動作
操作をキャプチャ(記録)し、記録した操作を自動的に再生できます。また、Curl言語として操作内容が保存され、カスタマイズすることも可能です。これはテストや自動デモなどで利用することができます。
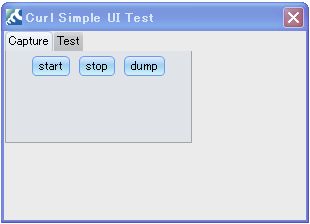
<記録>
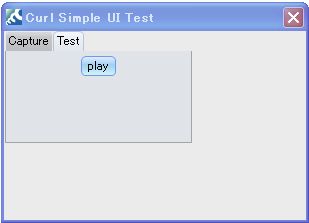
<再生>
バージョン
利用方法
現時点では、COM.CURLAP.ADVANCED-UI.TOOLSパッケージをインポートすることで利用できます。また、各コントロールやフレームにはtest-nameというプロパティを持っていますので、一意の名前をセットしてください。(将来的には利用方法が変更となる可能性があります。)
|
{curl 6.0 applet} {import * from COM.CURLAP.ADVANCED-UI.TOOLS} {value let base-frame:Frame = {Frame test-name = “/base-frame”} let frame2:Frame = let frame1:Frame = {TextField {CheckButton {ComboBox {spaced-hbox {CommandButton {CommandButton {CommandButton base-frame |
import文に COM.CURLAP.ADVANCED-UI.TOOLSを記述することで、自動的に記録・再生のビューが起動します。このCaptureタブのstartボタンを押下することで記録が開始されます。記録が開始されている時点でメイン画面の操作を行います。操作の記録を終了したい場合は、stopボタンを押下し、記録内容をファイルとして保存します。

再度画面を読み込み、testタブのplayボタンを押下し、先ほど保存したファイルを選択いたしますと、先ほどの操作が自動的に実行されます。

注意)
Curlの仕様により、現バージョンでは、View、Dialog、dcurlに対する記録及び再生を行うことはできません。
当画面を変更したい場合は、直接オープンソースを変更し、改変することができます。(以下がキャプチャされたソースコードです。)
|
||| This following is generated code. {handler.sleep 5.788s} |
サンプル
関連Curl標準API