【ご質問】
RecordGrid上にて右クリックした時に表示されるメニューのフィルタ関連項目について
表示/非表示の制御をすることは可能でしょうか。
【回答】
フィルタ関連項目のみの表示/非表示を制御するだけであれば、
RecordGridのローカルオプションである”filter-menu-proc”を使用することで実現可能です。
詳細は以下のサンプルをご参照ください。
|
{curl 6.0,7.0,8.0 applet} {let people:RecordSet = |
Curlに対する要求仕様について、過去にお問い合わせの多かった事例を紹介いたします。記載日時点での状況(最新or問い合わせ時指定バージョンにおける仕様)を元に回答したものです。
【ご質問】
RecordGrid上にて右クリックした時に表示されるメニューのフィルタ関連項目について
表示/非表示の制御をすることは可能でしょうか。
【回答】
フィルタ関連項目のみの表示/非表示を制御するだけであれば、
RecordGridのローカルオプションである”filter-menu-proc”を使用することで実現可能です。
詳細は以下のサンプルをご参照ください。
|
{curl 6.0,7.0,8.0 applet} {let people:RecordSet = |
◆ご質問◆
トリプルクリックをした場合、TextFieldを使用すると一段落が全選択ができますが、
他のコンポーネント(TextDisplay)でも可能でしょうか?
◆回答◆
TextDisplayは文字表示に用いるAPIですので、選択には対応しておりません。
TextFlowBoxであれば、範囲選択用のイベントハンドラを追加することで実現可能です。
|
{curl 6.0,7.0,8.0 applet} {define-proc {create-select-line-handler}:EventHandler {if start-mark.graphic == end-mark.graphic then {define-proc {find-grsc g:Graphic}:#GuiRangeSelectionContext {if-non-null parent = g.parent then {return null} {define-proc {install-handler g:Graphic}:void {value {text First text fragment.}, |
【ご質問】
Curlアプレットで、「タスクバーに表示されているタイトル」を
アクティブ(青色の点滅)にさせることは可能でしょうか。
【回答】
タスクバーに表示されているタイトルはWindowsにより管理されており、
Curlの標準APIを使って表示を変更する事はできません。
【ご質問】
PanedWindowのサイズ変更のイベントを取得することは可能でしょうか。
【回答】
PanedWindowクラスのSashオブジェクトに対してドラッグ、ドロップの
イベントハンドラを追加する事でサイズ変更のイベントを取得する事が可能です。
詳細は以下のサンプルをご参照ください。
|
{curl 6.0,7.0,8.0 applet} {define-class MyFrame {inherits Frame} {value let pro = {proc {g:any}:void |
また、APIリファレンスの
[CURL.GUI.BASE]-[PanedWindow]・[Sash]
の項をご参照ください。
◆ご質問◆
choose-fileにより表示されるファイルダイアログですが、前回選択時のディレクトリが表示されます。
(※default-location は設定していません)
この「前回選択時」のディレクトリ情報はいつまで保持されるのでしょうか。
時間経過または何らかのキャッシュを削除することによってクリアされるのでしょうか。
◆回答◆
choose-fileプロシージャのdefault-locationがnullの場合は、プラットフォームに依存します。
つまり、ダイアログの過去の選択した履歴などはOSによって管理されており、Curlでは何も管理しておりません。
ディレクトリの履歴は
“HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Explorer\ComDlg32\OpenSaveMRU”
に格納されており、このレジストリ情報をクリアすることで過去の履歴が削除されるかと思われます。
【ご質問】
double型の数値に対してround関数を用いて四捨五入を行いましたが
四捨五入されない場合があります。
正確に四捨五入を行わせるにはどのようにすればよいでしょうか。
・確認を行ったロジック
{for x:double=1.0 to 10 step 0.1 do
{output {round x}}
}
【回答】
正確に四捨五入を行わせるためには、{floor x + 0.5f}をお使いください。
詳細は、APIリファレンスの
[CURL.LANGUAGE.COMPILER]-[round]
の項をご参照ください。
【ご質問】
RecordGridにて、ソートを無効にするにはどうしたらよいか。
【回答】
RecordGrid.sort-spec (オプション)をnullに設定することで、
ソートが実行されないようにすることができます。
詳細は以下のサンプルをご参照ください。
|
{curl 6.0,7.0,8.0 applet} {let records:RecordSet = }, {View |
また、APIリファレンスの
[CURL.GUI.CONTROL-LOGICAL]-[RecordGridOptions]
の項内のプロパティ[sort-spec]の項をご参照ください。
◆ご質問◆
ImageShapeでロードしたTIFファイルの画像解像度を取得するにはどうすればよろしいでしょうか。
◆回答◆
TIFFファイルを一度Pixmapクラスに変換する事で、
widthおよびheightから画像解像度を取得する事が可能です。
詳細はサンプルをご参照ください。
【ご質問】
CurlからOSのバージョンを取得することは可能でしょうか。
【回答】
Curlの標準APIではOSのバージョンまで詳細に取得する方法はありません。
しかし、spawn-host-shellプロシージャを利用してシェルコマンドを呼び出し、
シェルコマンドの’ver’を実行することで情報を取得することが可能です。
詳細は以下のサンプルをご参照ください。
|
{curl 6.0,7.0,8.0 applet} {import * from CURL.RUNTIME.HOST-PROCESS} {value |
また、以下のことを行うことでOSのバージョンをレジストリより取得することも可能です。
1.レジストリよりOSのバージョンを取得するようなVBScript等を作成する。
2.CurlよりActiveXコントロールを使用して、対象VBScriptを起動させる。
以下のページも同内容のFAQです。参考にしてください。
http://developers.curlap.com/faq/48-faq-specification/853-curlosie.html
◆ご質問◆
RecordGridのソート順序を決定する文字コードは何でしょうか。
また、RecordGridのソート順を「エクセルと同じShift-JISによるソート順」にすることは可能でしょうか。
◆回答◆
CurlはUnicode順にソートされます。
Excelは厳密にはShift-JISの順にソートされておらず、独自の規定に沿ってソート順が決定されております。
このため、CurlのアプレットでExcelのソート順と同じにする事は困難です。
なお、RecordGridのソート順をShift-JIS順にする事は可能です。
詳細はサンプルをご参照ください。
◆ご質問◆
非特権アプレットで1ページ印刷の際に、プリンタの選択でユーザーがキャンセルしたことを知ることは可能でしょうか。
◆回答1◆
print-graphicプロシージャの処理範囲は印刷ダイアログをポップアップさせるところまでになっており、
印刷ダイアログ上で印刷ボタンやキャンセルボタンが押下された際の処理はWindowsが担っております。
このため、プリンタの選択の際にキャンセルされた事をCurl側から検出する事は出来ません。
ただし、プリンタの印刷ダイアログをCurlで独自に作成すれば印刷がキャンセルされた事を検出する事は可能です。
この場合、ダイアログ内でshow-printer-dialog? = falseオプションを設定してprint-graphicプロシージャを呼出す事になります。
※独自に印刷ダイアログを作成した場合、印刷時のプロパティはCurlで設定できるもののみとなります。
詳細はサンプルをご参照ください。
◆ご質問◆
RecordGridを上下2つ並べ、一方のGridで横スクロールされるともう一方も連動して移動させることは可能でしょうか。
◆回答◆
二つのRecordGridを連動させるためにはRecordGridのスクロールバーを取得しなければなりませんが、
残念ながら用意されているAPIからRecordGrid内のスクロールバーに簡単にアクセスする方法はありません。
グラフィック階層を辿ることでスクロールバーを取得することは可能ですが、
将来バージョンアップを行った場合にそのバージョンにてグラフィック階層の構造が変更されている可能性があります。
その際にエラーが発生するもしくは正常に動作しない可能性がありますので、ご利用には十分ご注意ください。
サンプルをご参照ください。
【ご質問】
TextFieldにて小文字入力を制御することは可能でしょうか。
【回答】
TextField.replace-selection-with-string (メソッド)を改変することで実現可能です。
詳細は以下のサンプルをご参照ください。
|
{curl 6.0,7.0,8.0 applet} {define-class public open MyTextField {inherits TextField} {method public open {replace-selection-with-string set text = {text.to-upper-clone} {let text1:TextField = {MyTextField {let text2:TextField = {TextField {HBox |
また、APIリファレンスの
[CURL.LANGUAGE.STRINGS]-[StringInterface]
の項内のメソッド[to-upper-clone]の項をご参照ください。
また以下のFAQをご参照ください。
http://developers.curlap.com/faq/48-faq-specification/706-combobox.html
【ご質問】
ドラッグ&ドロップでBoxオブジェクトのサイズ変更することは可能でしょうか。
【回答】
PointerPress、PointerMotion、PointerReleaseのイベントを使用することで実現可能です。
サイズを変えたいオブジェクト上でPointerPressイベントが発生したタイミングで
PointerMotionイベントを貼り付けます。
そのPointerMotionイベントではマウスの動きに合わせてオブジェクトのサイズを変更します。
そして、PointerReleaseイベントで貼り付けたPointerMotionイベントを取り除きます。
詳細は以下のサンプルをご参照ください。
|
{curl 6.0,7.0,8.0 applet} {value {canvas.add frame, x = 4cm, y = 4cm} |
【ご質問】
ブラウザ上で実行するアプレット(.curl)ではデフォルトで縦スクロールバーが表示されます。
縦スクロールバーを非表示にすることは可能でしょうか。
【回答】
document-styleをPlainDocumentにしてはいかがでしょうか。
デフォルトのDefaultDocumentではスクロールバーが表示されますが、
PainDocumentにすればスクロールバーなしとなります。
画面に収まりきらないコンテンツがある場合は、ScrollBoxを
利用してスクロールさせる画面にすればよいのではないでしょうか。
詳細は以下のサンプルをご参照ください。
|
{curl 6.0,7.0,8.0 applet} {document-style PlainDocument} {value {Fill height = 20pt} |
また、APIリファレンスの
[CURL.ENGINE.APPLET]-[document-style]
の項をご参照ください。
【ご質問】
Curl以外のURLを別ブラウザで開く際、新たに開かれるウインドウの
サイズやステータスバーの有無を制御することは可能でしょうか。
【回答】
残念ながらCurlから直接ブラウザウィンドウのサイズを制御することや
ブラウザウィンドウのステータスバー、メニューの表示などをコントロールすること不可能です。
Curlから別URLを別ウィンドウ(サイズ指定、ステータスバーの有無指定など)で開くのであれば、
Curlから一度、ウィンドウサイズ等の指定を行なうJavaScriptを含むページに遷移し、
そこから目的のページに遷移させてはどうでしょうか。
Curlアプレット(browse-urlプロシージャ使用)
↓
JavaScriptを使用したページ(ウィンドウサイズ指定、ステータスバー指定など)
↓
目的のページ
サンプルをご参照ください。
(JUMPボタンの処理内容、sample.html内の処理内容)
※JavaScriptを含んだページはブラウザのセキュリティ制限などによって自動的に実行されない場合があります。
よってウインドウサイズが変わらない、自動的に遷移しないなどの挙動が見られる可能性があります。
【ご質問】
TextDisplayフィールドの内容を選択し、クリップボードへコピーすることは可能でしょうか。
【回答】
残念ながらTextDisplayで表示させている値をマウスで選択して
コピーをすることは出来ません。
TextDisplayはあくまでも表示だけのコントロールであり、
表示されている文字を選択することも想定されておりません。
TextDisplayに似たような外観のTextFieldを作成して使用するのはどうでしょうか。
TextField.editable? = false
と設定すると編集することは出来なくなりますが、選択することは可能です。
|
{TextField |
【ご質問】
印刷時に使用する用紙サイズの変更を行いたいのですが、可能でしょうか。
【回答】
{print-graphic}プロシージャのpage-descriptionを指定することで用紙サイズの指定が可能です。
以下のサンプルを参考にして下さい。
|
{curl 6.0,7.0,8.0 applet} {import * from CURL.GRAPHICS.PRINTER} ||get-page-descriptionでPrintPageDescriptionを取得する let cb:CommandButton = |
尚、指定する用紙の文字列は”指定したプリンタが返す文字列”と必ず一致させる必要があることにご注意ください。
プリンタによっては、用紙の名称が半角や全角、空白を含むなど、同じ名称でも文字列が若干異なる可能性があります。
(例.”A4″(半角)と”A4”(全角))
正常に機能しない場合は、まずは印刷可能な用紙の種類や名称の文字列などの違いをご確認ください。
詳細は、APIリファレンスの
[CURL.GUI.BASE]-[print-graphic]
の項をご参照ください。
【ご質問】
実行中のアプレットが他のウィンドウの下に隠れている場合でも、
一番前に表示させたいのですが可能でしょうか。
【回答】
独立型アプレット(.dcurl)であれば実現が可能です。
独立型アプレットは通常1つ以上のViewを作成する必要があります。
Viewクラスにはウィンドウを最上位に表示するためのraiseメソッドやset-topmostメソッドがあります。
Curlアプレットでイベントが実行される際にこれらのメソッドを呼びだすことで実現可能です。
詳細は、APIリファレンスの
[CURL.GUI.BASE]-[View]
の項内のメソッド[raise]及びに[set-topmost]の項をご参照ください。
【ご質問】
独立型アプレットを起動する際に、URLにパラメータを指定出来ますか。
また、その値をCurlアプレットから取得することは可能でしょうか。
【回答】
パラメータを指定して独立型アプレットを起動することは可能です。
また、Appletクラスのurlフィールドを使用することで起動時のURLを取得可能です。
{get-the-applet}.urlで起動するUrlオブジェクトが取得できます。
詳細は以下のサンプルと実行例をご参照ください。
1.以下のコードを記載した独立型アプレット(start.dcurl)を作成してWebサーバ上に配置して下さい。
|
{curl 6.0,7.0,8.0 applet} {View |
2.以下のコードを記載したCurlアプレット(.curlファイル)を作成して実行して下さい。
|
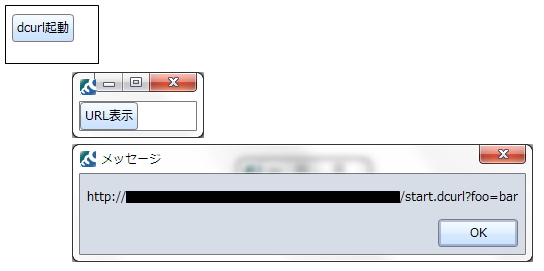
{curl 6.0,7.0,8.0 applet} {CommandButton |
3.「dcurl起動」ボタンを押すとstart.dcurlが起動します。
start.dcurl上の「URL表示」ボタンを押すとパラメータ部分を含むURLが取得出来ていることが分かります。