データを別々の均一サイズの形状としてプロットする
説明
このクラスは、BaseScatterLayer の実装です。ほとんどの機能は、BaseScatterLayer に存在します。ScatterLayer は、Shape が均一のサイズを持ち、そのサイズが scatter-shape-size オプションによって決定されるという動作を定義するだけです。
注意事項
ChartLayer のこの実装では、Shape ファクトリー プロシージャを使用するためにほとんどの ChartLayer とは少々異なる原理に基づきます。ほとんどの ChartLayer は、default-shape-factory プロシージャを示す shape-factory オプションを提供します。
BaseScatterLayer は、代わりに BaseScatterLayer.scatter-shape を使用して、Shape 生成方法を定義します。このオプションは、生成される形状の自動判定、生成される ScatterShape の仕様、または呼び出されるファクトリー プロシージャを示す場合があります。詳細および例については、BaseScatterLayer.scatter-shape を参照してください。
BaseScatterLayer は、均一なサイズの Shape に制限されません。サイズを変更したい場合で、BubbleLayer が適切でない場合は、ScatterLayer をカスタマイズできます。前に説明したように Shape ファクトリーを BaseScatterLayer.scatter-shape に提供するだけで、渡されるサイズ パラメータは無視してください。代わりに ScatterLayer または BaseScatterLayer をサブクラス化して、BaseScatterLayer.get-size-for-datum をオーバーライドできます。
注意事項
グラフへのその他のオブジェクトの追加については、ChartLayer を参照してください。
例
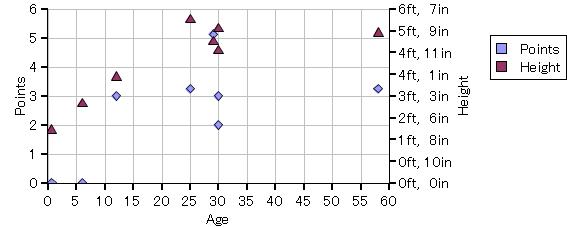
| 例: 単純散布グラフ | |
 | |
{import * from CURL.GUI.CHARTS}
{import * from CHARTS-DOC,
location = "../docstring-support/gui/charts-doc.scurl"
}
{LayeredChart
width = 15cm,
height = 6cm,
{ScatterLayer
sample-records,
"Points",
"Height",
x-axis-data = {ChartDataSeries sample-records, "Age"}
}
}
|