XMLフォーマットを扱うために、Curlでは拡張コンポーネントのWSDKにDOM(Document Object Model)機能が用意されています。DOMは、XMLをツリー構造として扱い、これを「DOMツリー」といいます。XML全体を解析してDOMツリーとしてメモリ上に保存するのでデータの多いXMLを解析する場合は多くのメモリを消費します。
ここではDOMパーサーを利用したXML解析方法について、下記サンプルXMLを用いて説明します。
|
<RecordSet> |
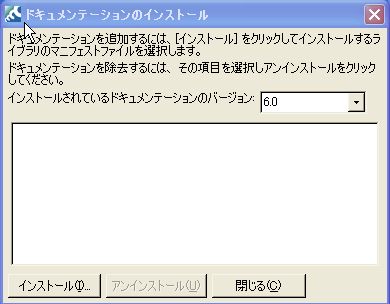
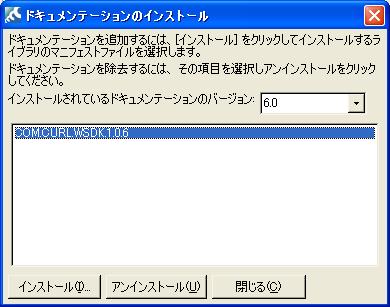
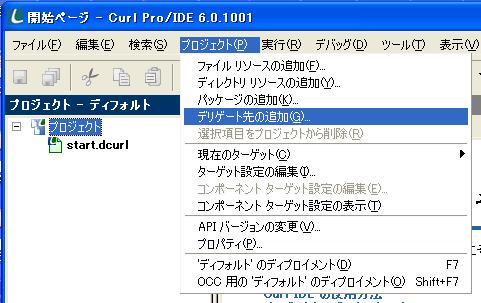
DOMパーサーを使用するためには、まずWSDKをインストール及びデリゲートする必要があります。下記サンプルは、XMLから取得した値をoutputプロシージャにて結果表示させています。
XMLの読取り
XMLフォーマットをデータモデルに変換する場合、build-xmlプロシージャを使用します。build-xmlプロシージャの戻り値はXDMDocumentオブジェクトになります。build-xmlプロシージャで解析可能なデータはUrl、StringInterface、TextInputStream、ByteInputStreamです。
| let xml:XDMElement = {build-xml preserve-whitespace? = true, XMLデータ} |
XMLの解析
XMLを解析するために、まずXDMElementのrootでルートの要素を取得します。また、各子要素のを取得するにはget-elementsメソッドを実行します。取得した要素から属性を取得するにはattributes、テキストを取得するにはget-textを利用します。以下にコメント入りでサンプルを掲載します。
|
||build-xmlプロシージャを用いて、XMLをのCurlのXML構造体オブジェクトに変換します。 ||以下XMLの解析 |
実行結果
| Record attribute = AAA Value text = “123” Value text = “456” Record attribute = BBB Value text = “xyz” |
参考サイト