【ご質問】
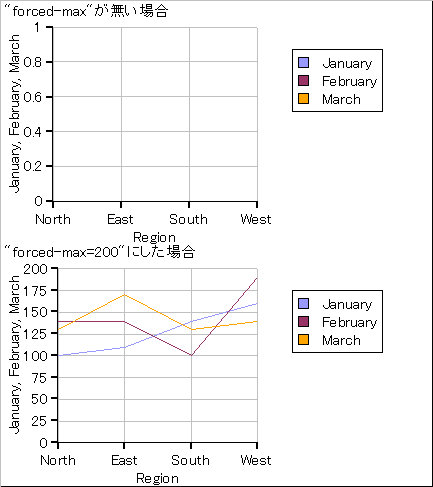
グラフY軸のプロパティを以下のように設定したところ、表示される最大値が1になってしまいます。
最小値のみ設定し、最大値はデータに依存して表示させることは可能でしょうか。
force-range? = true
forced-min = 0
【回答】
force-range?をtrueに指定した場合は必ずforced-minに加えて
forced-maxも指定する必要があります。
詳細は以下のサンプルをご参照ください。
|
{curl 6.0,7.0,8.0 applet} {import * from CURL.GUI.CHARTS} {let records:RecordSet = {VBox
|
一定の値ではなくデータに依存して最大値を変えようとするのであれば、
チャートに使用するデータ(レコードセット)から最大値を取得して
設定してみてはいかがでしょうか。
詳細は、Curl開発者ガイドの
[グラフ]-[LayeredChart 軸]-[軸の範囲の制御]
の項と、APIリファレンスの
[CURL.GUI.CHARTS]-[NumericAxisMixin-of]
の項内のメソッド[set-forced-range]の項をご参照ください。
また以下のページもご参照ください。
http://developers.curlap.com/faq/48-faq-specification/864-y-min.html
http://developers.curlap.com/faq/48-faq-specification/418-y.html