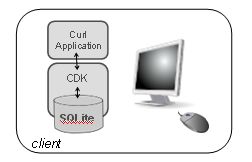
CurlではJava DB(Derby)やAIRのようなローカルデータベース機能をオープンソースであるCDK(Curl Data Kit)を利用して、利用することができます。CDKはSQLiteを利用しています。また、Curl7.0からは特権なしで稼働します。

SQLiteの詳細については以下のサイトを参照ください。
http://www.sqlite.org/
準備
ローカルデータベースを利用するために、CDKを下記サイトからダウンロードし、Zipファイルを展開します。2010年2月時点ではバージョン1.1が最新のようです。
http://sourceforge.net/projects/curl-cdk/
この中にSQLiteのライブラリも含まれておりますので、別途SQLiteをダウンロードする必要はありません。
基本的なSQLiteへのアクセス
まずは以下のようにmanifestを設定し、COM.CURL.CDK.SQLITEをimportします。(manifest.mcurlのパスは環境に合わせて変更してください。)
| {curl 7.0 applet} {applet manifest = “deploy/COM.CURL.CDK.1.1/manifest.mcurl”} {import * from COM.CURL.CDK.SQLITE} |
最初にSQLiteDatabaseクラスを用いてデータベースオブジェクトを生成します。 この際指定するURLはデータの格納されるファイルのパスとなります。もしurlがNULLの場合は、メモリデータベースとなります。メモリデータベースはApplet停止時にクリアされてしまいます。
| def db = {SQLiteDatabase {url “test1.db”}} |
次に上記で生成されたデータベースオブジェクトのexecuteメソッドを用いて更新系のSQL文を実行します。(creata table/drop table等のSQL文も実行可能)以下のサンプルコードではテーブルを作成し、テストデータを挿入しています。
| {db.execute “CREATE TABLE IF NOT EXISTS test (col1 INTEGER, col2 TEXT)”} {db.execute “INSERT INTO test VALUES(1, ‘test1’)”} {db.execute “INSERT INTO test VALUES(2, ‘test2’)”} |
SQL文の記載されたファイルからそのSQL文を実行するために、以下のようなこともできます。
| {db.execute {read-from {url “test.sql”}}} |
次にデータベースからデータを取得する例を紹介します。以下のサンプルコードでは、sql-rowsメソッドで取得した行データをdumpマクロでコンソールに出力しています。1行だけの取得であれば、sql-rowというメソッドも用意されております。
| def rows = {db.sql-rows “SELECT * FROM test”} {for row in rows do {dump row[0], || col1 row[1] || col2 } } |
ステートメントを利用したSQL実行については、create-statementメソッドを利用し、SQLiteStatementオブジェクトを作成し、stepメソッドでSQL文を実行できます。また、CDKではJDBCのPreparedStatementのような、ステートメントを事前に準備しておき、ステートメント作成時にプレース・ホルダとして「?」をセットできます。これらのプレース・ホルダにバインドするにはbindメソッドを利用し、最後にstepでSQL文を実行します。sql-rowやsql-rowsにも同様にプレース・ホルダをセットすることができ、残余引数としてバインドする値をセットできます。
|
|| プレース・ホルダ || SQLiteStatment利用(更新SQL) || プレース・ホルダとして以下のような書き方も可能 || with-statementマクロでコーディングの簡略化 |
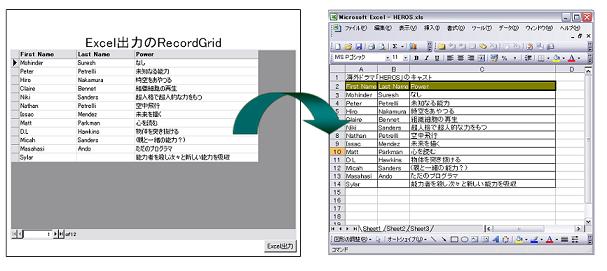
レコードセットとの連携
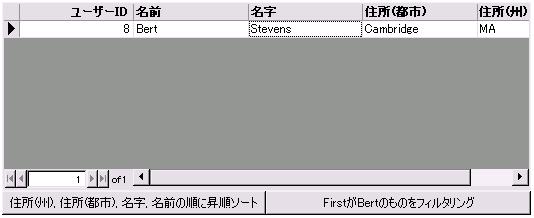
テーブルとRecordSetと連携が容易に可能となっています。これにはコネクションオブジェクト(SQLiteConnection)を引数にしてSQLiteRecordSet.create-from-table-nameクラスプロシージャを実行します。以下はサンプルとなります。
| def con = {SQLiteConnection db} def rs = {SQLiteRecordSet.create-from-table-name con, || SQLiteConnection “main”, || データベース名 “test”, || テーブルもしくはSQL文 request-modifiable? = true || 変更可否 } {RecordGrid record-source = rs} |
データベースの暗号化
Curl7.0からはSQLiteデータベースの暗号化がサポートされています。暗号方式はAES256, AES128, RC4がサポートされております。(SQLiteEncryptionType参照)暗号化されたデータベースを利用する方法は、SQLiteDatabaseのコンストラクタ、もしくは、SQLiteDatabase.attach, SQLiteLibrary.rekeyで、引数に暗号方式(encryption-type)と鍵(key)を指定します。以下はSQLiteDatabaseコンストラクタに指定している例です。
| def db = {SQLiteDatabase {url “test.db”}, encryption-type = SQLiteEncryptionType.aes256, || 暗号方式(ここではAES256) key = {ByteArray 1, 2, 3, 4, 5} || 鍵(ByteArrayで指定) } |
サポートタイプ
サポートされるSQliteとCurlの型は以下のようになります。
| SQLite | Curl Type |
| TEXT | String |
| INTEGER | int or int64 |
| REAL | double |
| BLOB | ByteArray |
| NULL | null |
サポートバージョン
RTE6.0以上
その他、CDKには多くの機能(例えば、SQLiteStatement.import-csvによるCSVインポート、コミット時などの各種イベントハンドリング、SQLDatabase.install-functionを利用したSQL関数の作成、権限設定など)があります。ダウンロードしたCDKディレクトリの中には、多くのコードサンプルやドキュメントが記載されていますので、詳細についてはそちらをご覧ください。