※v8.0からサポートされました。
デバッグ用APIが AppletData に追加されました。
|
{AppletData.default
ag:#AppletGraphic,
url:Url,
grant-privilege?:bool = false,
arguments:#Arguments = null,
debuggable?:bool = false,
start-in-debugger?:bool = false
}
|
debuggable?: サブアプレットをデバッグ可能か否かを指定します。 規定値は false です。
start-in-debugger?: デバッガを起動するときにデバッグを停止するかを指定します。
http://developers.curlap.com/curl/v8/debug/start.curl
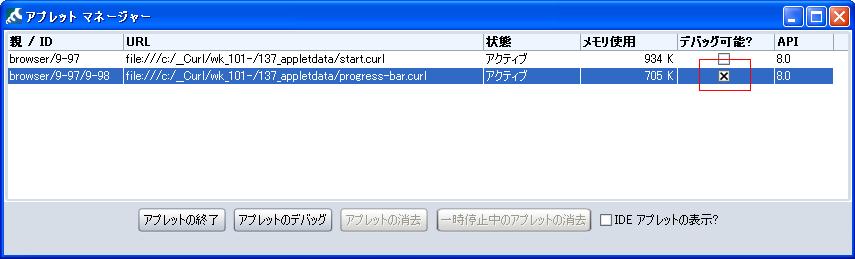
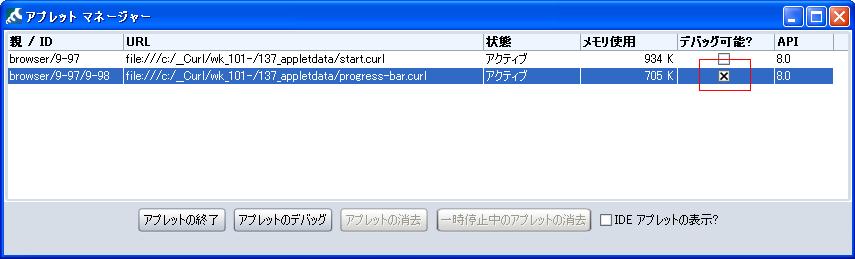
debuggable?にtrueを指定して実行すると、アプレットマネージャー「デバッグ可能?」にて確認できます。

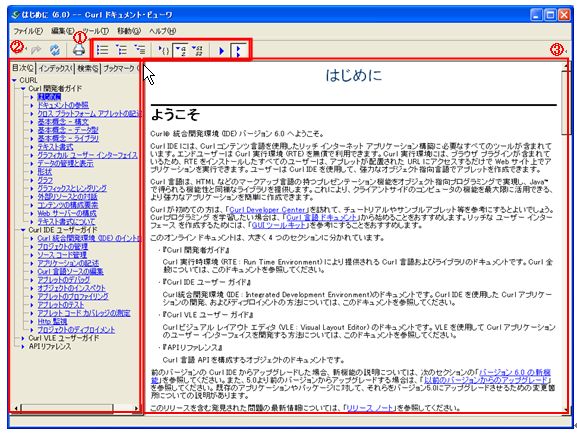
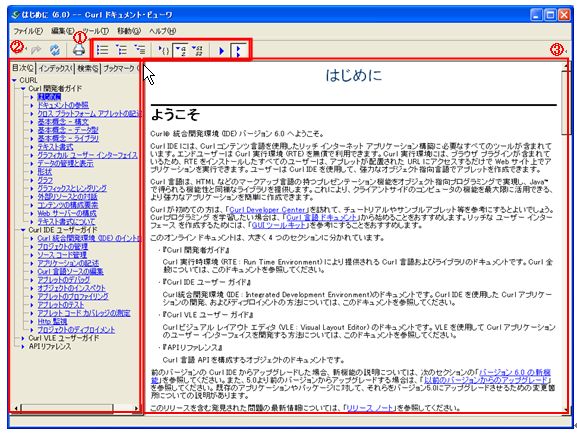
ヘルプドキュメントは、Curl言語の記述方法やAPIの解説方法のほか、IDEと共に提供されている各種ツールも紹介しています。 このCurlのヘルプドキュメント自体、CurlのAPIで構築されており、ヘルプに記載されているサンプルコードのほとんどはその場で実行することができるようになっています。また、ヘルプドキュメント自体がCurlのエディタとなっており、その場でコードのカスタマイズを行うことも可能です。ヘルプドキュメントの起動は、IDE実行中にF1キーまたは、IDEのメニューのヘルプを選択することで行います。(図.6)
図.6 ヘルプドキュメントの例
①.③で表示する情報を設定します。
②.目次は、インデックスはインデックス検索、検索は検索、ブックマークは登録したページを一覧で表示します。
③.②で選択した内容を表示します。また、右クリックでコンテキストメニューのこのページをブックマークに追加を選択すると、表示しているページをブックマークに追加します。
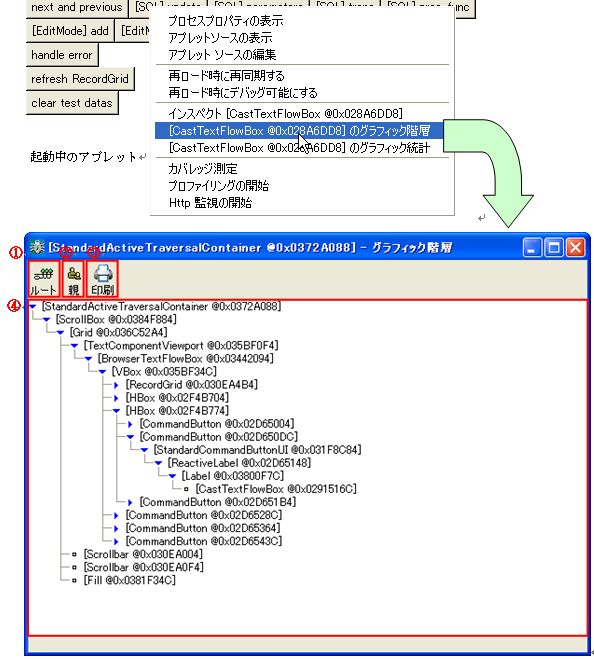
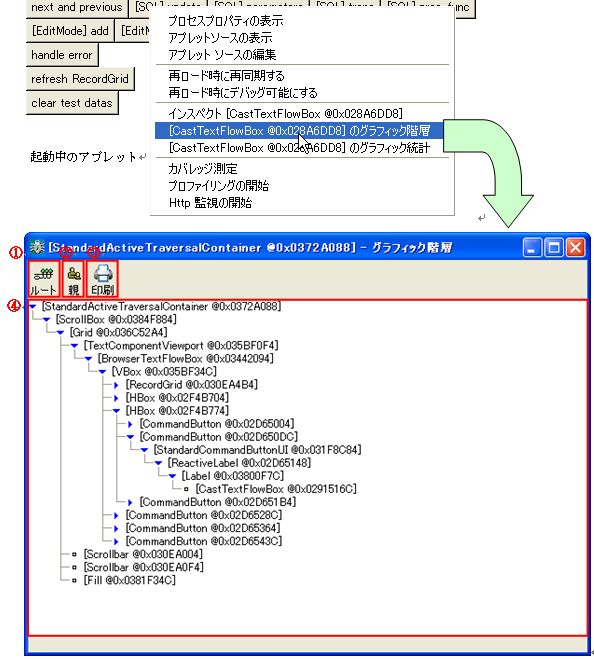
グラフィック階層は、すべてのオブジェクトをツリーで表示するツールです。グラフィック階層の起動は、起動中のアプレット上でCtrlキーを押しながら右クリックし、コンテキストメニューのグラフィック階層を選択することにより行います。(図.5)

図.5 グラフィック階層の例
①.クリックすると、グラフィック階層全体をツリーで追加表示します。
②.クリックすると、オブジェクトの親をツリーに追加表示します。
③.クリックすると表示されている画面が印刷します。
④.オブジェクトにカーソルを合わせると、オブジェクトのメンバと値をツールチップで表示します。また、ダブルクリックすると、グラフィック統計を表示し、右クリックすると、グラフィック統計とインスペクトがコンテキストメニューで表示します。
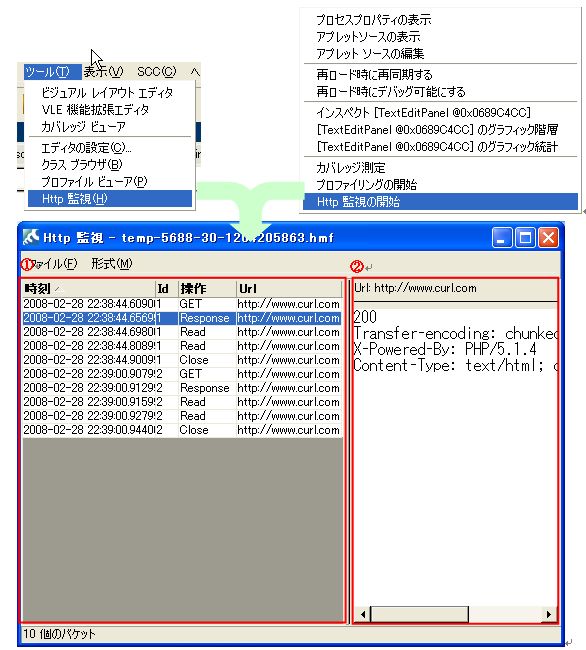
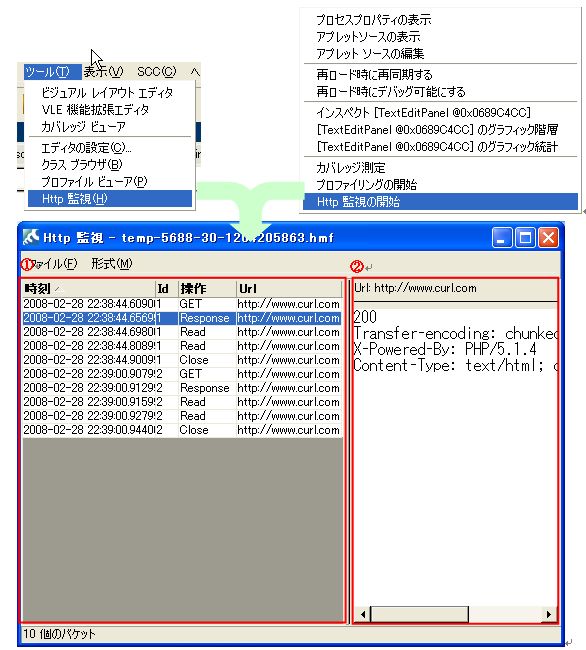
HTTP監視は、Curlのアプリケーションで発生したHTTP通信のパケットを捕捉して、詳細を表示することが出来るツールです。これを用いることで、アプリケーション内で発生したリクエスト・レスポンス情報に不備が無いかを分析したり、ログをエビデンスとして保存し、分析することができます。HTTPモニターの起動はIDEの上部にあるメニューから「ツール」から「HTTP監視」を選択することにより行います。HTTPのキャプチャを開始、終了するには、起動中のアプリケーション上でCtrlキーを押しながら右クリックするとコンテキストメニューの「HTTP監視の開始」または「HTTP監視の停止」を選択することにより行います。その間アプリケーションを操作すると、HTTPを介する通信が発生した時点で自動的に通信情報がキャプチャし、HTTPモニターの一覧に蓄積します。(図.4)

図.4 HTTP監視の例
①.各httpパケットに関する情報を表示できます。
②.①で選択したパケットの内容を詳細に表示できます。
プロファイルビューアは、アプリケーション上で発生した処理内容を捕捉してボトルネックの分析を行うために用いるツールです。これを用いることで、どの処理に時間が掛かっているかを分析したり、ログをエビデンスとして保存し、分析することができます。プロファイルビューアの起動は、IDEの上部にあるメニューから「ツール」から「プロファイルビューア」を選択することにより行います。プロファイリングの開始、終了は起動中のアプリケーション上でCtrlキーを押しながら右クリックするとコンテキストメニューの「プロファイリングの開始」または「プロファイリングの終了」を選択することにより行います。その間アプリケーションを操作すると、ユーザの操作に伴って実行された処理が、逐次キャプチャします。(図.3)


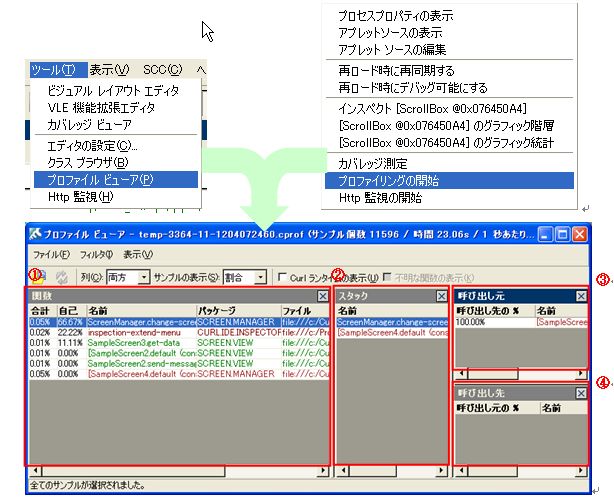
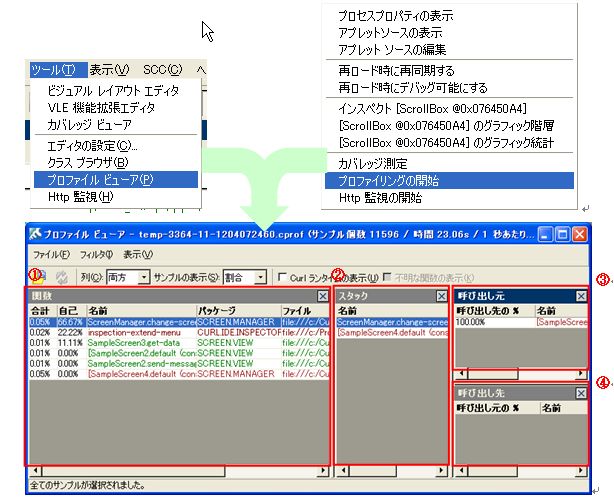
図.3 プロファイルビューアの例
①.実行された関数の一覧を表示します。一覧には呼び出された関数の名前やその処理の呼出元であるパッケージ名、さらに処理の所要時間や割合等を表示します。
②.①で選択した関数が呼び出されるまでの手順を逆追跡したコールスタックを表示します。
③.②で選択した関数がキャプチャした期間中、どの箇所からの呼び出されることが多かったのか、その比率を表示します。
④.②で選択した関数がキャプチャした期間中、次にどの処理を呼び出すのか、その呼び出し先の比率を表示します。
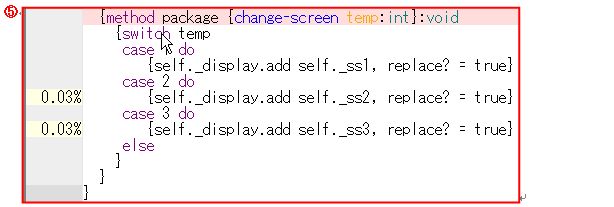
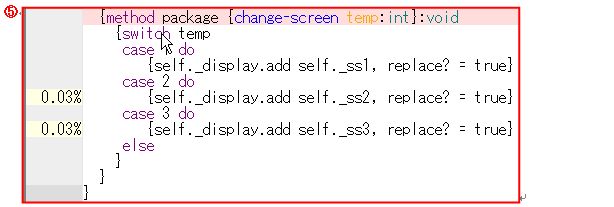
⑤.表示されている関数名をダブルクリックまたは右クリックして「ソースの表示」を選択すると、IDEのソースコードが表示し、左端には処理に要した時間の全体に掛かる割合を表示します。
クラスブラウザは、アプリケーションのクラス構成をビジュアルに表示するツールです。クラスブラウザの起動は、IDEの上部にあるメニュー「ツール」から「クラスブラウザ」を選択することにより行います。(図.2)

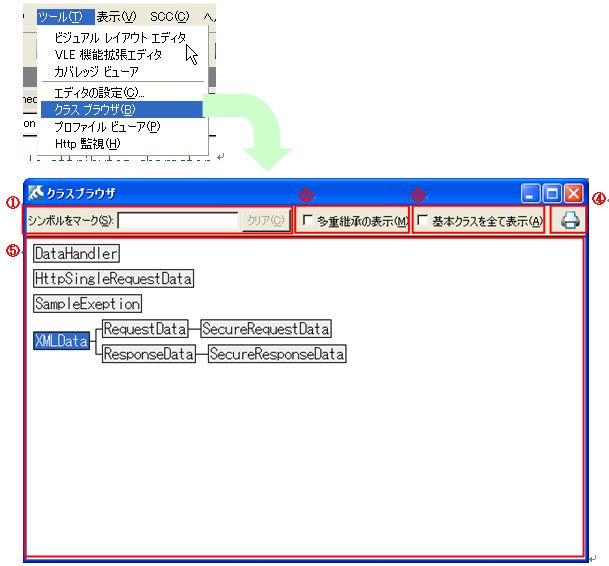
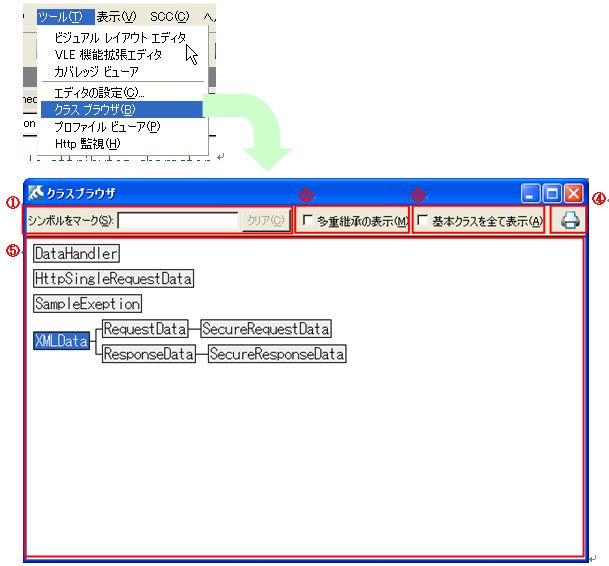
図.2クラスブラウザの例
①.テキストフィールドに記述したクラス名を記述すると、そのクラスをマークすることができます。
②.チェックを入れると多重継承を表示します。
③.チェックを入れると基本クラスを全て表示します。
④.クリックすると表示している画面を印刷します。
⑤.クラス構成を表示します。クラス名を右クリックすると、コンテキストメニューでクラスのメンバを表示し、表示したメンバをクリックすると、その定義のIDEのソースコードを表示します。また、クラス名をダブルクリックすると、クラスの定義のIDEのソースコードを表示します。
ブレイクポイントは、プログラムの途中に設定することができ、プログラムを実行すると、設定した箇所で実行が一時停止し、その時点の変数の値等を調べることができるツールです。ブレイクポイントは、IDEソースコードの左端にあるグレーのボーダーをクリックすることによって設定し、赤い点をクリックすることによって解除できます。または、IDEの上部にあるメニュー「デバッグ」から行えます。(図.1)

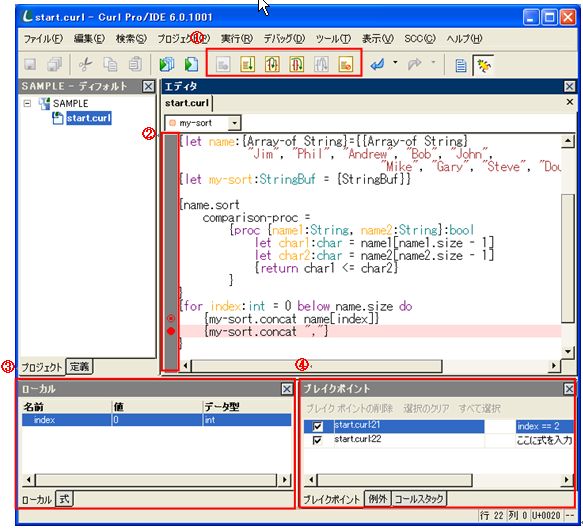
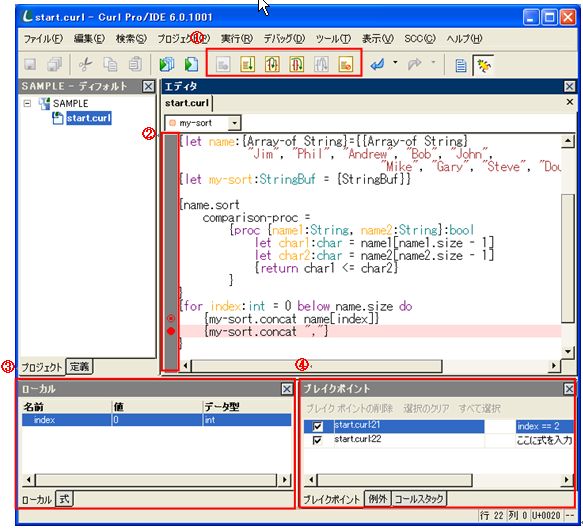
図.1ブレイクポイントの例
①.実行中のアプレットの停止、中止、実行、ステップ実行が行えます。
②.ブレイクポイントが設定されている箇所を表示します。
③.ローカルのタブは、アクティブなローカル変数と値を表示します。式のタブは、現在アクティブなローカル変数を含むCurl言語式を入力することで、式を評価できます。
各ブレイクポイントのファイル名と行数を一覧で表示します。また、ブレイクポイントで停止する条件式を設定できます。各ブレイクポイントの左側にあるチェックボックスはブレイクポイントが有効であるかどうかを制御します。