データを形状としてプロットする
説明
このクラスは、BaseScatterLayer の実装です。ほとんどの機能は、BaseScatterLayer に存在します。BubbleLayer は、Shape のサイズが 1 つまたは 2 つの追加の ChartDataSeries によって決定されるという動作を定義するだけです。特に、各データ ポイントでは、BubbleLayer.primary-size-data および BubbleLayer.secondary-size-data のそれぞれの値と各系列での最小値および最大値の比率でそのサイズが決定されます。bubble-shape-min-size と bubble-shape-max-size 内に収まるようにスケールが変えられます。
X と Y では、最小サイズと最大サイズが同じであることに注意してください。これを変更したい場合、ファクトリー プロシージャを BubbleLayer.scatter-shape に提供し、必要に応じて x-size および y-size パラメータを変更してから、BaseScatterLayer.default-shape-factory を呼び出すのが一番簡単な方法です。
注意事項
ChartLayer のこの実装では、Shape ファクトリー プロシージャを使用するためにほとんどの ChartLayer とは少々異なる原理に基づきます。ほとんどの ChartLayer は、default-shape-factory プロシージャを示す shape-factory オプションを提供します。
BaseScatterLayer は、代わりに BaseScatterLayer.scatter-shape を使用して、Shape 生成方法を定義します。このオプションは、生成される形状の自動判定、生成される ScatterShape の仕様、または呼び出されるファクトリー プロシージャを示す場合があります。詳細と例については、BaseScatterLayer.scatter-shape を参照してください。
注意事項
チャートに更にオブジェクトを追加することの説明は、ChartLayer を参照してください。
このオブジェクトは、"BubbleLayer"のスタイル ルールを記述することによってスタイル化することが出来ます。
例
| 例: バブル グラフ | |
 | |
{import * from CURL.GUI.CHARTS}
{import * from CHARTS-DOC,
location = "../docstring-support/gui/charts-doc.scurl"
}
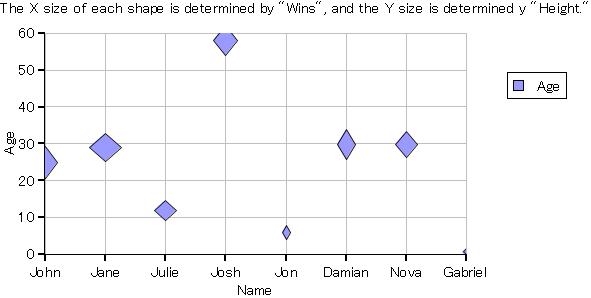
The X size of each shape is determined by "Wins", and the
Y size is determined y "Height."
{LayeredChart
width = 15cm,
height = 7.25cm,
{BubbleLayer
sample-records,
"Age",
x-axis-data =
{ChartDataSeries sample-records, "Name"},
primary-size-data =
{ChartDataSeries sample-records, "Wins"},
secondary-size-data =
{ChartDataSeries sample-records, "Height"}
}
}
|