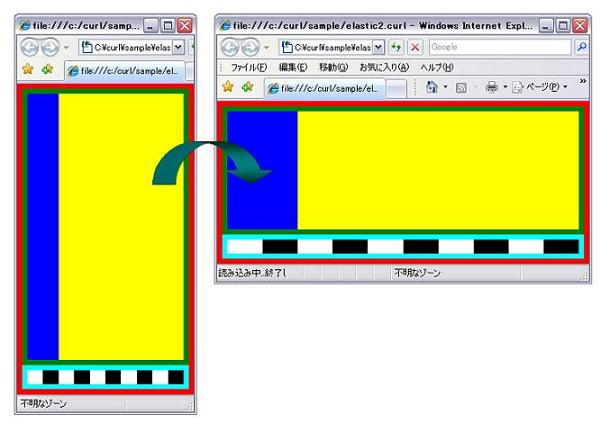
下のように画面サイズをユーザーが変更すると常に1:4で青と黄色のFrameが伸張圧縮するのが分かると思います。

|
{curl 6.0 applet} {value |
ソースコードを見ると全体を伸張させるために赤のVboxと緑のHBoxのwidth(幅)にそれぞれmake-elasticプロシージャが設定されていますが青のFrameと黄色のFrameのwidth(幅)へのmake-elasticプロシージャの設定にはstrechinessというパラメータが設定されています。
このstretchinessというパラメータは日本語でいいますと「伸張係数」といいますが分かりやすく言いますと伸張圧縮の割合を設定することができます。
青の設定は“1”で黄色の設定は“4”となっており、つまり1:4の割合で伸張圧縮することになります。
それぞれの値を変更すると伸張圧縮のしかたが変わりますので色々試してみてください。
そのほかにも様々なパラメータがありますのでヘルプCurl開発者ガイドで確認してみてください。