◆ご質問◆
CSVRecordSet(CSVDataReader)のAPIを用いるとCSVのデータを読み込むことが可能ですが、
データとなる文字列中に「”」(ダブルクオーテーション)や「,」(カンマ)を含む場合は
どのようにエスケープすればよいのでしょうか。
また、Tab区切りを使用したファイルの読み込みは可能でしょうか。
◆回答◆
CSV形式では、ダブルクォーテーション「”」、カンマ「,」、改行を含むフィールドが存在する場合、
そのフィールドをダブルクォーテーション「”」で囲み、エスケープを行う決まりとなっております。
(ダブルクォーテーション「”」のエスケープの場合はダブルクォーテーション「”」を2つ並べてエスケープする。)
その為、「”aaaa”」と表示させる場合は「”””aaa”””」、
「bb,bb」と表示させる場合は「”bb,bb”」とCSVファイルに記述する必要があります。
また、Tab区切りを使用したファイル(TSVファイル)の読込みは標準APIでは行えません。
【ご質問】
FileDialog, choose-fileプロシージャなどを使用して
ファイル保存ダイアログを使用する際に、
ダイアログのキャンセルボタンと、右上の「×」(閉じる)ボタンを
非活性にすることは可能でしょうか。
【回答】
Curlの標準APIを用いてファイルダイアログのキャンセルボタン及びに
「x」(閉じる)ボタンを非活性にすることはできません。
FileDialogクラスやchoose-fileプロシージャによって呼び出されるダイアログは、
ホストOSの標準ファイルダイアログとなります。
Curlにはそのダイアログに対して、キャンセルボタンや「×」ボタンを非活性にする
という設定を行うための標準APIがありません。
【ご質問】
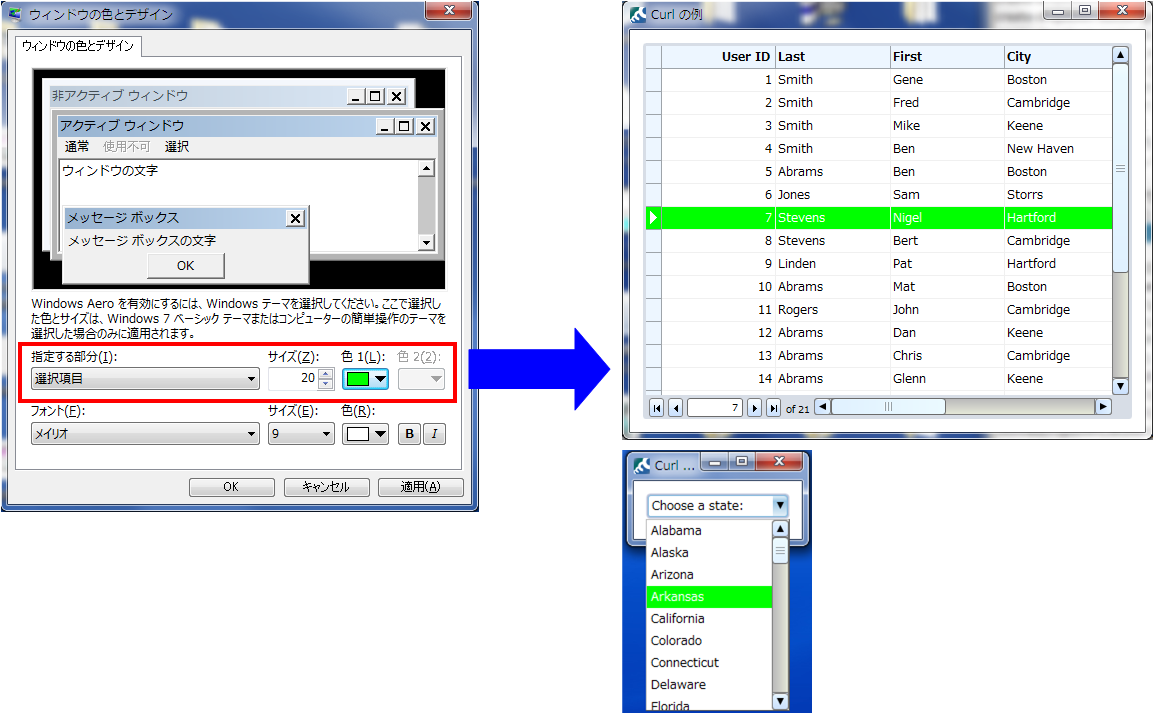
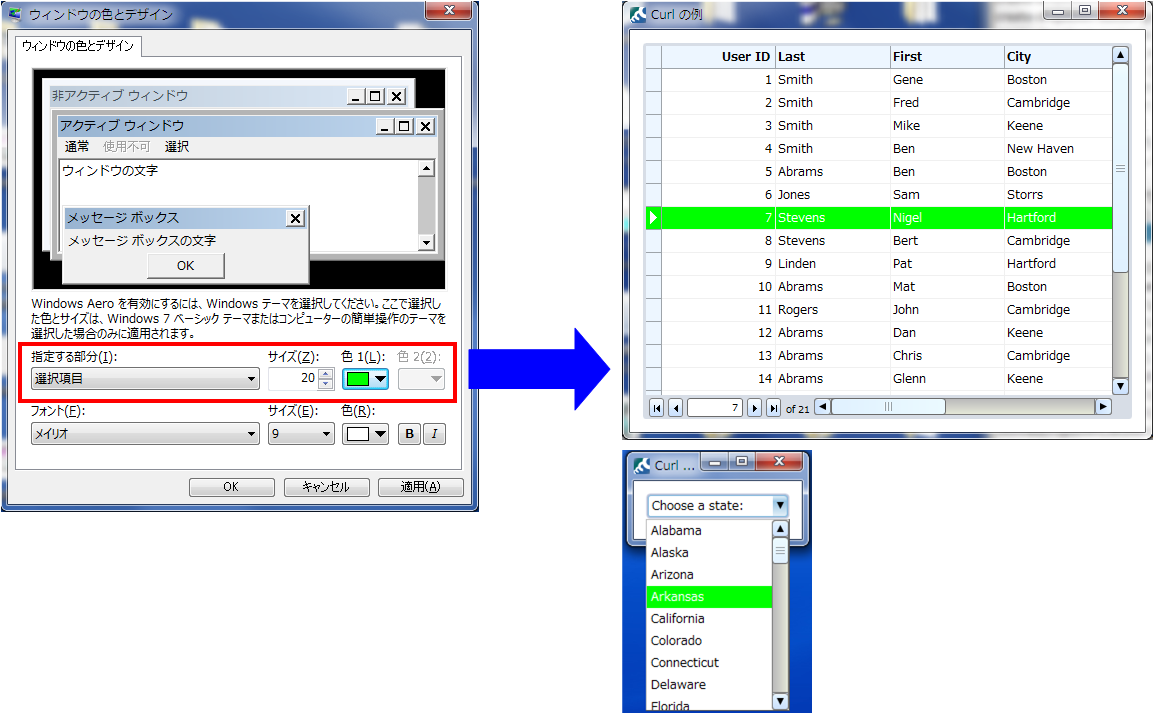
RecordGridの選択行の色を任意のカラーに変更することは可能でしょうか。
【回答】
RecordGridの選択行やDropdownListのリスト選択項目などの色はOSの設定に依存しています。
Curl自身で任意の色に設定するような機能・APIは現在のところ提供されておりません。
参考情報(Windows7の場合):
以下の設定内容を変更することでRecordGridの選択行の色などが変わります。
デスクトップ上で右クリックして[個人設定]-[ウィンドウの色]-[デザインの詳細設定]
を選択後[ウィンドの色とデザイン]ダイアログ内の「選択項目」の色

【ご質問】
CurlでQRコードを作成することは可能ですか。
【回答】
CurlでQRコードを作成する標準APIは用意されておりません。
QRコードの仕様については、国家規格や国際規格で規格化されており仕様の入手も可能です。
Curlを用いてQRコードを作成する実装は可能かと思われます。
◆ご質問◆
メール本文中にシステムURLを記載し、その記載されたURLをクリックすることでシステム画面を表示したいのですが、
システムURL「curl://launch/~」はメーラーがURLだと認識しないため実現できません。
メール記載のURLからシステムにログインすることは可能でしょうか。
◆回答◆
「curl://~」で始まるURLはメーラーで認識することはできません。
メール本文に記載するリンク先をHTMLファイルにして、そのファイル内で
JavaScriptやmetaタグなどを利用してリダイレクトを行うことで実現が可能です。
【ご質問】
Curl 7.0の独立型アプレットからJavaScriptの関数を呼ぶことが可能でしょうか。
【回答】
Curlの独立型アプレット内にEmbeddedBrowserGraphicクラスを利用して
埋め込まれたHTMLかつ、そのHTML内で定義されたJavaScriptならば呼ぶことが可能です。
詳細は、Curl開発者ガイドの
[はじめに]-[バージョン7.0の新機能]
の項をご参照ください。
(バージョンによって場所が少し違います。バージョン8以降では
[はじめに]-[前のバージョンからのアップグレード]-[バージョン7.0の新機能]
の項をご参照ください。)
また、APIリファレンスの
[CURL.GUI.EMBEDDED-BROWSER]-[EmbeddedBrowserGraphic]
の項とメソッド[execute-script]・[execute-script-string]の項をご参照ください。
【ご質問】
TextField等入力可能なコントロールに対して、
ドラッグ&ドロップによる値の修正を制御することは可能でしょうか。
【回答】
TextFieldUIクラスのon-drop、on-drag-over、on-drag-startedメソッドを
オーバーライドし、ドラッグ&ドロップ時の処理をさせないようにすることで実現可能となります。
詳細は以下のサンプルをご参照ください。
(グラフィック階層の違いにより下記サンプルはバージョン6以前では動作しません。)
|
{curl 7.0,8.0 applet}
{curl-file-attributes character-encoding = “shift-jis”}
{define-class public NoMoveTextFieldUI {inherits SkinnableTextFieldUI}
{constructor public {default …}
{construct-super {splice …}
}
}
{method public open {on-drag-started e:DragStarted}:void
{if not e.consumed? and
self.enabled? and
self.input-method-info == null
then
{self.start-dragscroll e, start-leaf = self.string-graphic}
{e.consume}
}
{super.on-drag-started e}
}
{method public {on-drop e:Drop}:void
{e.consume}
}
{method public {on-drag-over e:DragOver}:void
{e.consume}
}
}
{Table columns = 2,
“ドラッグ&ドロップで切り取り、挿入ができない”,
{TextField
ui-object = {NoMoveTextFieldUI},
value = “0123456789”
},
“通常のTextField”,
{TextField
value = “ABCDEFGHIJK”
}
}
|
【ご質問】
MessageDisplay使用時に以下のように色を任意に設定することは可能でしょうか。
・入力チェックエラー…ピンク色
・必須項目…薄緑色
・通常項目…薄黄色
【回答】
MessageDisplayの”show-colors”メソッドを改変することで実現可能です。
詳細はサンプルをご参照ください。
また、APIリファレンスの
[CURL.GUI.CONTROL-VALIDATION]-[MessageDisplay]
の項内のメソッド[show-colors]の項をご参照ください。
【ご質問】
エラーが発生した場合、エラーが発生した箇所を特定する情報を
取得する方法はあるのでしょうか。
【回答】
エラー情報を特定する方法はいくつか存在します。
①スタックトレースの確認
メッセージ(「予期していないアプレット例外」etc…)の詳細ボタンを押下すると、
スタックトレースが表示されますので、その情報をご確認ください。
②コンソール出力
outputプロシージャ等を用いることで、デバック情報を確認することができます。
詳細は、Curl開発者ガイドの
[外部リソースとの対話]-[ファイルやその他のリソースへのアクセス]-[コンソール出力]
の項をご参照ください。
③デバックモードの実行
Curl RTEの[デバッガ]タブ内でロケーションの追加をすることで
デバッグモードで実行することができます。
詳細はCurl コントロールパネルの
[ヘルプ]-[デバッガ]
の項をご参照ください。
また、場合によってはCurl IDEの設定を行う必要がございます。
詳細は、CurlIDEユーザーガイドの
[Curl統合開発環境(IDE)のイントロダクション]-[Curl IDEメインウインドウ]-[IDEのユーザー設定]
の項をご参照ください。
【ご質問】
アプリケーションサーバ側のCurlアプリケーションをアップデートした時には
Proxyサーバ上のキャッシュを無視して
必ずアプリケーションサーバからモジュールを取得したいのですが可能でしょうか。
【回答】
Curlだけで制御することは困難です。
Curlは通信のメカニズムとして独自の通信メカニズムを
使っているわけではないため、クライアントサイドの設定を用いることができます。
例えば、
インターネットプロパティにてプロキシを使わない 設定をすることや
PACファイルと呼ばれるブラウザのプロキシ設定を制御できる仕組み
を用いることができます。
また、サーバサイドにて、Cache-Controlを用いるなどして
制御することも可能です。
これらを用いることでProxy上にキャッシュしないようにすることが
出来るのではないでしょうか。
◆ご質問◆
Curl Ver.6にて作成した独立型アプレットについて、
アプレットが起動しているかを外部のプログラムから監視することは可能でしょうか?
◆回答◆
アプレットマネージャで画面上でなら確認することはできますが、
標準APIやsurge.exeの公開されているインターフェースは存在しておらず、
残念ながらご要望を満たすことは不可能でございます。
ただ、ファイルに書き出すなどの仕組みを利用して
アプレットが起動しているかどうかの判別はできるかと思います。
例えば、独立型アプレットが起動したらファイルに起動した旨を書き出し、
アプレットが終了したらそのファイルに終了した旨を書くというような
ことをし、外部プログラムはそのファイルの状態を確認することで
独立型アプレットが起動しているかどうかの判別を行います。
◆ご質問◆
特権の設定についてお伺い致します。
ホストの追加にて、ワイルドカードのようなものは使用可能でしょうか。
【特権が必要なホスト】
curl.zzz.com
curl2.zzz.com
【指定方法】
*.zzz.com
または、
zzz.comのみ
上記のように設定してもエラーになってしまいます。
何かよい方法がございましたら、
ご連絡をよろしくお願い申し上げます。
◆回答◆
特権ホストの追加に際してはワイルドカードはご利用頂けませんので、
個別にホスト名を指定して頂く必要があります。
◆ご質問◆
CurlでTiffファイル生成する際に”解像度に関する情報”を書き込むことは可能でしょうか。
◆回答◆
CurlからTiffファイルを生成する際に解像度に関する情報を書き込むことは出来ません。
また、Curlからこれらの情報を自動的に取得することもできません。
これらは仕様となっております。
【ご質問】
RecordGridのCellに長い文字列を設定した場合、自動的に折り返して
複数行の表示にしたいのですが、各行のセルの高さがGridの表示領域を超えると
Cellの高さが自動調節され文字が切れてしまいます。
文字を切れずに表示させることは可能でしょうか。
【回答】
RecordGrid内の行の高さはRecordGrid内部で決定しているため、
オプションやメソッドを使用して改変することはできませんが、
オープンコントロールを使用してRecordGrid内部の処理を改変することで
現象を回避することは可能です。
詳細はSampleをご参照ください。
改変箇所につきましてはキーワード(@START)で検索を行ってください。
・skinnable-record-grid-ui.scurl
※オープンコントロールは標準コントロール部品全体を複製しているため、
ソースのコンパイル等に時間を要し、
全体の処理速度が遅くなる可能性がありますので、
使用する際はお気をつけください。
オープンコントロールの詳細は、Curl開発者ガイドの
[グラフィカル ユーザー インターフェイス]-[ダイアログ と コントロール]-[オープン コントロール]
の項をご参照ください。
【ご質問】
RecordGrid で縦の罫線を列ごとに制御したいのですが、カスタムセルにボーダーを設定しても、
セルの罫線はグリッドの罫線をまたがない為点線のように見えてしまいます。
実現する方法はあるのでしょうか。
【回答】
RecordGridの罫線の色はRecordGrid内部で決定しており、
通常のオプションやメソッドにて改編することはできません。
オープンコントロールを使用することで、今回の現象を回避することが可能です。
詳細はSampleファイルをご参照ください。
改編箇所につきましてはキーワード(@START)で検索を行ってください。
<改編ファイル>
・skinnable-record-grid-ui.scurl
※オープンコントロールは標準コントロール部品全体を複製しているため、
ソースのコンパイル等に時間を要し、
全体の処理速度が遅くなる可能性がありますので、
使用する際はお気をつけください。
オープンコントロールの詳細は、Curl開発者ガイドの
[グラフィカル ユーザー インターフェイス]-[ダイアログ と コントロール]-[オープン コントロール]
の項をご参照ください。
【ご質問】
バーコードを利用したいのですが、Curlではどのように行えばよいのでしょうか。
【回答】
Curlは基本的に端末にインストールされているフォントを使用することができます。
このインストールされているフォントにバーコードを表示するフォントが存在し、
そのフォントをCurlのfont-familyオプションで指定することでバーコードを表示することができます。
※Curl独自でバーコードをレンダリングして表示しているわけではありません。
|
{text
font-size = 50pt,
font-family = “バーコードが表示できるフォント名”,
1234567890
}
|
【ご質問】
TextFlowBoxで表示する単語(半角文字列)が表示幅より長い場合、
改行して表示することは可能でしょうか。
【回答】
TextFlowBoxはデフォルトで改行を行います。
ただし半角文字列の場合、文字列の途中で改行をすることはできません。
つまり長い単語(aaaaaa…など)は改行されずに表示されます。
しかし、allowing-breaks-in-wordsを使用することで、単語の途中で改行をすることが可能です。
詳細は以下のサンプルをご参照ください。
|
{curl 6.0,7.0,8.0 applet}
{curl-file-attributes character-encoding = “shift-jis”}
{let text:TextFlowBox = {TextFlowBox.allowing-breaks-in-words
“aaaaaaaaaabbbbbbbbbbccccccccccddddddddddeeeeeeeeee”
}
}
{VBox
width=6cm,
background=“aqua”,
text
}
|
また、APIリファレンスの
[CURL.GUI.BASE]-[TextFlowBox]
の項内のコンストラクタ[allowing-breaks-in-words]
の項をご参照ください。
【ご質問】
ListBoxで値とラベル名が別の内容で設定されていた場合、
選択された行の値(value)ではなく、ラベル名(label)を取得することは可能か。
【回答】
{ListValueItem.label.get-text}でラベル名を取得することが可能です。
詳細は以下のサンプルをご参照ください。
|
{curl 6.0,7.0,8.0 applet}
{VBox
{italic Select at most one of the following pets:},
{ListBox
selection-policy = “single”,
height = 1.0in,
“Aardvark”, “Cat”, “Dog”, “Elephant”, “Gnu”, “Zebra”,
{ListValueItem
“This is value.”,
label = “This is label.”
},
{on ValueFinished at lb:ListBox do
{for x:any in lb.selected-items do
{dump x}
{popup-message {x.label.get-text}}
}
{for y:any in lb.value do
{dump y}
}
}
}
}
|
また以下のFAQをご参照ください。
http://developers.curlap.com/faq/48-faq-specification/627-listboxlabel.html
【ご質問】
レコードグリッドでレコードを追加した際に列単位に初期値を設定することは可能でしょうか。
【回答】
default-valueを指定することで、レコード追加時の初期値を設定することが可能です。
詳細は以下のサンプルをご参照ください。
|
{curl 6.0,7.0,8.0 applet}
{curl-file-attributes character-encoding = “shift-jis”}
{let rs:RecordSet =
{RecordSet
{RecordFields
{RecordField
“名前”, domain = String
},
{RecordField
“数値”, domain = int, default-value = 10
}
},
{RecordData 名前 = “John”, 数値 = 1},
{RecordData 名前 = “Jane”, 数値 = 2},
{RecordData 名前 = “Jane”, 数値 = 3}
}
}
{let rg:RecordGrid =
{RecordGrid
height = 10cm, width = 10cm, record-source = rs
}
}
{value
{VBox
rg,
{CommandButton
label = “append record”,
{on Action do
{rs.append {RecordData}}
}
}
}
}
|
【ご質問】
画面上で「Ctrl+右クリック」を行うとコンテキストメニューが表示されますが、
コンテキストメニューを非表示にすることは可能でしょうか?
【回答】
{disable-inspection-gesture}プロシージャを使うことで非表示にすることが可能です。
詳細は以下のサンプルをご参照ください。
|
{curl 6.0,7.0,8.0 applet}
{curl-file-attributes character-encoding = “shift-jis”}
{import * from CURL.GUI.CONTROL-BASE}
{value
{disable-inspection-gesture}
let cb1:CheckButton = {CheckButton
label = “Ctrl+右クリック無効”,
{on ValueChanged at cb:CheckButton do
{if cb.value == true then
{set cb.label = “Ctrl+右クリック有効”}
{enable-inspection-gesture}
else
{set cb.label = “Ctrl+右クリック無効”}
{disable-inspection-gesture}
}
}
}
let tf1:TextField = {TextField
value = “This is a pen.”
}
let people:RecordSet =
{RecordSet
{RecordFields
{RecordField “First”, domain = String},
{RecordField “Age”, domain = int}
},
{RecordData First = “John”, Age = 25},
{RecordData First = “Jane”, Age = 28}
}
let rg2:RecordGrid = {RecordGrid
record-source = people
}
let vbox:VBox = {spaced-vbox
cb1,
tf1,
rg2
}
let v:View =
{View
width = 350pt,
height = 350pt,
valign = “center”,
halign = “center”,
title = “sample”,
vbox
}
{v.show}
}
|
また、APIリファレンスの
[CURL.GUI.BASE]-[disable-inspection-gesture]
の項をご参照ください。