動作
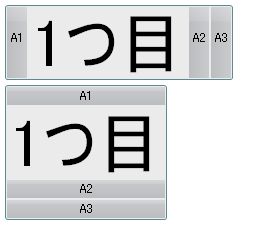
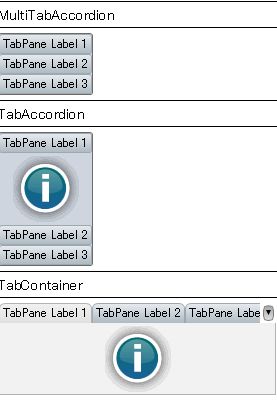
タブコンテナ、タブ・アコーディオンのタブを押さずにオープン・クローズのできるコンポーネントです。例えば以下の図のタブに触れますとクリックなしで、フレームが開きます。

バージョン
API説明
CoreTabPaneクラス
TabPaneのAdvanced UI基本クラスです。
パッケージ
COM.CURLAP.ADVANCED-UI.CONTROLS
スーパークラス
TabPane
プロパティ
なし
コンストラクタ
default
キーワード引数(show-without-click?:bool = true):クリックなしでタブ切り替え
メソッド
なし
利用方法
TabPaneを作成し、TabContainer, TabAccordion, MultiTabAccordion等に割り当てます。
|
{curl 6.0 applet} {import * from COM.CURLAP.ADVANCED-UI.CONTROLS} {value
|
これらのタブコンテナをクリックすることなく、カーソルをタブに合わせるだけでオープン・クローズすることができます。
サンプル
関連Curl標準API
MultiTabAccordion
TabAccordion
TabContainer