セットアップ方法
モバイル開発環境Caedeのページよりご参照してください。
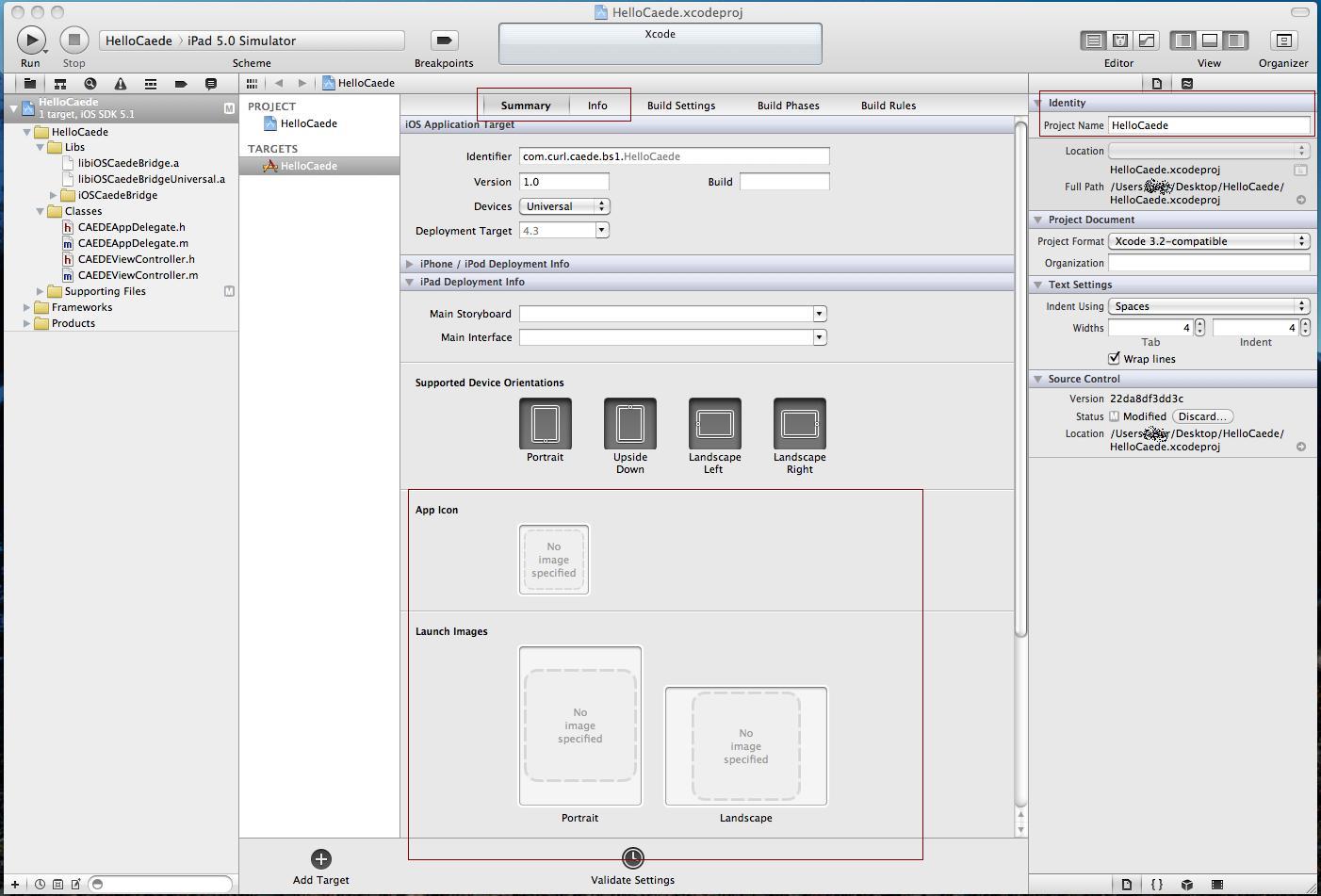
アプリケーション名の変更
Caedeプロジェクトのres/values/caede.xmlを開き、caede_app_nameを変更してください。
例)
<string name=”caede_app_name”>App1234</string> |
パッケージ名の変更
Androidでは、パッケージ名がアプリケーションの一意なIDとなります。
デフォルトではcom.curl.caedeですので、アプリケーションを識別する任意の名前に変更してください。
変更方法は、Caedeプロジェクトの AndroidManifest.xmlを開き、packageを変更してください。
例)
<manifest …….
package=”jp.co.xxx.app1“
……
</manifest> |
アイコンの変更
画像を作成し、res/drawable-hdpi, res/drawable-mdpi, res/drawable-ldpiのcaede.pngを上書きするか、
任意のファイル名で3つのディレクトリに保存した後、
AndroidManifest.xmlファイルのandroid:icon=”@drawable/caede”を変更してください。
詳細はGoogle Androidのサイトを参照ください。
スプラッシュスクリーンの変更
res/drawable/splash_screen.pngファイルを配置することでスプラッシュスクリーンを変更することができます。
【New】Caede 3.0 以降
splash_screen.png は、デバイスの中央に縮小(または拡大)表示されます。
デフォルトでは、画面の縦横で短い方の長さの 0.75倍(3/4)に、画像の
縦横で長い方がフィットするように縮小(もしくは拡大)されます。
このとき、画像の周り(背景色)は黒となります。
例えば、ディスプレイが 1280×720 ピクセルで、スプラッシュ画像が
640×480 ピクセルの場合、
720 * 0.75 = 540
540 / 640 * 480 = 405
となり、スプラッシュ画像は 540×405 に縮小されて表示されます。
この表示サイズは、デバイスを縦向き、横向きのどちらにしても変わり
ません。
ディスプレイの短い方に対する画像の長い方の縮尺比および、背景色は
AndroidManifest.xml に以下のメタデータを追加することで変更できます。
(追加位置は、”com.curl.caede.Main” の Activity タグ内)
【背景色】
| アイテム名(android:name 属性値) |
“splash-screen-background” |
| 設定値(android:value 属性値) |
Color 値(以下参照) |
色は色名または #rrggbb, #aarrggbb の形式で指定することができます。
(例えば、”red”, “#ff0000” など)
このメタデータが未指定の場合、背景色は黒となります。
【縮尺比率】
| アイテム名(android:name 属性値) |
“splash-screen-scale” |
| 設定値(android:value 属性値) |
Float 値(以下参照) |
スプラッシュ画像の画面に対する比率を 0.1 ~ 1.0 の間で指定します。
(例えば、”0.5″, “1.0” のように指定)
このメタデータが未指定の場合、縮尺比率は 0.75 となります。
※範囲外の値は範囲内に丸められます。
(例)背景色を白にして、縮尺比率 1.0 にする
<meta-data android:name=”splash-screen-background”
android:value=”white” />
<meta-data android:name=”splash-screen-scale”
android:value=”1.0″ />
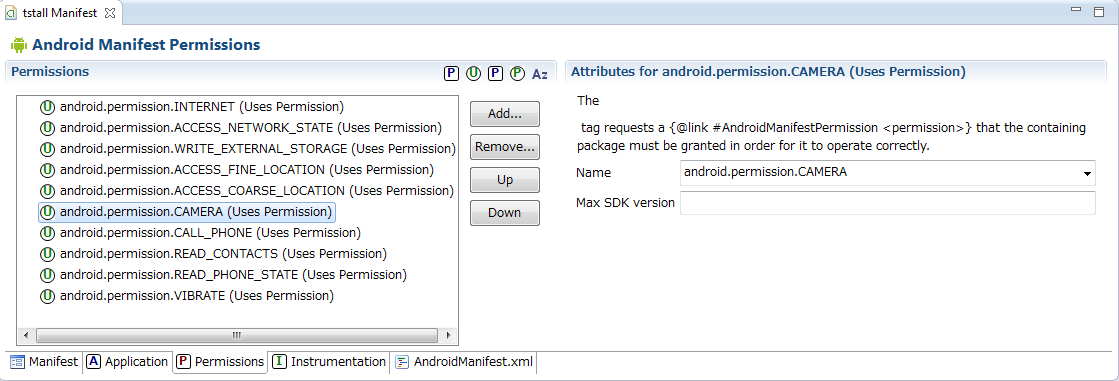
パーミッションの設定
CaedeアプリケーションでAndroid端末のデバイスを使用する場合には、
AmdroidManifest.xmlにてパーミッションを設定する必要があります。
権限の一例
| 完全なインターネットアクセス |
<uses-permission android:name=”android.permission.INTERNET” /> |
| ネットワーク状態の表示 |
<uses-permission android:name=”android.permission.ACCESS_NETWORK_STATE” /> |
SDカードのコンテンツ
を修正/削除する |
<uses-permission android:name=”android.permission.WRITE_EXTERNAL_STORAGE” /> |
高精度の位置情報の取得
(GPS) |
<uses-permission android:name=”android.permission.ACCESS_FINE_LOCATION”/> |
|
低精度の位置情報の取得
(Cell-ID/WiFi)
|
<uses-permission android:name=”android.permission.ACCESS_COARSE_LOCATION”/> |
| カメラ |
<uses-permission android:name=”android.permission.CAMERA” /> |
| 通話 |
<uses-permission android:name=”android.permission.CALL_PHONE”/> |
| 連絡先データの読み取り |
<uses-permission android:name=”android.permission.READ_CONTACTS”/> |
| バイブレーションの制御 |
<uses-permission android:name=”android.permission.VIBRATE” /> |
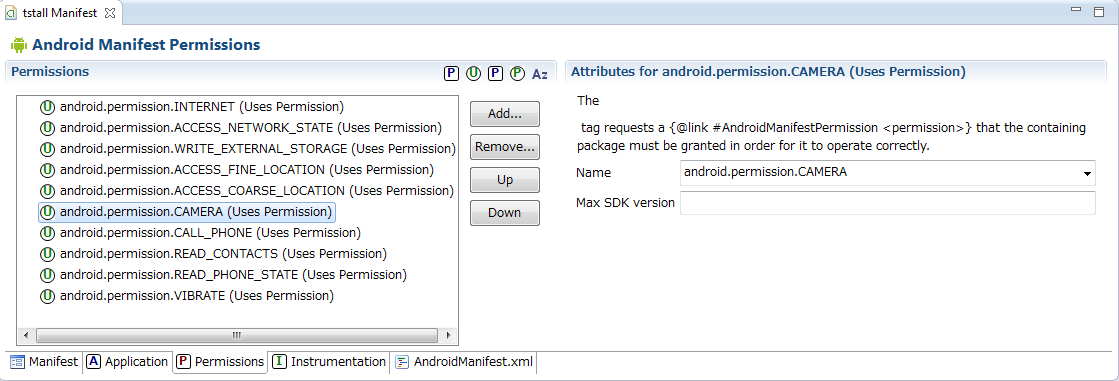
例えば、カメラを利用する場合、
<uses-permission android:name=”android.permission.CAMERA” />
を設定する必要があります。
設定例

詳細はGoogle Androidのサイトを参照ください。
ログの確認
Curlのoutputプロシージャなどで出力した場合、出力先はEclipseコンソールではなくて、Android SDKのLogcatに表示されます。
logcatの起動は、Eclipseのメニューから「 Window > Show View > Android > Logcat 」 でLogcat ビューが起動します。
もしくは、Android SDKのadbコマンドでも起動できます。
Androidのバージョン
Caedeで実装する以下のAPI・オブジェクトを利用する場合は、Android4.0以上のバージョンを利用する必要があります。
1.Canvas、Shape、Chart
2.HttpFile.http-read-openまたはhttp-async-read-open
※条件
HttpFile.http-read-openまたはhttp-async-read-openにてPOST送信し、かつ、
送信するHttpRequestDataのrequest-dataにバイナリデータが含まれている場合
3.翻訳APIの一部(詳細)
これらのAPIは、Android4.0以上の端末で対応するライブラリ・オブジェクトを用いているためです。
その他
- シミュレータを使ってデバイス・インターフェースを利用する場合、シミュレータがサポートしていない機能
は動作しませんので、実機を使い確認してください。
- シミュレータ上でアプリケーションを実行した際に 「 VM aborting 」 とうエラーがコンソールに表示され、
起動できない場合があります。
これはAndroid 2.3 シミュレータの問題のようで、他のバージョンのシミュレータか実機を使うことで
根本的な解決ではありませんが回避できます。
- プロジェクト作成時にはAndroid4.2以外のバージョンを選択してください。4.2のデバイスで使用したい
場合は、4.1など他のバージョンを選択してください。