通常アプレットと独立型アプレットの違いの理解
以下に機能的な特徴を説明します。
- 通常アプレット
InternetExplorerなどのブラウザ内に表示されます。
.curl 拡張子および text/vnd.curl MIME 型が使用されます。
ブラウザで表示されるため[戻る]ボタンや[進む]ボタンを押した場合は一時停止状態になります。
- 独立型アプレット
Curl独自ウィンドウとしてユーザーに表示されます。
.dcurl 拡張子および text/vnd.curl.dcurl MIME 型が使用されます。
デフォルトの View はないため個別に生成して表示する必要があります。
ブラウザで表示されるWebアプリケーションのように一時停止状態になることはありません。
終了するためにはexit を明示的に呼び出す必要があります。
起動する場合はURL の先頭で特別な curl://launch/ プレフィックスを使用する必要があります。
開発の手順やコードは基本的に同じですが、通常アプレットの場合はブラウザの制約があるため(戻るボタンや×ボタンなど)アプリケーションの整合性を高く保つには独立型アプレットをお勧めしています。
IDEを起動してアプレットを作成しよう。

通常アプレットの作成
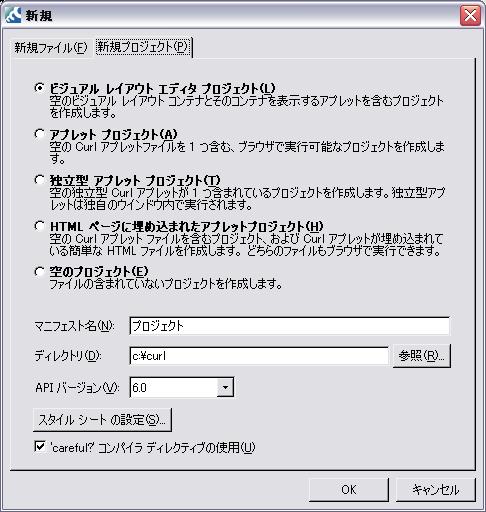
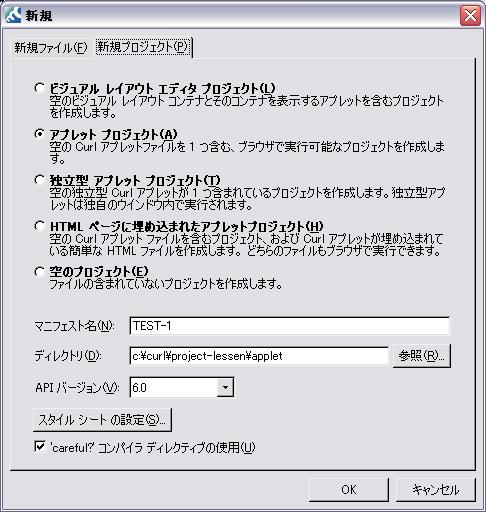
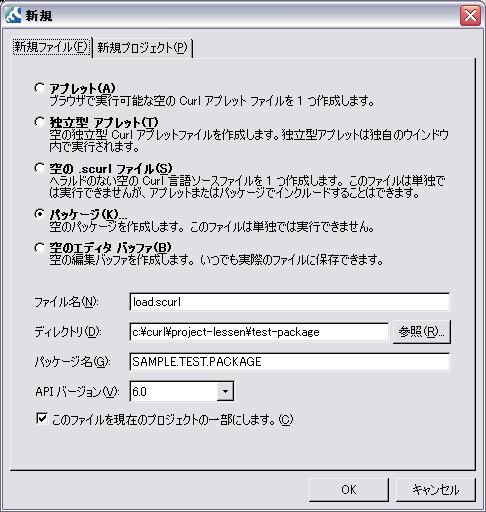
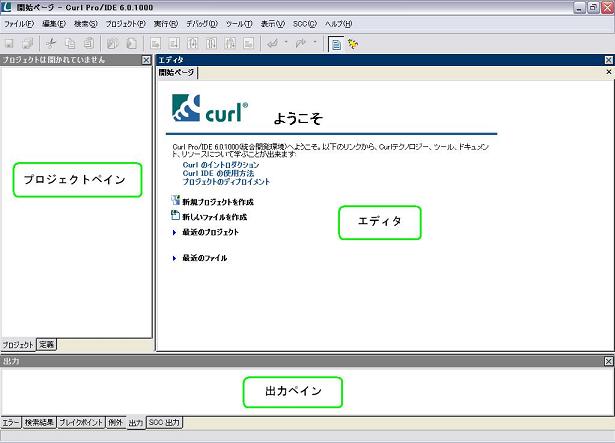
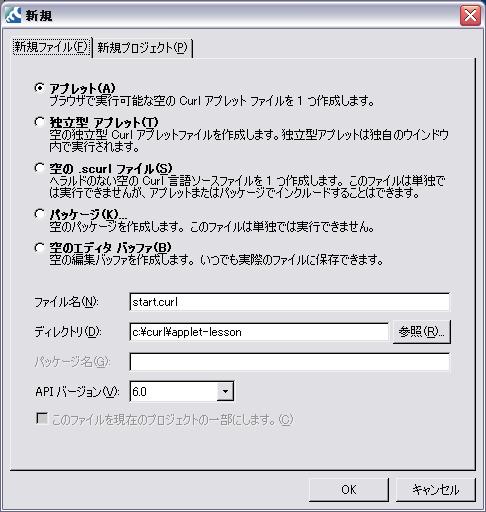
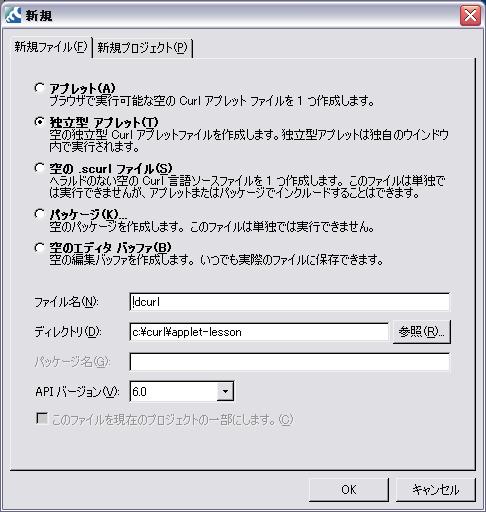
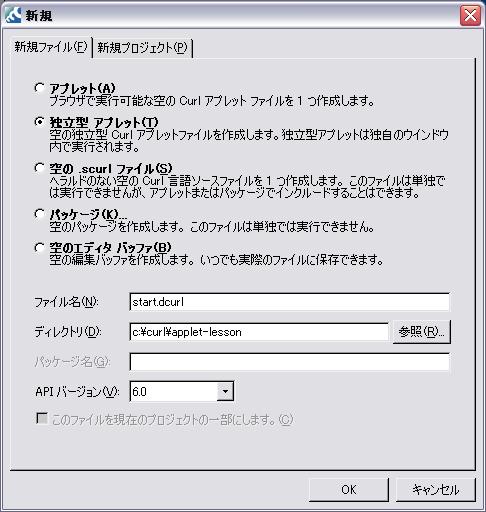
IDEの[ファイル]メニューから[新規]を選択します。または、開始ページの[新しいファイルを作成]をクリックします。すると、下図の[新規]ダイアログボックスが表示されます。

[アプレット]を選択し、[ファイル名]の欄に「start.curl」と入力します。[ディレクトリ]の欄には「c:curlapplet-lesson」と指定し、[OK]ボタンをクリックします。

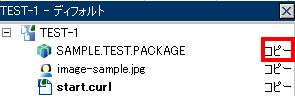
結果は下図のようにIDEのプロジェクトペインにツリーが表示されます。[その他のファイル]をクリックすると[start.curl]が表示されます。

IDEのプロジェクトペインの[start.curl]をダブルクリックします。
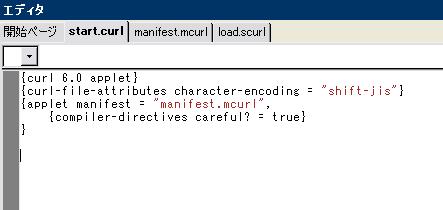
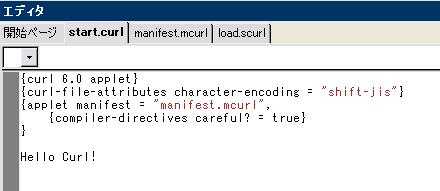
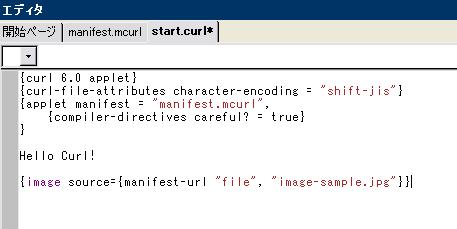
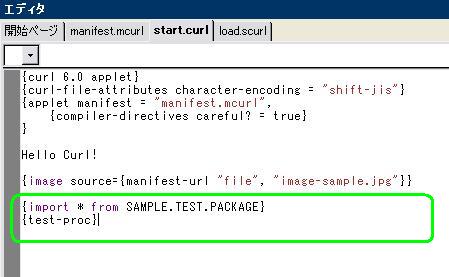
エディタに下図のようにstart.dcurlファイルの内容が表示されます。ファイルに書かれているはじめの2行は宣言文です。

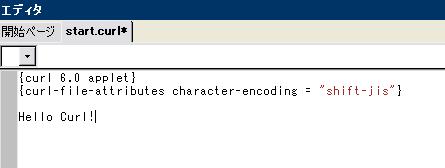
下図のように「Hello Curl !」を記述して実行していきましょう。

画面の左上の[保存ボタン]をクリックしてファイルを保存します。

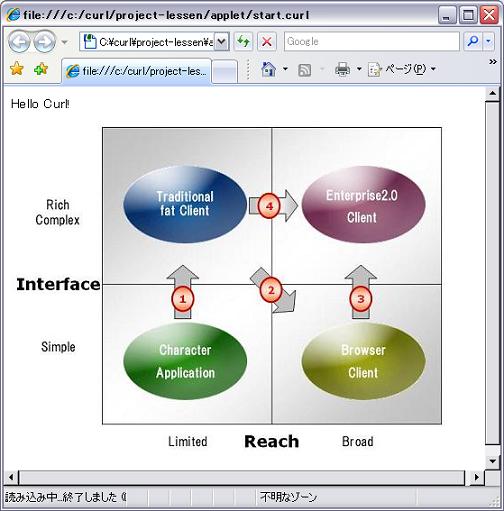
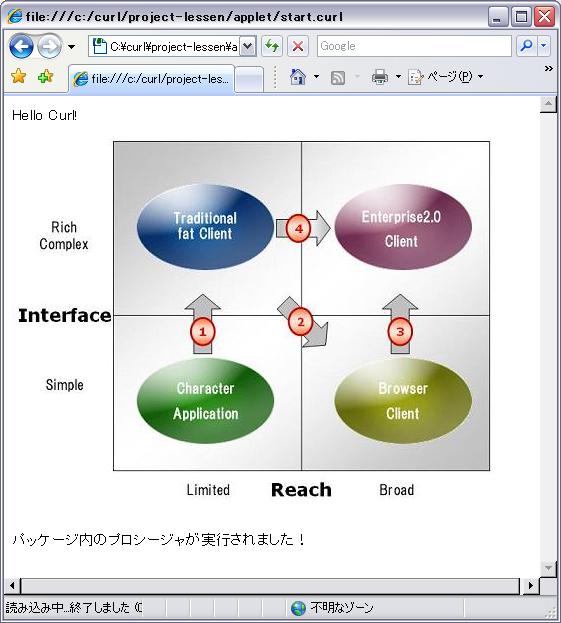
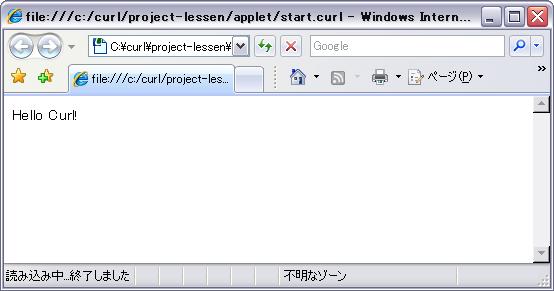
[実行]ボタンをクリックして実行します。ブラウザが起動し、そこに「Hello Curl!」と表示されれば、成功です。

独立型アプレットの作成

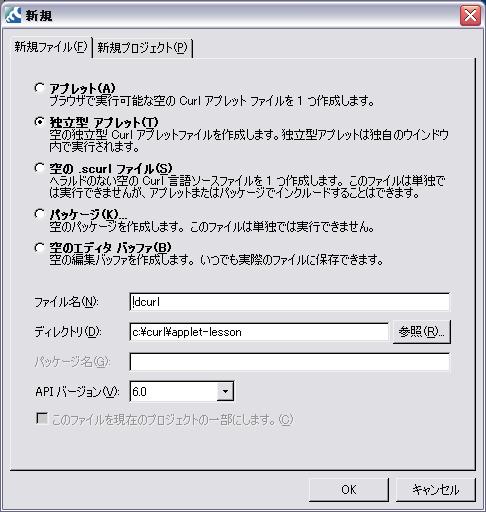
[独立型アプレット]を選択し、[ファイル名]の欄に「start.dcurl」と入力します。[ディレクトリ]の欄には「c:curlapplet-lesson」と指定し、[OK]ボタンをクリックします。

結果は下図のようにIDEのプロジェクトペインにツリーが表示されます。
その他のファイルをクリックすると[start.dcurl]が表示されます。IDEのプロジェクトペインの[start.dcurl]をダブルクリックします。

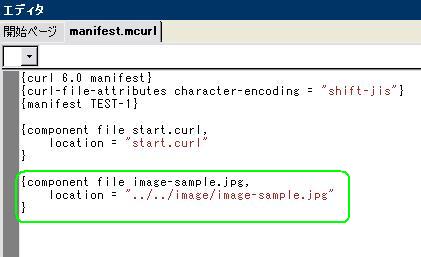
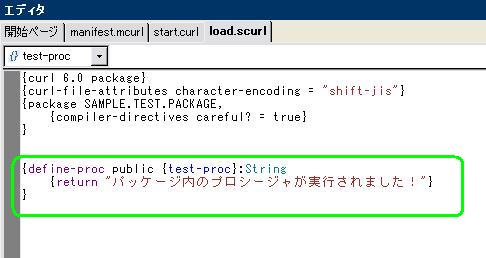
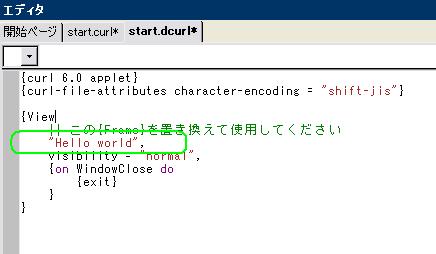
エディタにstart.dcurlファイルの内容が表示されます。ファイルに書かれているはじめの2行は宣言文ですが、先ほどの通常アプレットの場合と違って以下のように書かれています。
| {View … {on WindowClose do … }} |
独立型アプレットは冒頭でも説明しましたが通常アプレットと違い表示するためのViewを個別に作成する必要があります。その為、テンプレートとしてIDEを使用するとViewのコードが記述されています。また、{on WindowClose do …} の部分はViewが閉じられたときの処理(注1:イベント処理)が書かれており、exitプロシージャを呼び出してプロセスの終了を行う処理が書かれています。
※注1:「イベント処理」について
詳しくは「逆引きリファレンス-ユーザインタフェース-イベントの作成」を参照ください。

画面の左上の[保存ボタン]をクリックしてファイルを保存し、実行]ボタンをクリックして実行します。独自のCurlウィンドウが起動し、そこに「Hello Curl!」と表示されれば、成功です。

サンプルコードのダウンロード
関連ヘルプドキュメント
- 通常アプレットについて
Curl開発者ガイド-Curl開発者ガイド-コンテンツの構成要素-アプレット - 独立アプレットについて
Curl開発者ガイド-Curl開発者ガイド-コンテンツの構成要素-独立型アプレット