例
| 例 | |
 | |
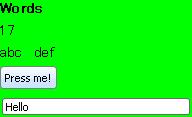
{VBox
background="lime",
spacing=5pt,
{bold Words},
17,
{HBox spacing=10pt, "abc", "def"},
{CommandButton label="Press me!"},
{TextField value="Hello", width=2in}} |
この例に示されるように、既定では、
| 例 | |
 | |
{VBox
background="lime",
spacing=5pt,
halign="origin",
{RectangleGraphic width=1in, height=6pt},
{bold Words},
17,
{HBox spacing=10pt, "abc", "def"},
{CommandButton label="Press me!"},
{TextField value="Hello", width=2in},
{RectangleGraphic width=1in, height=6pt},
{RectangleGraphic width=1in, height=6pt, horigin="right"}} |
その他の効果を確認するには、"center"、"right" などの別の整列方法を指定します。
注意事項
