説明
これは、最も一般的に使用されるタイプの軸です。この場合、その範囲が値 DataSeriesAxis.minimum と DataSeriesAxis.maximum に基づいて選択されます。これらの値は、DataSeriesAxis.data から計算されたものです。
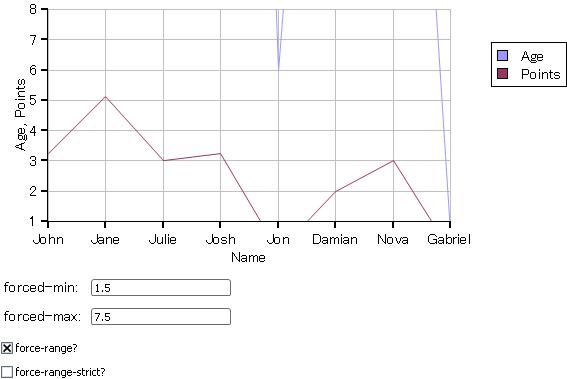
この表示される軸の境界は、サブクラスを作成して、NumericDataSeriesAxis-of.generate-major-ticks や NumericAxisMixin-of.calculate-tick-spacing などのメソッドをオーバーライドする他、NumericAxisMixin-of.set-forced-range 、NumericAxisMixin-of.visible-values 、および tick-spacing-proc を使用して変更できます。
強制範囲、目に見える値パラメータ、および tick-spacing-proc を、NumericDataSeriesAxis-of.default コンストラクタによっても設定できることに注意してください。
注意事項
このタイプの軸は、自動的に作成されることがよくあります。各軸でグループ化される ChartDataSeries を厳密に制御する必要がある場合、あるいは前に説明したいずれかの手法を用いて軸の範囲を変更したい場合は、独自のものを作成できます。また、軸を手動で作成して、Shape コンテナ (ChartAxis.major-tick-group など) の 1 つを明示的に提供することができます。これにより、グループに関してオプションを設定できます。たとえば、ChartAxis.major-tick-group で Shape.color を設定すると、すべての主目盛りの色が変更されます。
軸の自動作成および軸をプロットされたデータに関連付けるプロセスの詳細については、LayeredChart を参照してください。
例
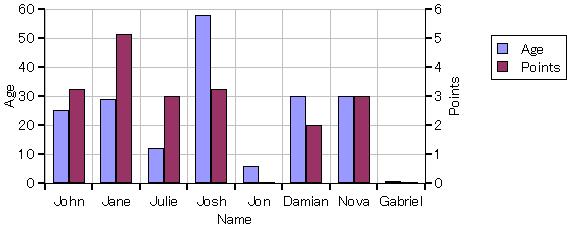
この例では、左軸と右軸を手動で作成し、「Name」と「Points」のデータが個別にプロットされるようにします。このステップを踏まないと、これらが 1 つの軸に一緒にグループ化されます。軸を手動で作成する代わりに、軸を 2 つの異なる ChartLayer に配置し、LayeredChart.group-y-axis-data-across-layers? がその既定値の false に設定されるようにすることもできます。これにより、自動軸生成プロセスが同様に実行されるようになります。ただし、すべての構成がこのように実現できるとは限りません。
| 例: 手動で NumericDataSeriesAxis-of を作成してのデータ グループ化の制御 | |
 | |
{import * from CURL.GUI.CHARTS}
{import * from CHARTS-DOC,
location = "../docstring-support/gui/charts-doc.scurl"
}
{LayeredChart
width = 15cm,
height = 6cm,
left-axis =
{new {NumericDataSeriesAxis-of double},
{ChartDataSeries sample-records, "Age"}
},
right-axis =
{new {NumericDataSeriesAxis-of double},
{ChartDataSeries sample-records, "Points"}
},
{BarLayer
sample-records,
"Age",
"Points",
x-axis-data = {ChartDataSeries sample-records, "Name"}
}
}
|