(クラス)
public abstract Chart
{inherits
Shape}
データドリブン グラフを表す抽象クラス。実装には LayeredChart と PieChart があります。
説明
Chart は
Shape オブジェクトです。
Shape は
Graphic オブジェクトではありませんが、
ShapeBox、
ChartBox または
Canvas を使用して標準グラフィック階層に表示できます。
ChartBox は、
Chart をグラフィック階層に挿入すると、常に暗黙的に作成されます。
CURL.GUI.CHARTS のほとんどの例は、この特性を使用するものです。また、
ChartBox を明示的に作成することによって、グラフの周りを境界線で囲んだり、グラフに背景色を付けたりすることもできます。あるいは、
Chart を、他の
Shape とともに
Canvas に配置することもできます。
グラフ作成のほとんどの要素は、実際の実装にデリゲートされます。Chart クラスを使用して、グラフ レイアウト システムを制御し、高度な凡例の作成と配置を管理することができます。
注意事項
このオブジェクトは、"Chart"のスタイル ルールを記述することでスタイル化することが出来ます。
| コンストラクタ public | {Chart.default} |
ローカル オプション public Chart.bottom-margin:
any =null
フィールド public Chart.color-palette:{
Array-of FillPattern}
アクセサ public Chart.default-height:
Distance アクセサ public Chart.default-width:
Distance 非ローカル オプション public Chart.font-family:
String 非ローカル オプション public Chart.font-size:
any | font-style: | オブジェクト内のテキストを斜体や斜投影法などのフォントにするかどうかを指定します。 |
非ローカル オプション public Chart.font-style:
FontStyle フィールド public-get private-set Chart.height:
Distance =-1m
アクセサ public final Chart.layout-scheduled?:
bool ローカル オプション public Chart.left-margin:
any =null
アクセサ public Chart.legend-alignment:
double セッター public Chart.legend-alignment:
double 非ローカル オプション public Chart.legend-enabled?:
bool フィールド public constant Chart.plot-area-bounds:
GRect ={GRect.empty}
ローカル オプション public Chart.right-margin:
any =null
アクセサ public Chart.style-element:
String 非ローカル オプション public Chart.text-line-through?:
bool 非ローカル オプション public Chart.text-underline?:
bool ローカル オプション public Chart.top-margin:
any =null
フィールド public-get private-set Chart.width:
Distance =-1m
プロパティ 継承 Shape:
as-Shape, border-color, color, draw-operation, graphical-parent, option-parent, possibly-displayed?, selection-context, shape-parent, shape-selectable, stroke-thickness, transformation, visible? プロパティ 継承 Visual:
_style-element, clonable-class?, completely-clonable-children?, cursor, data-source, dragee, has-key-focus?, input-method-enabled?, input-method-keyboard-mode, name, options, style-class, style-manager, style-options, test-child?, test-description, test-name, test-parent?, test-type-name, test-visible?, tooltip, user-data, visual-parent
public constant Chart.LegendFactory:
ProcType ={proc-type
{chart:Chart,
include-scrollbox?:bool
}:#Graphic
}
| public | {Chart.default-legend-entry-factory}:Graphic |
| public | {Chart.default-legend-factory}:#Graphic |
| public | {Chart.constrain-own-layout-bounds}:void |
| public | {Chart.create-legend include-scrollbox?:bool = false}:#Graphic |
| draw: | このオブジェクトの可視表現を描画します。 |
| public | {Chart.ensure-layout-valid force-layout?:bool = false}:void |
| public final | {Chart.get-actual-bottom-margin}:Distance |
| public final | {Chart.get-actual-left-margin}:Distance |
| public final | {Chart.get-actual-right-margin}:Distance |
| public final | {Chart.get-actual-top-margin}:Distance |
| public abstract | {Chart.get-legend-entries}:{Array-of Graphic} |
| public | {Chart.get-own-bounds dest:GRect = {GRect.empty}}:GRect |
| public | {Chart.get-shape-layout-bounds}:GRect |
| public | {Chart.invalidate-layout}:void |
| public | {Chart.layout-chart}:void |
| public | {Chart.note-color-palette-changed}:void |
| public | {Chart.position-legend}:void |
| public | {Chart.request-draw}:void |
| public | {Chart.self-intersects-polygon?}:bool |
| public | {Chart.transformation-changed}:void |
| protected abstract | {Chart.update-layout}:void |
メソッド 継承 Shape:
apply-rotation, apply-scale, apply-transformation, apply-translation, apply-translation-in-parent, constrain-shape-layout-bounds, contains-point?, detach, find-graphical-ancestor, fire-crossing-event, fire-in-child, get-display-context, get-down-orientation-in-shape-parent, get-graphical-root, get-gui-path, get-gui-path-to-child, get-local-device-pixel-size, get-origin-in-graphical-ancestor, get-origin-in-root, get-origin-in-shape-parent, get-origin-in-shape-root, get-own-bounds-in-shape-root, get-own-layout-bounds, get-right-orientation-in-shape-parent, get-shape-bounds, get-shape-bounds-in-shape-root, get-top-left-in-ancestor, get-transformation-to-shape-root, keyword-init-arg, option-change-notify, overdraw-for-selection, quantize-line-thickness, request-draw-self, reset-transformation, set-rotation, set-scale, set-transformation, set-translation-in-parent, transform-from-display-coordinates, transform-from-graphical-root-coordinates, transform-point-from-shape-root, transform-point-to-shape-root, transform-to-display-coordinates, transform-to-graphical-root-coordinates, transform-vector-from-shape-root, transform-vector-to-shape-root, transformation-changing メソッド 継承 ShapeContainerBase:
add, clear, clone-children, draw-shape-child, draw-shape-children, get-all-children-at-point, get-child-at-point, get-leaf-at-point, get-shape-root, note-attached, note-detaching, notify-option-children, on-drag-enter, on-pointer-enter, on-pointer-envelope-event, register-options, remove, set-shape-index, set-shape-index-after, set-shape-index-before, shape-container-fire-inferior-crossing-event, shape-container-handle-crossing, shape-container-pick-child, shape-container-pointer-enter-occurred, shape-container-pointer-leave-occurred メソッド 継承 Visual:
add-from-init-args, animate, change-cursor, clonable-appearance?, clone-appearance, clone-appearance-helper, find-test-children, get-focus-manager, get-layout-context, get-test-parent, get-test-property, get-text, get-view, maybe-fire-attach-event, maybe-fire-detach-event, non-keyword-init-arg, note-caret-position, on-drag-leave, on-pointer-leave, pop-cursor, prepare-test-object, prepare-test-parent, push-cursor, quantize-width, refresh-style-options, release-key-focus, request-key-focus, scroll-to-include, test-record, test-run, xy-offset-to メソッド 継承 GuiEventTarget:
handle-delegate-event, handle-event, on-action, on-cancel-mode, on-command-changed, on-commit, on-composition-change-event, on-composition-result-event, on-context-menu-event, on-current-record-change-request, on-current-record-changed, on-destroy-notify, on-destroy-requested, on-drag-over, on-drag-pointer, on-drag-started, on-drop, on-end-composition-event, on-focus-event, on-focus-in, on-focus-out, on-gesture, on-gesture-begin, on-gesture-end, on-gesture-magnify, on-gesture-pan, on-gesture-rotate, on-gesture-swipe, on-gesture-tap, on-gesture-touch, on-grab-release, on-gui-event, on-input-method-event, on-inspection, on-key-event, on-key-press, on-pointer-button, on-pointer-crossing, on-pointer-event, on-pointer-motion, on-pointer-press, on-pointer-release, on-pointer-scroll, on-raw-key-event, on-raw-key-press, on-raw-key-release, on-reset, on-selectable-added, on-selectable-removed, on-selection-changed, on-selection-context-activated, on-selection-context-deactivated, on-selection-event, on-start-composition-event, on-start-event, on-stop-event, on-view-activate, on-view-deactivate, on-window-close, remove-event-handlers-for-event-class メソッド 継承 OptionListInterface:
add-option, add-style-option, change-option-parent-notify, clone-options, get-option, get-option-by-name, local-add-notify, local-remove-notify, name-to-option-key, new-option-item, option-changed, option-lookup, option-lookup-here, option-propagate-notify, option-set?, propagate-option-change, remove-option, remove-style-option, remove-styles, set-option-by-name, set-style-option-by-name, unset-option-by-name, unset-style-option-by-name
(コンストラクタ)
新しい Chart オブジェクトを作成します。
説明
このコンストラクタは、Chart のサブクラスによってのみ使用されます。
(ローカル オプション)
public Chart.bottom-margin:
any =null
Chart の下の余白に割り当てられたスペースの量。
説明
既定値は null で、Chart に、非プロット要素を格納する必要余白を見積もり、その値を使用するように指示します。
有効な値の例としては次のものがあります。
- 2cm
- 1.5in
- 36pt
- 3px
- 36 (これは 36pt と同じです)
例
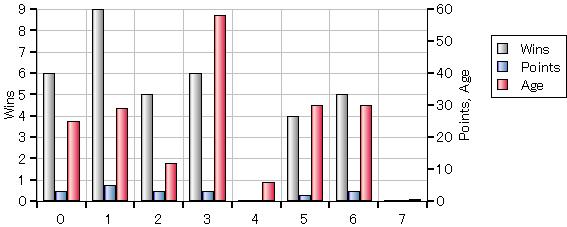
(フィールド)
public Chart.color-palette:{
Array-of FillPattern}
データ系列のプロット時に使用される FillPattern の配列。
説明
各データ系列がプロットされている間、この配列が繰り返されます。このように、最初の FillPattern は最初のデータ系列に対して使用され、2 番目の FillPattern は 2 番目のデータ系列に対して使用され、以降同様に行われます。データ系列の数がこの配列の要素より多い場合は、もう一度始めから繰り返されます。
使用される色を変更するには、別の配列を使用するようにこのフィールドを設定するか、
default-chart-color-palette を直接変更します。ただし、いずれの場合も、
Chart.note-color-palette-changed を呼び出すことによって、その配列を使用しているグラフに変更を通知する必要があります。
注意事項
例
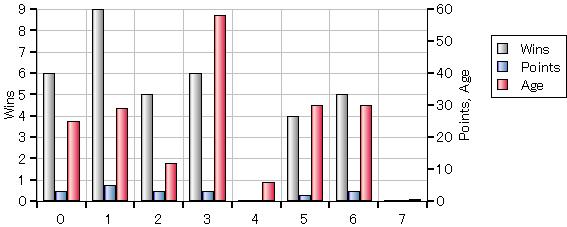
| 例 |
 |
{import * from CURL.GUI.CHARTS}
{import * from CHARTS-DOC,
location = "../docstring-support/gui/charts-doc.scurl"
}
{define-proc package {h-gradient
start-color:FillPattern,
highlight-color:FillPattern,
end-color:FillPattern,
highlight-pos:double = 0.2
}:FillPattern
{return
{LinearGradientFillPattern
{Fraction2d 0, 0},
{Fraction2d 1, 0},
{Spectrum.from-envelope
start-color,
0.0,
highlight-color,
highlight-pos,
end-color,
1.0
}
}
}
}
{LayeredChart
width = 15cm,
height = 6cm,
color-palette =
{new {Array-of FillPattern},
{h-gradient "gray", "white", "gray"},
{h-gradient "blue", "lavender", "steelblue"},
{h-gradient "red", "mistyrose", "crimson"},
{h-gradient "purple", "lavender", "blueviolet"},
{h-gradient "lime", "mintcream", "green"}
},
{BarLayer
sample-records,
"Wins",
"Points",
"Age"
}
}
| |
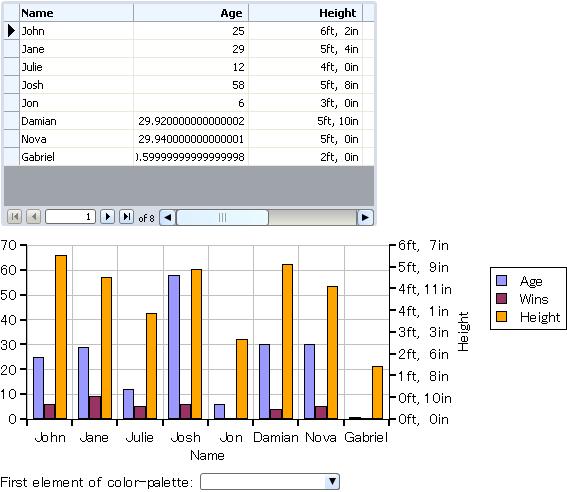
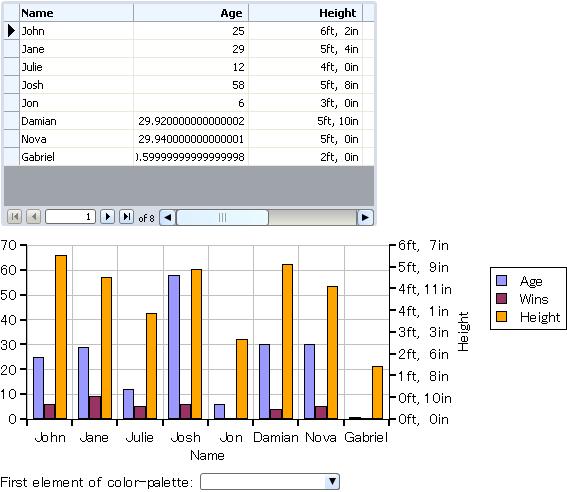
次の例では、ドロップダウン リストを使用して、配列の最初の要素を変更できます。グローバル配列が変更されることに注意してください。このアプレットに他のグラフがあった場合は、このグラフに特殊な配列を使用するか、他のグラフにも変更を通知する必要があります。
| 例 |
 |
{import * from CURL.GUI.CHARTS}
{import * from CHARTS-DOC,
location = "../docstring-support/gui/charts-doc.scurl"
}
{RecordGrid height = 6cm, record-source = sample-records}
{let chart:LayeredChart =
{LayeredChart
width = 15cm,
height = 6cm,
left-axis = {new {NumericAxis-of double}, 0, 70},
right-axis = {ChartAxis {ChartDataSeries sample-records, "Height"}},
{BarLayer
{ChartDataSeries sample-records, "Age"},
{ChartDataSeries sample-records, "Wins"},
{ChartDataSeries sample-records, "Height"},
x-axis-data = {ChartDataSeries sample-records, "Name"}
}
}
}
{value chart}
First element of color-palette:
{DropdownList
"black", "blue", "turquoise", "purple", "crimson",
list-item-creation-proc =
{proc {val:any}:ListItem
{return
{ListValueItem
value=val,
{RectangleGraphic fill-color=val,
width=50pt, height=10pt
}
}
}
},
{on ValueChanged at ddl:DropdownList do
set chart.color-palette[0] = ddl.value asa FillPattern
{chart.note-color-palette-changed}
}
}
| |
(アクセサ)
アクセサ public Chart.default-height:
Distance 高さが指定されていない場合に、この Chart が使用する高さ。
説明
(アクセサ)
アクセサ public Chart.default-width:
Distance 幅が指定されていない場合に、この Chart が使用する幅。
説明
(非ローカル オプション)
このオブジェクトに関連付けられている DisplayContext。
プログラミング注意事項
このオプションは、Curl グラフィック システム内での通信のために使用されます。これは、ユーザー コードで不用意に設定や設定解除を行わないでください。また、通常は、ユーザー コードで直接読み取るべきではありません。現在の
DisplayContext が必要な場合は、
Visual.get-display-context を呼び出すことによりフェッチしてください。
画面上のウィンドウまたは印刷されたページで表示可能なすべてのグラフィック階層は、そのルートにおいて、
display-context オプションを
DisplayContext オブジェクトに設定するオブジェクトを持つ必要があります。このオブジェクトは、グラフィック階層の表示に使用される表示媒体に適しています。つまり、オブジェクトは、
display-context オプションの値が
null から非
null DisplayContext オブジェクトに変更されるのをモニタリングすることにより、表示不可能なグラフィック階層に連結されていることを認識します。したがって、特定の動作を実行する必要のある
Visual のサブクラスは、表示不可能なグラフィック階層に接続された場合、次のようなオプション宣言を含むことにより
display-context オプションをモニタリングします。
{nonlocal-option public display-context:#DisplayContext
change handler}ここで、
change handler 内のコードは
display-context オプションの現在値 (変数
display-context の値として、変更ハンドラ内にある) を取得し、
null および非
null の値の間で行われる変更をモニタリングし、必要とされる動作を実行します。
ただし、このプログラミング熟語を使用するプログラマーは、グラフィカル表示を再配列する際、グラフィック階層からグラフィカル オブジェクトを一時的に分離し、これらを同じ階層に再アタッチすることが、割に一般的であることを理解するべきです。この処理により、一時的に分離されたオブジェクトは、
display-context オブジェクトが
null になり、再び非
null になるのを観察します。
display-context オプションでの変更をモニタリングするコードは、この可能性を考慮に入れ、この状況における望ましくない動作の実行を回避しなくてはなりません。
(非ローカル オプション)
public Chart.font-family:
String テキストのフォント書体を設定します。
説明
テキストをレンダリングするフォントの検索に使用するフォント ファミリー名 (または名前のリスト) を指定します。
フォントの指定方法の詳細については、
Font を参照してください。
| 例 |
 |
{VBox
{text font-family = "serif", serif},
{text font-family = "sans-serif", sans-serif},
{text font-family = "monospace", monospace},
{text
font-family = "Arial, Nimbus Sans L, sans-serif",
prefer a particular sans-serif
},
{text
font-family =
"Times New Roman, Nimbus Roman No9 L, serif",
prefer a particular serif
}
}
| |
(非ローカル オプション)
public Chart.font-size:
any オブジェクト内のテキストの既定サイズを指定します。
説明
値は正の値でなければなりません。負の値や、0 はオプションをに設定することはできますが、実行する際にランタイムエラーが発生します。
例
font-size オプションを使用したテキスト サイズの指定方法の例をいくつか示します。"Medium" という語を持つテキスト オブジェクトが、それを含むテキスト オブジェクトから、どのようにフォント サイズを取得するかに注意してください。
| 例 |
 |
{text font-size=12pt,
{text font-size=8pt, Little}
{text font-size=1cm, Pretty big}
{text Medium}
{text font-size=1in, Huge!}
}
{text And this is the default}
| |
参照:
(非ローカル オプション)
オブジェクト内のテキストを斜体や斜投影法などのフォントにするかどうかを指定します。
説明
例
| 例 |
 |
{paragraph font-style="italic", Everything in this paragraph
should be in an italic font,
{text font-style="normal", except for this text fragment.}
}
| |
参照:
(非ローカル オプション)
オブジェクト内のテキストを、太字として強調表示するかどうかを指定します。
説明
例
| 例 |
 |
{paragraph Everything in this paragraph
should be normally weighted,
{text font-weight="bold", except for this text fragment.}
}
| |
参照:
(フィールド)
public-get private-set Chart.height:
Distance =-1m
グラフの現在の高さ。
説明
正数の場合、この測定にすべての要素が含まれますが、厳密な制約ではありません。(場合によっては、軸ラベルや目盛りラベルなどの要素がこの寸法を超えて拡張する場合があります。)
(アクセサ)
アクセサ public final Chart.layout-scheduled?:
bool この Chart でレイアウト操作が保留中であるかどうかを示します。
説明
(ローカル オプション)
public Chart.left-margin:
any =null
Chart の左の余白に割り当てられたスペースの量。
説明
既定値は null で、Chart に、非プロット要素を格納する必要余白を見積もり、その値を使用するように指示します。
有効な値の例としては次のものがあります。
- 2cm
- 1.5in
- 36pt
- 3px
- 36 (これは 36pt と同じです)
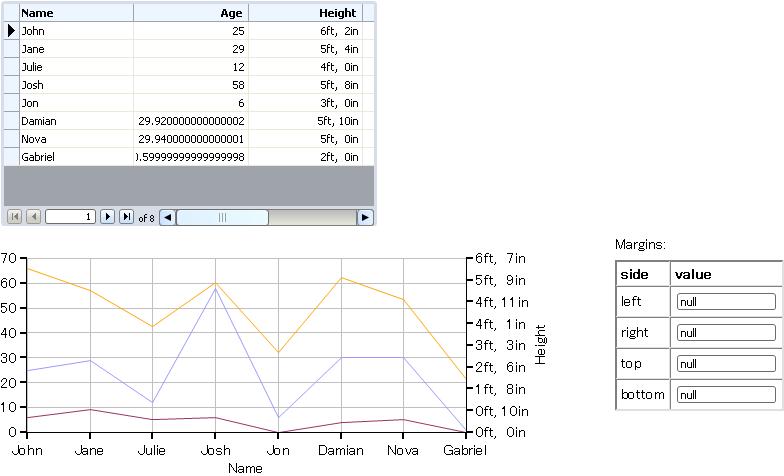
例
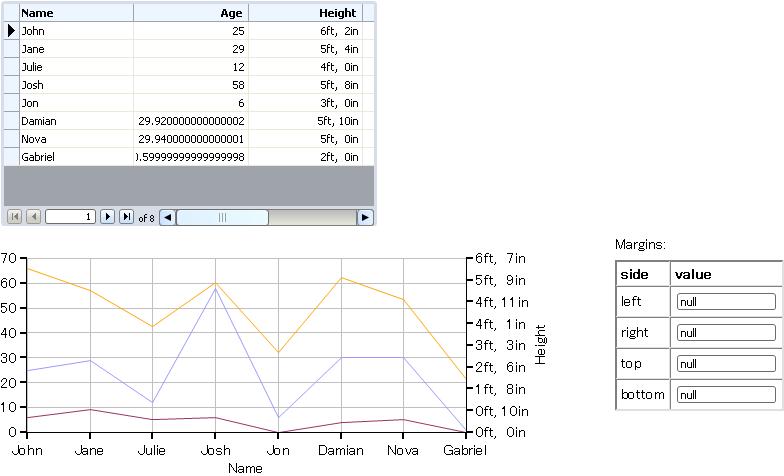
| 例 |
 |
{import * from CURL.GUI.CHARTS}
{import * from CHARTS-DOC,
location = "../docstring-support/gui/charts-doc.scurl"
}
{RecordGrid height = 6cm, record-source = sample-records}
{let chart:LayeredChart =
{LayeredChart
width = 15cm,
height = 6cm,
left-axis = {new {NumericAxis-of double}, 0, 70},
right-axis = {ChartAxis {ChartDataSeries sample-records, "Height"}},
{LineLayer
{ChartDataSeries sample-records, "Age"},
{ChartDataSeries sample-records, "Wins"},
{ChartDataSeries sample-records, "Height"},
x-axis-data = {ChartDataSeries sample-records, "Name"}
}
}
}
{let left:TextField =
{TextField
value = "null",
{on ValueFinished at tf:TextField do
let val:String = tf.value
set chart.left-margin = {evaluate val}
}
}
}
{let right:TextField =
{TextField
value = "null",
{on ValueFinished at tf:TextField do
let val:String = tf.value
set chart.right-margin = {evaluate val}
}
}
}
{let top:TextField =
{TextField
value = "null",
{on ValueFinished at tf:TextField do
let val:String = tf.value
set chart.top-margin = {evaluate val}
}
}
}
{let bottom:TextField =
{TextField
value = "null",
{on ValueFinished at tf:TextField do
let val:String = tf.value
set chart.bottom-margin = {evaluate val}
}
}
}
{Canvas
width = chart.width,
height = chart.height,
chart
}
{Fill width = 1cm}
{VBox
spacing = .25cm,
"Margins:",
{Table
cell-border-width = 1pt,
cell-border-color = "silver",
cell-border-style = "sunken",
border-width = 1pt,
border-color="silver",
border-style = "sunken",
{column-prototype
{bold side},
"left",
"right",
"top",
"bottom"
},
{column-prototype
width = 3cm,
{bold value},
left,
right,
top,
bottom
}
}
}
| |
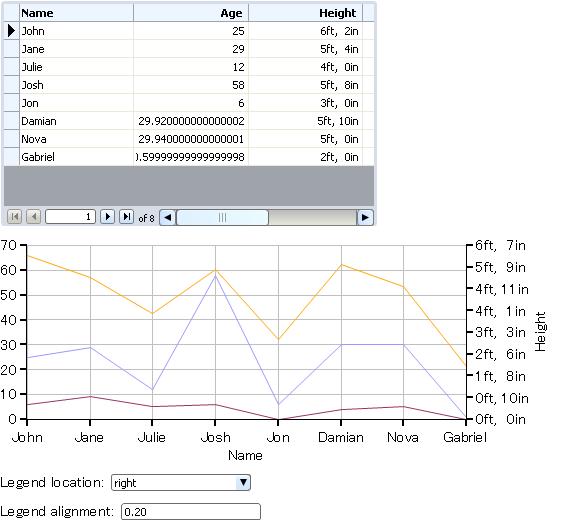
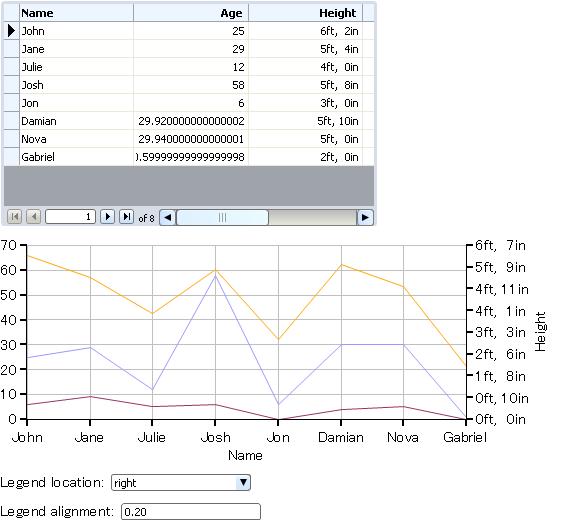
(アクセサ)
アクセサ public Chart.legend-alignment:
double セッター public Chart.legend-alignment:
double Chart.legend-location で選択されたグラフの辺に沿った凡例の配置。
説明
この値は、0.0 から 1.0 の範囲にある必要があります。
例
| 例 |
 |
{import * from CURL.GUI.CHARTS}
{import * from CHARTS-DOC,
location = "../docstring-support/gui/charts-doc.scurl"
}
{RecordGrid height = 6cm, record-source = sample-records}
{let chart:LayeredChart =
{LayeredChart
width = 15cm,
height = 6cm,
left-axis = {new {NumericAxis-of double}, 0, 70},
right-axis = {ChartAxis {ChartDataSeries sample-records, "Height"}},
{LineLayer
{ChartDataSeries sample-records, "Age"},
{ChartDataSeries sample-records, "Wins"},
{ChartDataSeries sample-records, "Height"},
x-axis-data = {ChartDataSeries sample-records, "Name"}
}
}
}
{Canvas
width = chart.width,
height = chart.height,
chart
}
Legend location:
{DropdownList
LegendLocation.left,
LegendLocation.right,
LegendLocation.top,
LegendLocation.bottom,
list-item-creation-proc =
{proc {val:any}:ListItem
{return
{ListValueItem
value = val,
(val asa LegendLocation).name
}
}
},
{on ValueChanged at ddl:DropdownList do
set chart.legend-location = ddl.value asa LegendLocation
},
value = LegendLocation.right
}
Legend alignment:
{TextField
value = {format "%.2f", chart.legend-alignment},
{on ValueFinished at tf:TextField do
set chart.legend-alignment = {tf.value.to-double}
}
}
| |
(非ローカル オプション)
public Chart.legend-enabled?:
bool
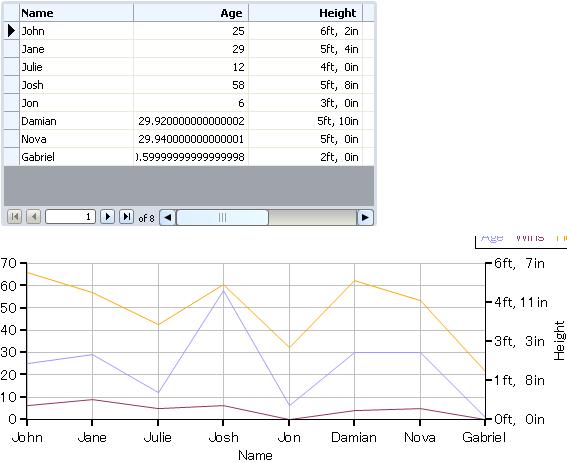
(非ローカル オプション)
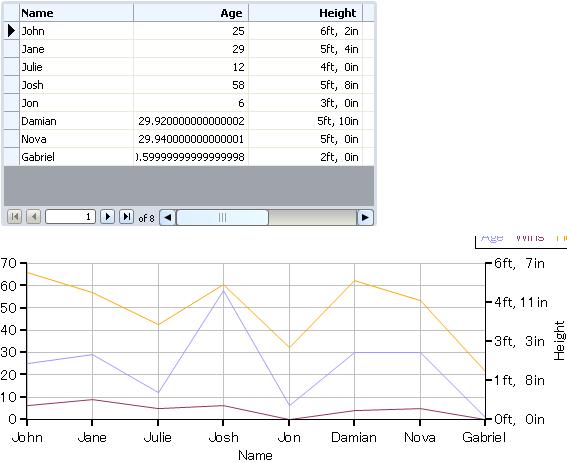
Chart の凡例の個別の凡例項目を生成するために使用されるファクトリ プロシージャ。
説明
(ローカル オプション)
Chart の凡例を表す Graphic の生成のためのファクトリ。
説明
例
このコードは、Chart.legend-factory と legend-entry-factory の両方を使用して、水平方向の凡例を作成する方法を示しています。この凡例は、データ系列の色を表示するためにテキストの色を使用します。
| 例 |
 |
{import * from CURL.GUI.CHARTS}
{import * from CHARTS-DOC,
location = "../docstring-support/gui/charts-doc.scurl"
}
{RecordGrid height = 6cm, record-source = sample-records}
{let chart:LayeredChart =
{LayeredChart
width = 15cm,
height = 6cm,
left-axis = {new {NumericAxis-of double}, 0, 70},
right-axis = {ChartAxis {ChartDataSeries sample-records, "Height"}},
legend-location = LegendLocation.top,
legend-alignment = 0.5,
legend-entry-factory =
{proc
{chart:Chart,
data-series:ChartDataSeries,
record:#Record,
color:FillPattern,
legend-index:int
}:Graphic
{return
{Frame
color = color,
{if-non-null record then
{data-series.field.domain.format
record[data-series.field.name]
}
else
data-series.field.caption
}
}
}
},
legend-factory =
{proc {chart:Chart, include-scrollbox?:bool}:#Graphic
let constant entries:{Array-of Graphic} =
{chart.get-legend-entries}
{if entries.empty? then
{return null}
}
let box:Box =
{HBox
margin = 4pt,
spacing = 8pt
}
{for g in entries do {box.add g}}
{return
{if include-scrollbox? then
{ScrollBox
border-width = 1px,
border-color = FillPattern.black,
box
}
else
set box.border-width = 1px
set box.border-color = FillPattern.black
{return box}
}
}
},
{LineLayer
{ChartDataSeries sample-records, "Age"},
{ChartDataSeries sample-records, "Wins"},
{ChartDataSeries sample-records, "Height"},
x-axis-data = {ChartDataSeries sample-records, "Name"}
}
}
}
{Canvas
width = chart.width,
height = chart.height,
chart
}
| |
(アクセサ)
(フィールド)
(フィールド)
public constant Chart.plot-area-bounds:
GRect ={GRect.empty}
このグラフ内でプロットに使用されるエリア。
説明
この値は、実際にプロットを含むグラフのサブセットです。一般的にこの領域から除外されるオブジェクトには軸、目盛り、目盛りラベル、軸ラベル、および凡例があります。
注意事項
このフィールドは情報専用です。
GRect の内容は変更しないでください。
(ローカル オプション)
public Chart.right-margin:
any =null
Chart の右の余白に割り当てられたスペースの量。
説明
既定値は null で、Chart に、非プロット要素を格納する必要余白を見積もり、その値を使用するように指示します。
有効な値の例としては次のものがあります。
- 2cm
- 1.5in
- 36pt
- 3px
- 36 (これは 36pt と同じです)
例
(アクセサ)
アクセサ public Chart.style-element:
String スタイリングの目的のための、この Visual の "要素" や "型" です。
説明
オーバーライド
Visual のサブクラスのスタイルが他のオブジェクトと異なる場合、このゲッターは適切な文字列を返すようにオーバーライドされる必要があります。 慣例では,この文字列はクラス名または、オブジェクトを生成するマークアップの名前です。
オーバーライドでは、空の文字列でないかぎり、self._style-elementを返さなければなりません。
導入:
バージョン 6.0
(非ローカル オプション)
public Chart.text-line-through?:
bool オブジェクト内のテキストに、取り消し線を適用するかどうかを指定します。
説明
true または
false に設定します。
line-through も参照してください。このオプション用の定義済み文字書式です。
例
| 例 |
 |
{paragraph
Modified Shopping List: onions, carrots, french bread,
{text text-line-through?=true, pot roast},
London Broil, Camembert, eggs, {text
text-line-through?=true, orange juice}, butter, jam.}
| |
参照:
(非ローカル オプション)
public Chart.text-underline?:
bool このオブジェクト内のテキストに、下線を引かれるかどうかを指定します。
説明
true または false に設定します。
例
| 例 |
 |
{paragraph
This is the result of
{text text-underline?=true, setting text-underline? to true}
for a text fragment.
}
{paragraph
{underline But notice what I am doing here{em-dash}I
am using the underline character format and
{text text-underline?=false, setting text-underline? to false.}}
}
| |
参照:
(ローカル オプション)
public Chart.top-margin:
any =null
Chart の上の余白に割り当てられたスペースの量。
説明
既定値は null で、Chart に、非プロット要素を格納する必要余白を見積もり、その値を使用するように指示します。
有効な値の例としては次のものがあります。
- 2cm
- 1.5in
- 36pt
- 3px
- 36 (これは 36pt と同じです)
例
(フィールド)
public-get private-set Chart.width:
Distance =-1m
グラフの現在の幅。
説明
正数の場合、この測定にすべての要素が含まれますが、厳密な制約ではありません。(場合によっては、軸ラベルや目盛りラベルなどの要素がこの寸法を超えて拡張する場合があります。)
(クラス定数)
public constant Chart.LegendFactory:
ProcType ={proc-type
{chart:Chart,
include-scrollbox?:bool
}:#Graphic
}
(クラスプロシージャ)
| public | {Chart.default-legend-entry-factory}:Graphic |
標準凡例項目を作成します。
record: 凡例項目が生成される
Record (ある場合)。
LayeredChart オブジェクトの場合、凡例項目はレコードではなく、データ系列に対して生成されるので、これは null になります。ただし、
PieChart オブジェクトの場合、項目はレコード ベースであるので、この値は非 null になります。
legend-index: 凡例内のこの固有の項目のインデックス (ゼロから始まります)。
戻り値
説明
let constant vertical?:bool =
(chart.legend-location == LegendLocation.left or
chart.legend-location == LegendLocation.right)
{return
{HBox
valign = "center",
{Fill
width = 8pt,
height = 8pt,
background = color,
border-width = 1px
},
{Fill width = {if vertical? then 10pt else 4pt}},
{if-non-null record then
{data-series.field.domain.format
record[data-series.field.name]
}
else
data-series.field.caption
}
}
}
(クラスプロシージャ)
| public | {Chart.default-legend-factory}:#Graphic |
標準垂直方向レイアウトの凡例を作成します。
chart: 凡例が生成される Chart。
戻り値
説明
let constant entries:{Array-of Graphic} =
{chart.get-legend-entries}
{if entries.empty? then
{return null}
}
let constant vertical?:bool =
(chart.legend-location == LegendLocation.left or
chart.legend-location == LegendLocation.right)
let box:Box =
{if vertical? then
{VBox margin = 4pt, spacing = 2pt}
else
{HBox margin = 3pt, spacing = 7pt}
}
{for g in entries do {box.add g}}
{return
{if include-scrollbox? then
{ScrollBox
border-width = 1px,
border-color = FillPattern.black,
box
}
else
set box.border-width = 1px
set box.border-color = FillPattern.black
box
}
}
(メソッド)
| public | {Chart.constrain-own-layout-bounds}:void |
境界制約 (ローカル座標系) をこの Shape に適用します。
bounds: 適用する制約です。
説明
Shape は制約に従う必要はありません。ただし、制約に従わない場合、Shape の全体を表示することができません。
既定の実装では、制約を無視します。
注意事項
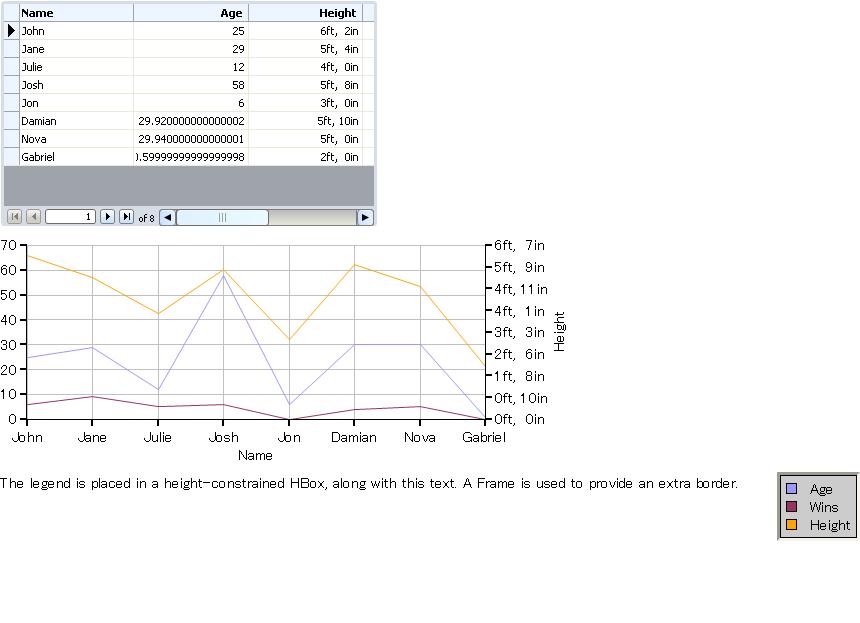
(メソッド)
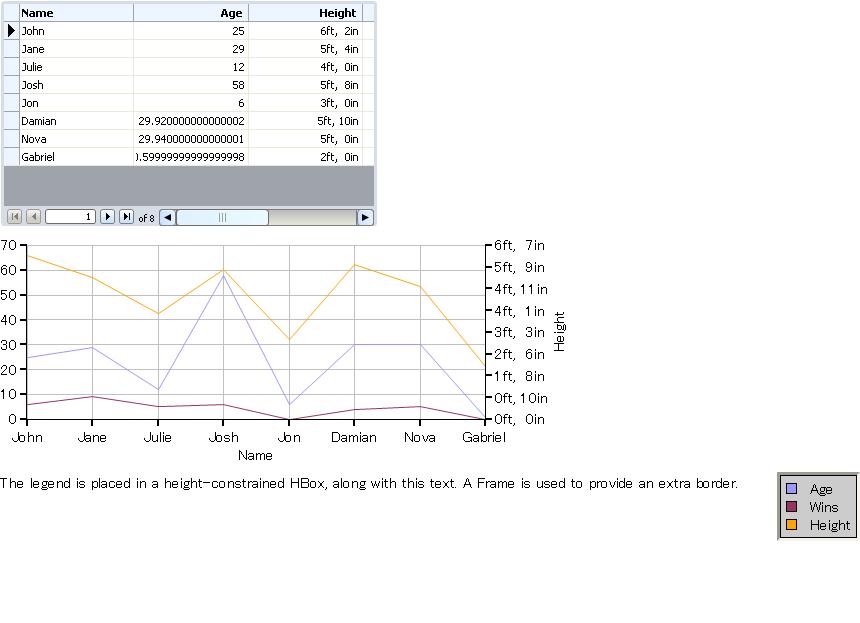
| public | {Chart.create-legend include-scrollbox?:bool = false}:#Graphic |
このグラフの凡例 Graphic を作成します。
include-scrollbox?: true の場合、凡例ファクトリは
ScrollBox 内の凡例を折り返します。(指定する凡例ファクトリはこのパラメータを無視できますが、既定の汎用ファクトリはこれを無視できないことに注意してください。
Chart.LegendFactory を参照してください。)グラフに直接組み込むために凡例が作成される場合は、これは望ましいことです。サイズ超過の凡例はその幅または高さに制約があるためです。ただし、独自のグラフィカル階層に凡例を含める場合は、自動的に生成された
ScrollBox を省略することができます。これは、便利な GUI ツールキット レイアウト システムを使用するか、または
ScrollBox をより高位レベルに配置して、空間要件を処理するほうが簡単なためです。
戻り値
説明
このメソッドは通常、Chart の実装内から呼び出されます。ただし、グラフそのものの外部にある凡例を使用したい場合、このメソッドを直接呼び出すこともできます。
このメソッドではグラフ レベルでの
legend-enabled? オプションは無視されるので、
Chart で凡例の作成を禁止できますが、外部使用用には凡例を作成できます。ただし、
ChartLayer または
PieSet のそれぞれで
legend-enabled? を true に設定し、それらが凡例項目を生成できるようにする必要があります。次の例はこのことを示しています。
例
| 例 |
 |
{import * from CURL.GUI.CHARTS}
{import * from CHARTS-DOC,
location = "../docstring-support/gui/charts-doc.scurl"
}
{RecordGrid height = 6cm, record-source = sample-records}
{let chart:LayeredChart =
{LayeredChart
width = 15cm,
height = 6cm,
left-axis = {new {NumericAxis-of double}, 0, 70},
right-axis = {ChartAxis {ChartDataSeries sample-records, "Height"}},
legend-enabled? = false,
{LineLayer
legend-enabled? = true,
{ChartDataSeries sample-records, "Age"},
{ChartDataSeries sample-records, "Wins"},
{ChartDataSeries sample-records, "Height"},
x-axis-data = {ChartDataSeries sample-records, "Name"}
}
}
}
{Canvas
width = chart.width,
height = chart.height,
chart
}
{HBox
height = 4cm,
spacing = 1cm,
{text
The legend is placed in a height-constrained HBox, along with
this text. A Frame is used to provide an extra border.
},
{Frame
background = "#cccccc",
border-style = "sunken",
border-width = 3px,
{chart.create-legend}
}
}
| |
(メソッド)
このオブジェクトの可視表現を描画します。
オーバーライド
Shape をサブクラス化する場合は、このメソッドをオーバーライドする必要があります。
(メソッド)
| public | {Chart.ensure-layout-valid force-layout?:bool = false}:void |
保留中のレイアウト処理が直ちに実行されるように強制します。
force-layout?: true の場合、スケジュールされていない場合でもレイアウト処理が実行されます。
説明
注意事項
レイアウトの無効化は多くの理由で発生するため、レイアウトに依存する値がいつ変更されたか知る必要がある場合、
ChartLayoutChanged イベントを処理する必要があります。特に、レイアウト処理中に生成された要素を操作する場合、
ChartLayoutChanged イベント ハンドラ内で実行してください。
(メソッド)
この Chart の必要余白を概算します。
need-left?: 左の余白の見積もりが必要であるかどうかを示します。必要ない場合は、左の余白に left が返されます。
need-right?: 右の余白の見積もりが必要であるかどうかを示します。必要ない場合は、右の余白に right が返されます。
need-top?: 上の余白の見積もりが必要であるかどうかを示します。必要ない場合は、上の余白に top が返されます。
need-bottom?: 下の余白の見積もりが必要であるかどうかを示します。必要ない場合は、下の余白に bottom が返されます。
left: 左の余白の既定値を示します。need-left? が true の場合、この値を返します。true でない場合、無視されます。
right: 右の余白の既定値を示します。need-right? が true の場合、この値を返します。true でない場合、無視されます。
top: 上の余白の既定値を示します。need-top? が true の場合、この値を返します。true でない場合、無視されます。
bottom: 下の余白の既定値を示します。need-bottom? が true の場合、この値を返します。true でない場合、無視されます。
説明
注意事項
estimate-margins を呼び出す前に、
Chart レイアウト システムは、最初の近似値としてグラフの
plot-area-bounds をグラフ領域全体に設定します。
estimate-margins の実装は、必要に応じて、見積もり処理の過程でこれらを自由に上書きできます。
(メソッド)
| public final | {Chart.get-actual-bottom-margin}:Distance |
Chart の下の余白に使用される実際の値を返します。
説明
(メソッド)
| public final | {Chart.get-actual-left-margin}:Distance |
Chart の左の余白に使用される実際の値を返します。
説明
(メソッド)
| public final | {Chart.get-actual-right-margin}:Distance |
Chart の右の余白に使用される実際の値を返します。
説明
(メソッド)
| public final | {Chart.get-actual-top-margin}:Distance |
Chart の上の余白に使用される実際の値を返します。
説明
この値は、
Chart.top-margin の計算結果を表します。
Chart.top-margin が
null である場合、これに必要余白の近似値が含まれます。
(メソッド)
| public abstract | {Chart.get-legend-entries}:{Array-of Graphic} |
この Chart の凡例に必要なすべての項目を作成します。
説明
(メソッド)
| public | {Chart.get-own-bounds dest:GRect = {GRect.empty}}:GRect |
ローカル座標系におけるこの Shape の四角形のレンダリング境界を計算します。
dest: データを返すために使用されるオプションの GRect オブジェクト。
戻り値
境界を含む
GRect オブジェクト。これは、常に
dest と同じオブジェクトになります。この
GRect は正しい形式である必要があります。つまり、次の条件が true でなければなりません。
-dest.lextent <= dest.rextent and -dest.ascent <= dest.descent説明
返された境界は、このオブジェクトによって描画されるすべてのピクセルをカバーしている必要があります。ただし、このオブジェクトのすべての子を含んでいません。
注意事項
オーバーライド
Shape をサブクラス化する場合は、このメソッドをオーバーライドする必要があります。データを返すには、dest パラメータを使用する必要があります。
(メソッド)
| public | {Chart.get-shape-layout-bounds}:GRect |
このオブジェクトのローカル座標系における、このオブジェクトとその子の四角形のレイアウト境界を計算します。
width-first?:
GraphicShape の場合、width-first レイアウト ネゴシエーションを使用して計算されるべき境界であるかを示します。このパラメータは、通常他のサブクラスでは使用されません。
dest: データを返すために使用されるオプションの GRect オブジェクト。
戻り値
境界を含む
GRect オブジェクト。これは、常に
dest と同じオブジェクトになります。この
GRect は正しい形式である必要があります。つまり、次の条件が true でなければなりません。
-dest.lextent <= dest.rextent and -dest.ascent <= dest.descent説明
返された境界には、レイアウトの使用について、オブジェクトに関する詳細な記述があります。また、このオブジェクトのすべての子も含まれています。
(メソッド)
| public | {Chart.invalidate-layout}:void |
Chart がすぐにレイアウト操作を実行するように要求します。
説明
グラフのレイアウト処理は通常、無効化の直後には行われません。これは通常、一括して行われる無効化変更のためです。たとえば、
ChartDataSeries によって参照されるデータが変更されると、複数の経路から無効化がトリガされる可能性があります。たとえば、データが
ChartAxis と
ChartLayer の両方によって使用される場合、両方のオブジェクトは、このメソッドを通じて
Chart にそのレイアウトを無効化するように通知します。
こうした不要なレイアウト操作が繰り返されないようにするには、遅延システムが使用されます。このメソッドの最初の呼び出しにより、
Alarm を使用してレイアウト処理がスケジュールされます。実際にレイアウト処理が行われるまでは、後続の呼び出しでは何も行われません。
レイアウトの無効化は多くの理由で発生する可能性があるため、レイアウトに依存する値がいつ変更されたか知る必要がある場合、
ChartLayoutChanged イベントを処理する必要があります。
注意事項
ほとんどのアプリケーションは、直接レイアウトの無効化を行う必要はありません。独自のレイアウト無効化シナリオを持つグラフ作成クラスを書いた場合は、これを行う必要があります。(たとえば、外部データに依存する
ChartAxis サブクラスを書いた場合、そのデータが変更されると、
Chart.invalidate-layout を呼び出す必要があります。)
形状を計算するのに外部データに依存する
BarLayer.shape-factory などのファクトリ プロシージャを提供した場合も、このメソッドを呼び出す必要があります。その外部データが変更されると、レイアウト処理をトリガして、形状が再生成されるようにする必要があります。
(メソッド)
| public | {Chart.layout-chart}:void |
このチャートにおけるレイアウトの現在のプロセスを実行します。
説明
このメソッドを直接呼び出してはいけません。; グラフのレイアウトをトリガしたい場合は、
Chart.ensure-layout-valid を呼び出してください。
Chart.layout-chart が呼び出されます。
このメソッドは、子のクラスでオーバーライドされるのが理想的です。その中で、グラフの現在のレイアウトの前(又は後)の動作を実行します。
導入:
バージョン 6.0
(メソッド)
| public | {Chart.note-color-palette-changed}:void |
(メソッド)
| public | {Chart.position-legend}:void |
凡例を Chart 内に位置付けます。
説明
また凡例が大きすぎる場合は、このメソッドでこれに合うように
legend-shape.graphic の幅と高さを直接制限します。このため、グラフ内に含まれる凡例は通常、
ScrollBox の内部に置かれます。詳細については、
Chart.create-legend を参照してください。
注意事項
ほとんどのアプリケーションは、このメソッドを呼び出す必要はありません。ただし、凡例の位置をプログラムで変更しており、それをリセットしたい場合は、このメソッドを使用して実行できます。
(メソッド)
| public | {Chart.request-draw}:void |
描画する Visual に属するピクセルを確認します。
注意事項
プログラミング注意事項
このオブジェクトのピクセルの再ペイントが必要になる何らかの理由があったとき、このメソッドが呼び出されます。このような状況が発生するのは、オブジェクトが初めて表示されるとき、ビューから削除されるとき、移動やサイズ変更が行なわれるとき (この場合、移動やサイズ変更の前と後でこのメソッドを呼び出す必要があります) などがあります。
(メソッド)
ポイントがこの Shape 内にあるかどうかを判定します。
x: 点の X 座標。
y: 点の Y 座標。
戻り値
この Shape が (x、y) を含む場合は、true。
説明
ポイントは、このオブジェクトのローカル座標系にあります。このメソッドは、その子を考慮しません。
オーバーライド
Shape をサブクラス化する場合は、このメソッドをオーバーライドする必要があります。このメソッドは、
PointerMotion などのマウス イベントをこのオブジェクトにいつ送信するかなどを決定します。
通常は、このメソッドを実装して、ポイントが形状の境界内にあるかどうかだけでなく、ポイントが形状のレンダリングされたプリミティブ内にあるどうかを確認する必要があります。このメソッドは必要なメトリックを使用して自在に実装できます。
(メソッド)
| public | {Chart.self-intersects-polygon?}:bool |
ポリゴンがこの Shape と交差するかどうかを判定します。
polygon: この形状のローカル座標空間にポリゴンを記述するポイント セットを含むオブジェクト。このポリゴンは必ず凸型であり、反時計回りのワインディング順に従います。
説明
オーバーライド
Shape をサブクラス化する場合は、このメソッドをオーバーライドする必要があります。子を考慮する必要はありません。
通常は、このメソッドを実装して、領域が形状の境界内にあるかどうかだけでなく、領域が形状のレンダリングされたプリミティブと交差するかどうかを確認する必要があります。このメソッドは、必要なメトリックを使用して自在に実装できます。このメソッドの実装が
Shape.self-contains-point? と調和しない場合は、このオブジェクトを選択すると予期しない結果になります。
選択機能を使用しない場合は、このメソッドを単純に false を返すように実装できます。
(メソッド)
Chart のサイズを設定します。
説明
これにより直接、Chart.width および Chart.height が設定され、これらの値に適合できるように、グラフのレイアウトは無効になります。
レイアウト処理が行われると、プロット エリアと余白の全体がここで指定した寸法に収まるように、グラフでプロット エリアの変更が試みられます。場合によっては、軸ラベルや目盛りラベルなどの要素がこの寸法を超えて拡張する場合があります。これは、ごく小さなプロット エリアをもつグラフ要素であってもそのすべてを収めるためのスペースが不足しているか、自動的ラベルの交互配置またはサイズ変更にセンシティブな他のパラメータが原因で、グラフで試みられた必要な余白の見積もりが不正確であったために起こる可能性があります。単純にすべての要素用のスペースが不足している場合は、グラフにさらにスペースを追加するか、一部の要素 (軸ラベルや凡例など) を削除できます。余白のスペースが不足している場合は、通常、直接余白を設定するのが一番簡単です (たとえば、
Chart.left-margin を使用)。ただし、
Chart.estimate-margins をオーバーライドして、見積もりアルゴリズムを拡大することもできます。
注意事項
Chart が
Graphic 階層に追加されると、それらは
ChartBox の内部に暗黙的に配置されることに注意してください。両方の寸法の自動サイズ適合は、
Chart の既定の動作であることにも注意してください。
(メソッド)
このオブジェクトに値する Graphic を返します。
説明
このメソッドは、
Chart がグラフィカル階層に追加されると Curl レイアウト システムによって呼び出されます。通常、直接呼び出されません。
(メソッド)
| public | {Chart.transformation-changed}:void |
Shape.transformation が変更されたことの通知。
オーバーライド
重要:このメソッドのオーバーライド実装にスーパークラス実装の呼び出しを含めて、オブジェクトの新しい領域を無効にする必要があります。
(メソッド)
| protected abstract | {Chart.update-layout}:void |