スタイルコントロールは、Curlのバージョン6.0から追加された機能です。
スタイルコントロールを使うことにより、簡単にCurlアプレットの見た目(色やグラデーション)を自由に変更することができます。
1.スタイルコントロールのインストールとダウンロード
スタイルコントロールのインストールとダウンロードについては、「クイックスタート:デザインを変更してみる ~ スタイルコントロールの利用」を参照してください。
2.新規プロジェクトの作成と、スタイルシートの適用
IDEの[ファイル]→[新規プロジェクトの作成]を選択し、2番目のアプレット プロジェクトを選択してください。以下のように設定を行います。
マニフェスト名=スタイルシートサンプル
ディレクトリ=c:curlstyle-control-sample
APIバージョン=6.0
[スタイル シート の設定]を選択し、スタイル シートの使用にチェックを入れます。パッケージ、コンポーネント名については既定のままで結構です。
上記の設定後、[OK]ボタンを押します。
start.curlには、スタイル シート適用に必要な以下の2文が記述されているかと思います。
| {import * from COM.CURL.GUI-STYLED-CONTROLS}
{install-style-sheet |
まだこの段階でアプレットを実行してもエラーが出てしまいます。スタイル コントロールの機能を使うには、必ずスタイルコントロールライブラリのマニフェストファイルを、プロジェクトのデリゲート先に追加しなければいけません。
IDE の [プロジェクト] から [デリゲート先の追加] を選択してインストールしたスタイルシートのマニフェストファイル(manifest.mcurl)を指定してください。
start.curlに以下のコードを追加します。
|
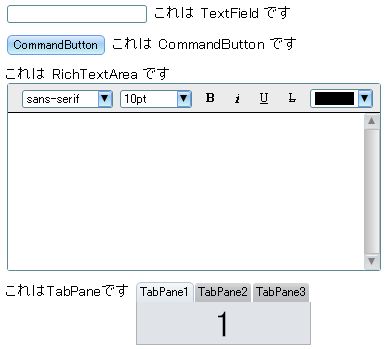
{TextField} これは TextField です {CommandButton} これは CommandButton です これは RichTextArea です{br} これはTabPaneです |
保存し、実行してみます。
いかがでしょうか?下図のようにスキンが適用されている画面が見えるかと思います。

3.スタイルシートのカスタマイズ
次に、スタイルシートのカスタマイズとその適用方法をご紹介します。
Curl.incでは、見ばえのカスタマイズを簡単に行うことができるツール(スタイルデザイナー)を提供しています。
このツールを使って独自のスタイルシートを作成してみましょう。
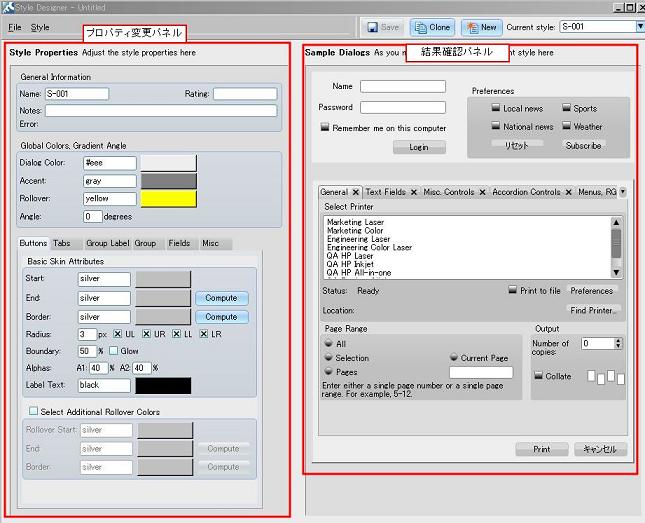
下図は、スタイルデザイナーの画面紹介です。

左側のプロパティ変更パネルを操作すると、右側の結果確認パネルにその変更が反映されます。
一通りの設定が終わりましたら、[File]→[Write Style Sheet]をクリック、書き込みを許可するポップアップが出てきますので、OKを選択します。(*http://developers.curl.comに特権をつけてない場合にこのポップアップがでてきます。特権の設定方法については「チュートリアル:セキュリティの設定(特権設定)」を参照してください。)
ファイル名=my-style-sheet
ディレクトリ=c:curlstyle-control-sample
としてファイルを保存します。以下のようなポップアップが出てきた場合は、[OK]を押してください。(ここでは、特権についての説明は省略します。)
C:curlstyle-control-sample直下にmy-style-sheet.scurlが作成されていることを確認してください。
次に、プロジェクトにもどり、プロジェクトのマニフェストファイル(manifest.mcurl)に以下のコードを追加します。このことにより、作成したファイルの位置情報がこのプロジェクトに登録されます。(マニフェストの詳細は、ヘルプドキュメントを参照)
|
{component file MY-STYLE-SHEET, |
start.curlに移り、
|
{install-style-sheet |
の部分を
|
{install-style-sheet |
に変更します。
マニフェストファイル、start.curlファイル共に保存し、実行します。
いかがでしょうか?先ほどと違う色、グラデーションで見えていますでしょうか?
以上がスタイルシートの作成、適用方法です。
サポートバージョン
Curl ver 6.0以上