動作
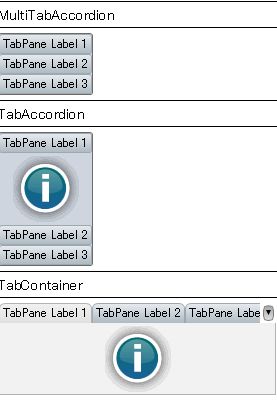
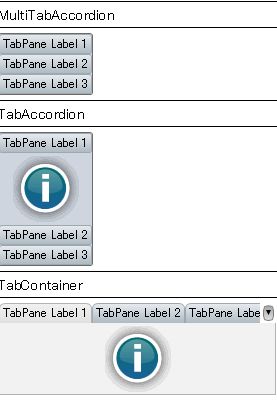
タブコンテナ、タブ・アコーディオンのタブを押さずにオープン・クローズのできるコンポーネントです。例えば以下の図のタブに触れますとクリックなしで、フレームが開きます。

バージョン
Curl Advanced UI 0.5
API説明
CoreTabPaneクラス
TabPaneのAdvanced UI基本クラスです。
パッケージ
COM.CURLAP.ADVANCED-UI.CONTROLS
スーパークラス
TabPane
プロパティ
なし
コンストラクタ
default
キーワード引数(show-without-click?:bool = true):クリックなしでタブ切り替え
メソッド
なし
利用方法
TabPaneを作成し、TabContainer, TabAccordion, MultiTabAccordion等に割り当てます。
|
{curl 6.0 applet}
{curl-file-attributes character-encoding = “shift-jis”}
{applet manifest = “manifest.mcurl”}
{import * from COM.CURLAP.ADVANCED-UI.CONTROLS}
{import * from COM.CURL.GUI.STYLED-CONTROLS}
{install-style-sheet {manifest-url “file”, “DEFAULT-STYLE-SHEET”}}
{value
{spaced-vbox
{hrule},
{text MultiTabAccordion},
{hrule},
{MultiTabAccordion
{CoreTabPane label = “TabPane Label 1”, {image source = {url “images/1.png”}}},
{CoreTabPane label = “TabPane Label 2”, {image source = {url “images/2.png”}}},
{CoreTabPane label = “TabPane Label 3”, {image source = {url “images/3.png”}}}
},
{hrule},
{text TabAccordion},
{hrule},
{TabAccordion
{CoreTabPane label = “TabPane Label 1”, {image source = {url “images/1.png”}}},
{CoreTabPane label = “TabPane Label 2”, {image source = {url “images/2.png”}}},
{CoreTabPane label = “TabPane Label 3”, {image source = {url “images/3.png”}}}
},
{hrule},
{text TabContainer},
{hrule},
{TabContainer
{CoreTabPane label = “TabPane Label 1”, {image source = {url “images/1.png”}}},
{CoreTabPane label = “TabPane Label 2”, {image source = {url “images/2.png”}}},
{CoreTabPane label = “TabPane Label 3”, {image source = {url “images/3.png”}}}
}
}
}
|
これらのタブコンテナをクリックすることなく、カーソルをタブに合わせるだけでオープン・クローズすることができます。
サンプル
タブ切り替えサンプル
関連Curl標準API
MultiTabAccordion
TabAccordion
TabContainer