【ご質問】
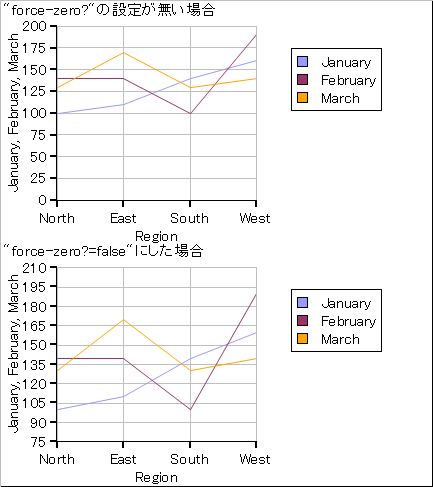
グラフY軸のプロパティを以下のように設定したところ、表示される最小値が0になってしまいます。
最小値に正の数値を設定するにはどのようにしたらよいのでしょうか。
force-range? = true
forced-min = 80
forced-max = 200
【回答】
最小値に正の数値を設定するためには、上記設定に加えて
force-zero?をfalseに設定する必要があります。
詳細は以下のサンプルをご参照ください。
|
{curl 6.0,7.0,8.0 applet} {import * from CURL.GUI.CHARTS} {let records:RecordSet = {VBox
|
詳細は、Curl開発者ガイドの
[グラフ]-[LayeredChart 軸]-[軸の範囲の制御]
の項と、APIリファレンスの
[CURL.GUI.CHARTS]-[NumericAxisMixin-of]
の項内のメソッド[set-forced-range]の項をご参照ください。
また以下のページもご参照ください。
http://developers.curlap.com/faq/48-faq-specification/863-y-max.html
http://developers.curlap.com/faq/48-faq-specification/418-y.html