Curl RTE8.0.0のリリースに伴い、CDE(Curl Development Tools for Eclipse)の新しいバージョンがリリースされています。
このバージョンでは強力な新機能が多数盛り込まれています。
ここではその一部(メトリクス計測、ウォッチポイント、カスタマイザブルテンプレート、スクラッチペイン)をご紹介します。
コードメトリクス
コードメトリクスの計測
新バージョンはコードメトリクスの計測をサポートしています。
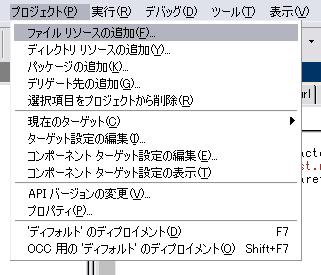
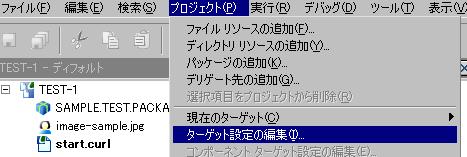
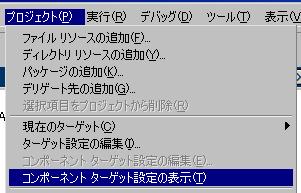
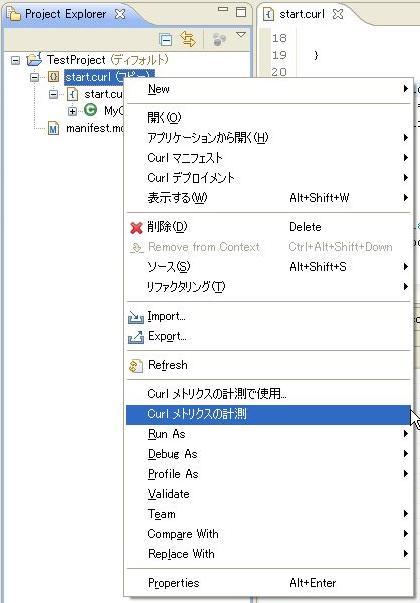
プロジェクトエクスプローラ上でCurl要素を選択した状態からの右クリックメニューに[Curlメトリクスの計測][Curlメトリクスの計測で使用…]が追加されています。
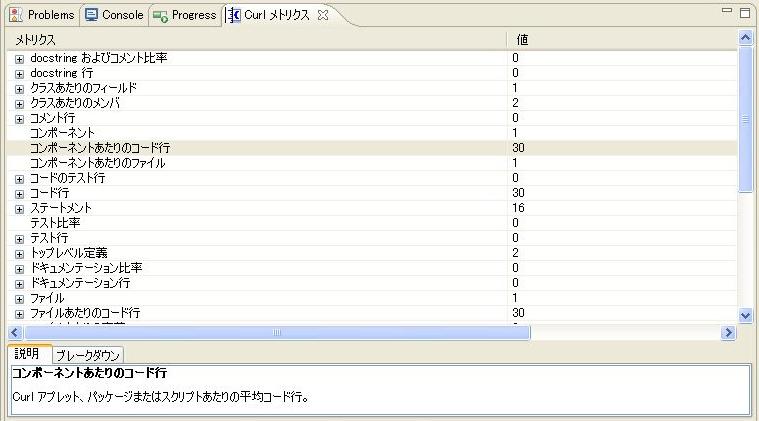
[Curlメトリクスの計測]をクリックするとコードメトリクスの計測が行われ、Curlメトリクスビューが開きます。
[Curlメトリクスの計測で使用…]をクリックすると、計測に使用するメトリクスセットを選択できます。

Curlメトリクスビューでは多様なコードメトリクスの計測結果を確認することができます。

メトリクスセットの編集
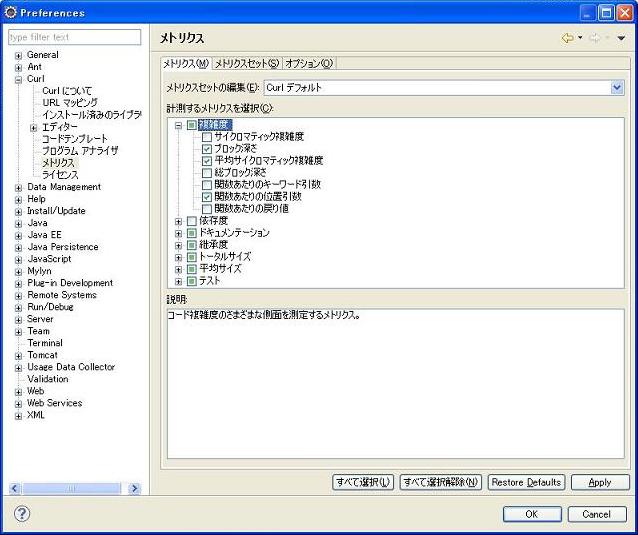
メトリクス計測に使用するメトリクスセットはカスタマイズが可能です。
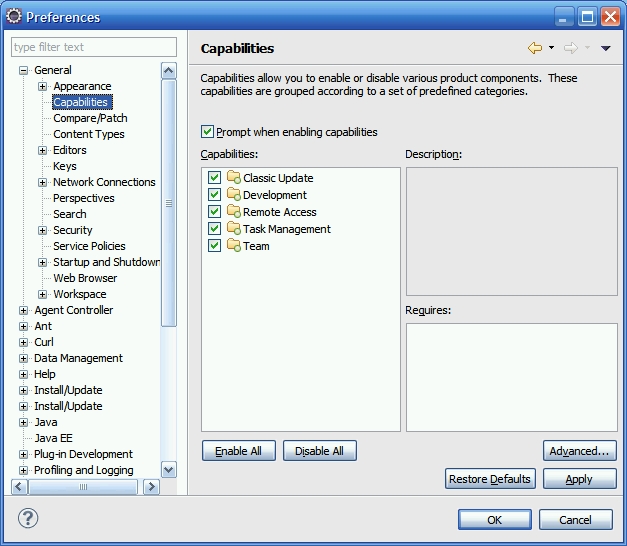
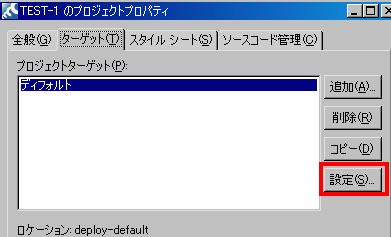
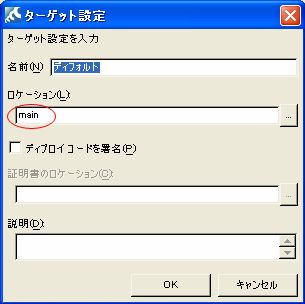
[設定]-[Curl]-[メトリクス]を選択してください。新規追加、複製、削除と内容の編集ができます。

コードメトリクスの計測結果は、CSVやXMLで出力することができます。
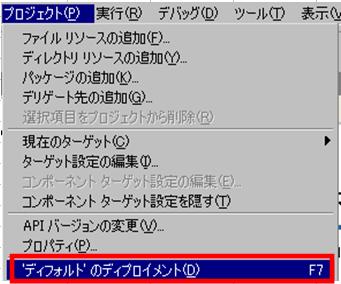
Curlメトリクスビュー上の右クリックで表示されるメニューから出力方法を選択してください。

ウォッチポイント
ウォッチポイントについて
ウォッチポイントとは、指定アドレスに対して書込みが行われたポイントで、デバッグ中にプログラムの実行を停止させる機能です。
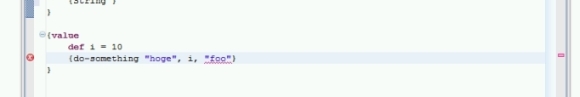
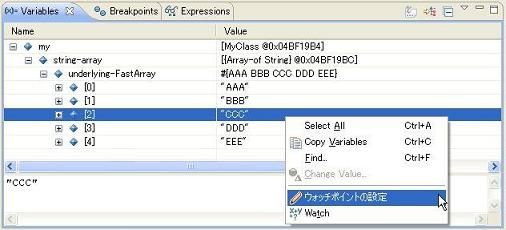
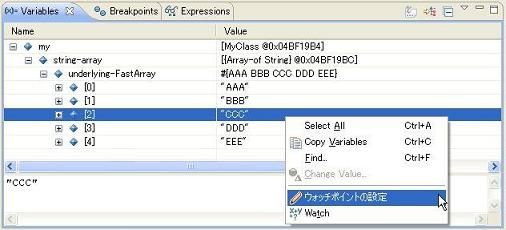
デバッグ中にブレイクポイントでカーソルを停止させているとき、ウォッチポイントに設定可能な変数では変数ビューで項目を右クリックしたときに[ウォッチポイントの設定]が選択できます。

この設定をして続行すると、設定したアドレスに対して書き込みが行われたとき、ブレイクポイントで停止するのと同様にプログラムが停止します。
配列のループ処理のある特定の一回からデバッグを再開するようなことができます。
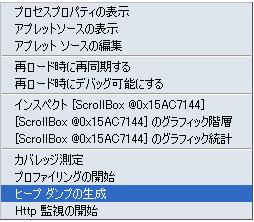
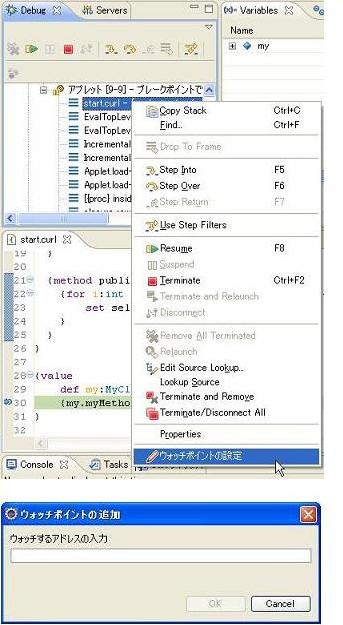
監視したいロケーションの数値アドレスがわかる場合は、以下のようにデバッグビューから[ウォッチポイントの設定]を選択すれば、アドレスを直接指定することもできます。

ウォッチポイントの注意点
ウォッチポイントでは以下の点にご注意ください。
コードテンプレート
コードテンプレートの適用
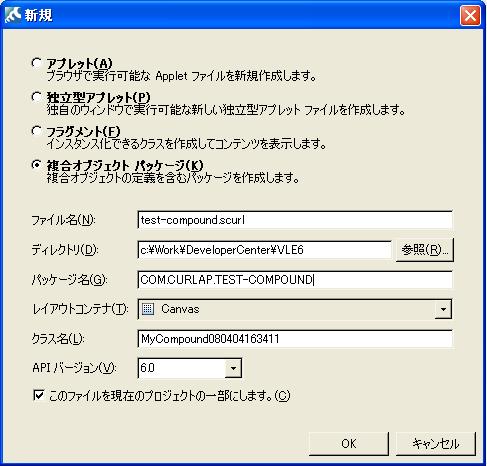
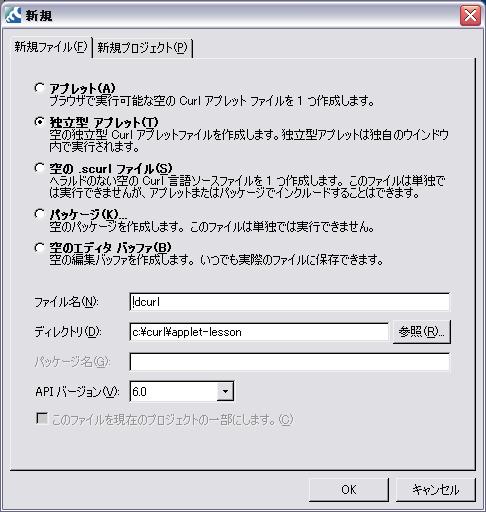
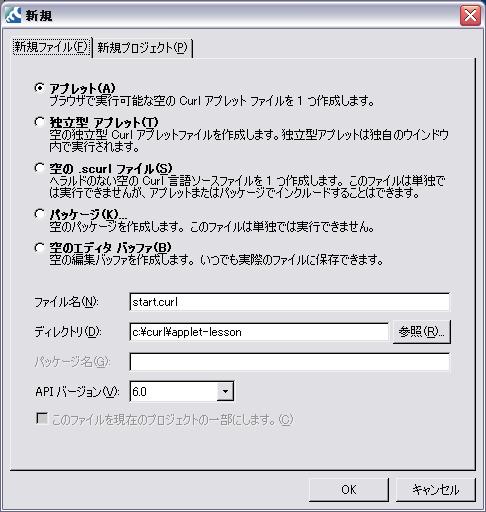
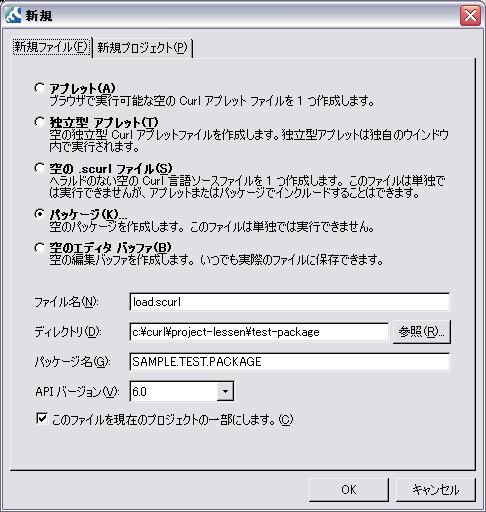
新バージョンでは、ソースファイル、アプレットファイル、パッケージファイル、独立型アプレットファイルを新規に作成するときに、雛形としてテンプレートファイルを適用させることができます。
Curlファイルを新規に作成するとき[テンプレート]リストで選ばれているテンプレートが適用されます。

コードテンプレートの編集
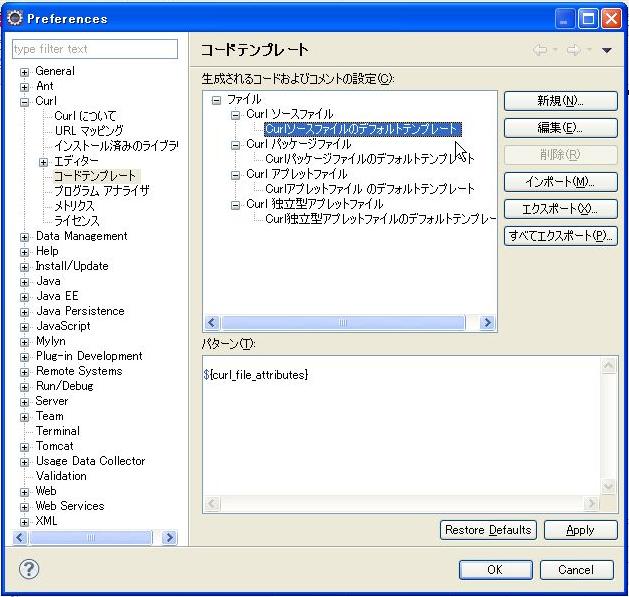
このテンプレートは編集することが可能です。Eclipseの設定画面から[Curl]-[コードテンプレート]で編集できます。
テンプレート作成時には変数が使用でき、日付、ファイル名などさまざまな値をテンプレート使用時に決定される値を指定することができます。

スクラッチペイン
スクラッチペインの使い方
ビューメニューから[その他]を選んで表示されるダイアログの[Curlビュー]の中に[Curlスクラッチペイン]が追加されています。
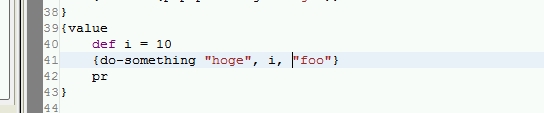
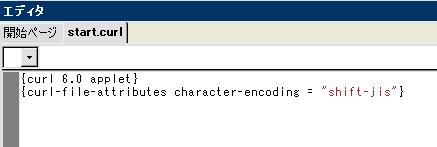
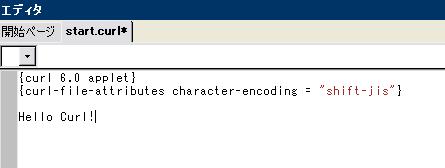
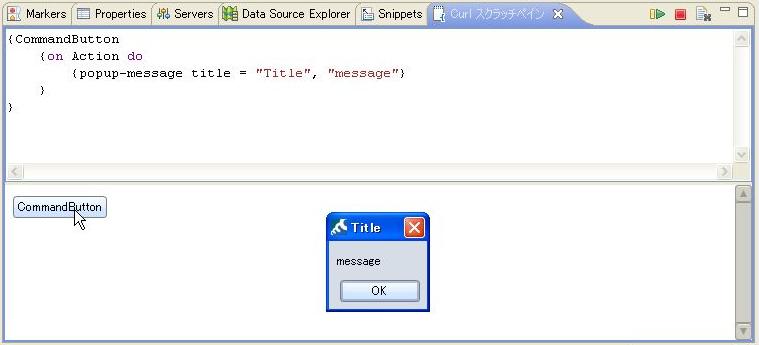
これを選択すると、下図の通り上下2段に分割された[Curl スクラッチペイン]ビューが開きます。
右上の実行ボタンクリック(もしくはCtrl+ENTER押下)すると上段に入力されたコードが評価され、下部にアプレットとして表示されます。

簡単にCurl 式の評価をすることができます。