(クラス)
LayeredChart 内の軸を表す抽象クラス。
説明
ChartAxis は、ユーザー サブクラス化が可能となるように設計されていますが、一般的に、軸の動作をカスタマイズするのにより簡単な方法があります。ChartAxis 用または ChartAxis クラスのある種のサブセット用に、次のオプションがサポートされています。
ChartAxis の提供された実装は次のとおりです。
注意事項
ChartAxis の
Shape 階層は次のとおりです。
このオブジェクトは、"ChartAxis"のスタイル ルールを記述することによってスタイル化することが出来ます。
| コンストラクタ protected | {ChartAxis.default label-group:ChartLabelGroup = {ChartLabelGroup},axis-group:Shape = {ShapeGroup},axis-line-group:Shape = {ShapeGroup},major-tick-group:Shape = {ShapeGroup},minor-tick-group:Shape = {ShapeGroup},... } |
フィールド public constant ChartAxis.axis-group:
Shape 非ローカル オプション public ChartAxis.axis-label:
any フィールド public constant ChartAxis.axis-line-group:
Shape フィールド public-get private-set ChartAxis.length:
Distance 非ローカル オプション public ChartAxis.major-tick-factory:#
TickFactory フィールド public constant ChartAxis.major-tick-group:
Shape 非ローカル オプション public ChartAxis.minor-tick-factory:#
TickFactory フィールド public constant ChartAxis.minor-tick-group:
Shape フィールド public-get private-set ChartAxis.position:
AxisPosition =AxisPosition.none
アクセサ public ChartAxis.style-element:
String アクセサ public final ChartAxis.x-axis?:
bool アクセサ public final ChartAxis.y-axis?:
bool プロパティ 継承 Shape:
as-Shape, border-color, color, draw-operation, graphical-parent, option-parent, possibly-displayed?, selection-context, shape-parent, shape-selectable, stroke-thickness, transformation, visible? プロパティ 継承 Visual:
_style-element, completely-clonable-children?, cursor, data-source, display-context, dragee, font-size, has-key-focus?, input-method-enabled?, input-method-keyboard-mode, name, options, style-class, style-manager, style-options, test-child?, test-description, test-name, test-parent?, test-type-name, test-visible?, tooltip, user-data, visual-parent
| public | {ChartAxis.clear-shapes}:void |
| public | {ChartAxis.detach}:void |
| public abstract | {ChartAxis.generate-axis-label}:#Shape |
| protected | {ChartAxis.generate-axis-line}:void |
| public | {ChartAxis.generate-major-tick value:any,tick-index:int,position:Distance = {self.get-position value} }:Shape |
| protected abstract | {ChartAxis.generate-major-ticks}:void |
| public | {ChartAxis.generate-minor-tick value:any,tick-index:int,position:Distance = {self.get-position value} }:Shape |
| protected abstract | {ChartAxis.generate-minor-ticks}:void |
| public | {ChartAxis.generate-tick-label}:#Shape |
| public final | {ChartAxis.get-axis-label}:#Shape |
| public | {ChartAxis.get-major-ticks-Iterator}:{Iterator-of ChartTick} |
| public | {ChartAxis.get-minor-ticks-Iterator}:{Iterator-of ChartTick} |
| public abstract | {ChartAxis.get-position-at-zero}:Distance |
| public abstract | {ChartAxis.get-relative-position value:any}:Fraction |
| public final | {ChartAxis.get-tick-label}:#Shape |
| public | {ChartAxis.get-tick-label-alignment}:(halign:String, valign:String) |
| public abstract | {ChartAxis.get-value-relative position:Fraction}:any |
| public | {ChartAxis.note-min-max-computation-changed}:void |
| public | {ChartAxis.regenerate-shapes}:void |
メソッド 継承 Shape:
apply-rotation, apply-scale, apply-transformation, apply-translation, apply-translation-in-parent, constrain-own-layout-bounds, constrain-shape-layout-bounds, contains-point?, find-graphical-ancestor, fire-crossing-event, fire-in-child, get-display-context, get-down-orientation-in-shape-parent, get-graphical-root, get-gui-path, get-gui-path-to-child, get-local-device-pixel-size, get-origin-in-graphical-ancestor, get-origin-in-root, get-origin-in-shape-parent, get-origin-in-shape-root, get-own-layout-bounds, get-right-orientation-in-shape-parent, get-shape-bounds, get-shape-bounds-in-shape-root, get-shape-layout-bounds, get-top-left-in-ancestor, get-transformation-to-shape-root, keyword-init-arg, option-change-notify, overdraw-for-selection, quantize-line-thickness, request-draw, request-draw-self, reset-transformation, set-rotation, set-scale, set-transformation, set-translation-in-parent, to-Graphic, transform-from-display-coordinates, transform-from-graphical-root-coordinates, transform-point-from-shape-root, transform-point-to-shape-root, transform-to-display-coordinates, transform-to-graphical-root-coordinates, transform-vector-from-shape-root, transform-vector-to-shape-root, transformation-changed, transformation-changing メソッド 継承 ShapeContainerBase:
add, clear, clone-children, draw-shape-child, draw-shape-children, get-all-children-at-point, get-child-at-point, get-leaf-at-point, get-shape-root, note-attached, note-detaching, notify-option-children, on-drag-enter, on-pointer-enter, on-pointer-envelope-event, register-options, remove, set-shape-index, set-shape-index-after, set-shape-index-before, shape-container-fire-inferior-crossing-event, shape-container-handle-crossing, shape-container-pick-child, shape-container-pointer-enter-occurred, shape-container-pointer-leave-occurred メソッド 継承 Visual:
add-from-init-args, animate, change-cursor, clonable-appearance?, clone-appearance, find-test-children, get-focus-manager, get-layout-context, get-test-parent, get-test-property, get-text, get-view, maybe-fire-attach-event, maybe-fire-detach-event, non-keyword-init-arg, note-caret-position, on-drag-leave, on-pointer-leave, pop-cursor, prepare-test-object, prepare-test-parent, push-cursor, quantize-width, refresh-style-options, release-key-focus, request-key-focus, scroll-to-include, test-record, test-run, xy-offset-to メソッド 継承 GuiEventTarget:
handle-delegate-event, handle-event, on-action, on-cancel-mode, on-command-changed, on-commit, on-composition-change-event, on-composition-result-event, on-context-menu-event, on-current-record-change-request, on-current-record-changed, on-destroy-notify, on-destroy-requested, on-drag-over, on-drag-pointer, on-drag-started, on-drop, on-end-composition-event, on-focus-event, on-focus-in, on-focus-out, on-gesture, on-gesture-begin, on-gesture-end, on-gesture-magnify, on-gesture-pan, on-gesture-rotate, on-gesture-swipe, on-gesture-tap, on-gesture-touch, on-grab-release, on-gui-event, on-input-method-event, on-inspection, on-key-event, on-key-press, on-pointer-button, on-pointer-crossing, on-pointer-event, on-pointer-motion, on-pointer-press, on-pointer-release, on-pointer-scroll, on-raw-key-event, on-raw-key-press, on-raw-key-release, on-reset, on-selectable-added, on-selectable-removed, on-selection-changed, on-selection-context-activated, on-selection-context-deactivated, on-selection-event, on-start-composition-event, on-start-event, on-stop-event, on-view-activate, on-view-deactivate, on-window-close, remove-event-handlers-for-event-class メソッド 継承 OptionListInterface:
add-option, add-style-option, change-option-parent-notify, clone-options, get-option, get-option-by-name, local-add-notify, local-remove-notify, name-to-option-key, new-option-item, option-changed, option-lookup, option-lookup-here, option-propagate-notify, option-set?, propagate-option-change, remove-option, remove-style-option, remove-styles, set-option-by-name, set-style-option-by-name, unset-option-by-name, unset-style-option-by-name
(コンストラクタ)
| protected | {ChartAxis.default label-group:ChartLabelGroup = {ChartLabelGroup},axis-group:Shape = {ShapeGroup},axis-line-group:Shape = {ShapeGroup},major-tick-group:Shape = {ShapeGroup},minor-tick-group:Shape = {ShapeGroup},... } |
新しい ChartAxis クラスを初期化します。
...:
Shape が受け取る引数のいずれか。これらは主に、オプションの初期化を表すキーワード引数です。
説明
(ファクトリ)
ChartAxis を 1 つ以上の ChartDataSeries に基づいて作成します。
data: 作成された ChartAxis に追加される最初の ChartDataSeries。
...: 残余引数は、軸に追加される
ChartDataSeries および作成された
ChartAxis の初期化パラメータから構成される場合があります。
ChartAxis.default を参照してください。
戻り値
、提供されたデータに適切な ChartAxis。
説明
このファクトリーでは、data にあるデータの型を検証し、該当データ型に適切な ChartAxis のサブクラスが作成されます。作成できる型は次のとおりです。
例
(フィールド)
public constant ChartAxis.axis-group:
Shape 軸と目盛り Shape の Shape 親。
説明
このオブジェクトは、便宜上必ず存在します。たとえば、これを使用して、その子のすべてに影響するオプションを設定できます。
ChartAxis Shape 階層については、
ChartAxis を参照してください。
例
最終的な結果は、ポインタをプロットされた形状の 1 つの上で移動すると、そのプロットの Y 軸が赤でハイライトされることです。
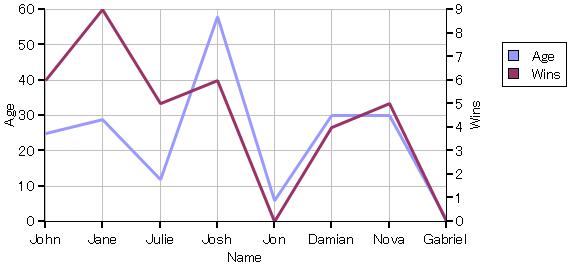
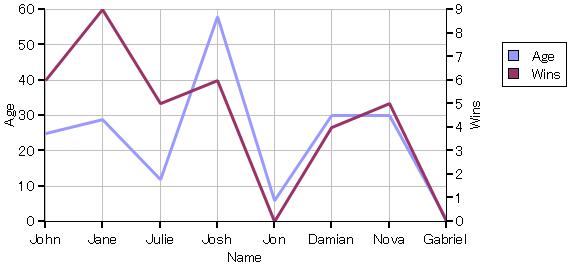
| 例:
ChartAxis.axis-group を使用しての軸と目盛りの色の変更 |
 |
{import * from CURL.GUI.CHARTS}
{import * from CHARTS-DOC,
location = "../docstring-support/gui/charts-doc.scurl"
}
{let left-group:ShapeGroup =
{ShapeGroup
color = FillPattern.black
}
}
{let right-group:ShapeGroup =
{ShapeGroup
color = FillPattern.black
}
}
{LayeredChart
width = 15cm,
height = 7cm,
left-axis =
{ChartAxis
{ChartDataSeries sample-records, "Age"},
axis-group = left-group
},
right-axis =
{ChartAxis
{ChartDataSeries sample-records, "Wins"},
axis-group = right-group
},
{LineLayer
sample-records,
"Age",
"Wins",
x-axis-data =
{ChartDataSeries sample-records, "Name"},
stroke-thickness = 2pt,
{on ChartLayoutChanged at layer:LineLayer do
|| Assume that there are two data
|| series, and that they correspond
|| to the left and right axes,
|| respectively.
{layer.series-shapes[0].add-event-handler
{on PointerEnter do
set left-group.color = FillPattern.red
}
}
{layer.series-shapes[0].add-event-handler
{on PointerLeave do
set left-group.color = FillPattern.black
}
}
{layer.series-shapes[1].add-event-handler
{on PointerEnter do
set right-group.color = FillPattern.red
}
}
{layer.series-shapes[1].add-event-handler
{on PointerLeave do
set right-group.color = FillPattern.black
}
}
}
}
}
| |
(非ローカル オプション)
public ChartAxis.axis-label:
any この ChartAxis のラベルまたはラベル ファクトリ。
説明
(フィールド)
public constant ChartAxis.axis-line-group:
Shape 軸線 Shape の Shape 親。
説明
このオブジェクトは、便宜上必ず存在します。たとえば、これを使用して、その子のすべてに影響するオプションを設定できます。
ChartAxis Shape 階層については、
ChartAxis を参照してください。
注意事項
(フィールド)
この ChartAxis を含む LayeredChart (ある場合)。
説明
このプロパティは、ChartAxis が LayeredChart に追加されるとすぐに設定されます。
(フィールド)
(フィールド)
public-get private-set ChartAxis.length:
Distance この軸の長さ。
説明
データ値が増えることに対応して一般的に垂直軸の桁数が減りますが、この値は常に正数です。
注意事項
(非ローカル オプション)
この ChartAxis 内の目盛り生成のためのファクトリ プロシージャ。
説明
(フィールド)
public constant ChartAxis.major-tick-group:
Shape この軸の主目盛り Shape の Shape 親。
説明
このオブジェクトは、便宜上必ず存在します。たとえば、これを使用して、その子のすべてに影響するオプションを設定できます。
ChartAxis Shape 階層については、
ChartAxis を参照してください。
注意事項
類似オブジェクトの使用例については、
ChartAxis.axis-group を参照してください。この例で
axis-group の代わりにこのオブジェクトが使用されている場合は、目盛りの色だけが変更されます。
(非ローカル オプション)
この ChartAxis 内の目盛り生成のためのファクトリ プロシージャ。
説明
(フィールド)
public constant ChartAxis.minor-tick-group:
Shape この軸の補助目盛り Shape の Shape 親。
説明
このオブジェクトは、便宜上必ず存在します。たとえば、これを使用して、その子のすべてに影響するオプションを設定できます。
ChartAxis Shape 階層については、
ChartAxis を参照してください。
注意事項
(フィールド)
public-get private-set ChartAxis.position:
AxisPosition =AxisPosition.none
(アクセサ)
アクセサ public ChartAxis.style-element:
String スタイリングの目的のための、この Visual の "要素" や "型" です。
説明
オーバーライド
Visual のサブクラスのスタイルが他のオブジェクトと異なる場合、このゲッターは適切な文字列を返すようにオーバーライドされる必要があります。 慣例では,この文字列はクラス名または、オブジェクトを生成するマークアップの名前です。
オーバーライドでは、空の文字列でないかぎり、self._style-elementを返さなければなりません。
導入:
バージョン 6.0
(非ローカル オプション)
この ChartAxis 内の目盛りラベル生成のためのファクトリ プロシージャ。
説明
(アクセサ)
アクセサ public final ChartAxis.x-axis?:
bool
(アクセサ)
アクセサ public final ChartAxis.y-axis?:
bool
(メソッド)
| public | {ChartAxis.clear-shapes}:void |
この軸の Shape 内容をクリアします。
説明
この場合、軸の Shape 子は削除されません。代わりに、その Shape 子の次のオブジェクトがクリアされます。
注意事項
必ずしもこのメソッドを呼び出す必要はありませんが、クリアが実行される時点で通知を受け取れるように、サブクラスでこれをオーバーライドすると便利です。
(メソッド)
| public | {ChartAxis.detach}:void |
この形状を親から切り離します。
説明
親を持たない形状に対して detach を呼び出しても効果はありません。
(メソッド)
| public abstract | {ChartAxis.generate-axis-label}:#Shape |
この ChartAxis に適切な軸ラベルを生成します。
戻り値
ラベルを表す
Shape、または
null (ラベルを表示しない場合)。
説明
ChartAxis サブクラスはこのメソッドを定義する必要があります。既存の
ChartAxis クラスをサブクラス化しようとする場合、このメソッドをオーバーライドすることもできます。軸ラベルの外観の制御については、
ChartAxis.get-axis-label を参照してください。
作成される
Shape は位置決めの必要がありません。
ChartLabelGroup が、適宜その位置を軸の位置に合わせて直接に設定するからです。この位置に関するオフセットを指定したい場合、ラベル形状に必要な変換を適用して、それを
ShapeGroup 内に組み込むことができます。
ShapeGroup は、
ChartLabelGroup で位置付けられるオブジェクトになり、組み込んだ子
Shape は、これと共に配置されます。スケーリングを使用した場合にこれを示す例については、
axis-label を参照してください。
生成されたオブジェクトがその原点に対して適切に位置付けられることに注意する必要があります。原点は、軸の中央に沿って、軸自体の近くに配置され、オブジェクトの回転角度は、水平軸、垂直軸それぞれで 0 度、 -90 度になります。こうした理由で、生成した形状が意図した位置になるように (たとえば、軸および目盛りが重ならないように)、その形状を注意して位置付ける必要があります。
注意事項
(メソッド)
| protected | {ChartAxis.generate-axis-line}:void |
この軸の軸線を表すのに必要な Shape を生成します。
説明
ChartAxis サブクラスでこのメソッドをオーバーライドし、軸線の生成方法を変更できます。既定では、このメソッドにより、
AxisLineShape が生成されます。
(メソッド)
| public | {ChartAxis.generate-major-tick value:any,tick-index:int,position:Distance = {self.get-position value} }:Shape |
主目盛りを表す Shape を生成します。
tick-index: この目盛りのゼロ ベースのインデックス。これは、色が交互に変わる目盛りの色の変更などの機能に役立ちます。
position: 目盛りが配置される軸に沿った位置。既定では、
ChartAxis.get-position は、正しい位置を取得するために
value を使用して呼び出されます。既に値を計算している場合は、
position を使用してその値を渡すだけです。これは単なる最適化です。
戻り値
目盛りを表す Shape。
説明
注意事項
(メソッド)
| protected abstract | {ChartAxis.generate-major-ticks}:void |
この軸に沿った主目盛りを表すのに必要なすべての Shape を生成します。
説明
これは、
ChartAxis の実装で、生成する目盛りの数、目盛りを配置する場所、およびその方法を明らかにして、実際に実行するメソッドです。このメソッドは、
ChartAxis.update-layout から呼び出されることを想定しています。
(メソッド)
| public | {ChartAxis.generate-minor-tick value:any,tick-index:int,position:Distance = {self.get-position value} }:Shape |
補助目盛りを表す Shape を生成します。
tick-index: この目盛りのゼロ ベースのインデックス。これは、色が交互に変わる目盛りの色の変更などの機能に役立ちます。
position: 目盛りが配置される軸に沿った位置。既定では、
ChartAxis.get-position は、正しい位置を取得するために
value を使用して呼び出されます。既に値を計算している場合は、
position を使用してその値を渡すだけです。これは単なる最適化です。
戻り値
目盛りを表す Shape。
説明
注意事項
(メソッド)
| protected abstract | {ChartAxis.generate-minor-ticks}:void |
この軸に沿った補助目盛りを表すのに必要なすべての Shape を生成します。
説明
(メソッド)
| public | {ChartAxis.generate-tick-label}:#Shape |
指定の目盛りの目盛りラベルを生成します。
戻り値
ラベルを表す Shape、または null (この値では目盛りラベルを表示しない場合)。
説明
作成される
Shape は位置決めの必要がありません。
ChartLabelGroup が、適宜その位置を軸の位置に合わせて直接に設定するためです。(回転とスケールは影響を受けません。)この位置に関するオフセットを指定したい場合、ラベル形状に必要な変換を適用して、それを
ShapeGroup 内に組み込むことができます。
ShapeGroup は、
ChartLabelGroup で位置付けられるオブジェクトになり、組み込んだ子
Shape は、これと共に配置されます。軸ラベルのスケーリングを使用する同様の手法を示す例については、
axis-label を参照してください。
生成されたオブジェクトがその原点に対して適切に位置付けられることに注意する必要があります。原点は、目盛りが示す方向の
axis-label-group-spacing で示されたオフセットの目盛りに位置付けられるように配置されます。生成した形状が意図した位置になるように (たとえば、軸および目盛りが重ならないように)、注意して位置付ける必要があります。
注意事項
(メソッド)
| public final | {ChartAxis.get-axis-label}:#Shape |
この軸のラベルとして使用するのに適切な Shape を作成します。
戻り値
Shape、または null (軸ラベルを表示しない場合)。
説明
この構造は、ChartAxis の実装でユーザー指定の axis-label オプションをオーバーライドしなくても、適切な方法でラベル生成をオーバーライドできるように用意されています。
例
このオプションを使用して、軸ラベルを制御するデモンストレーションについては、
axis-label を参照してください。
(メソッド)
ChartAxis の定義方法を記述します。
戻り値
説明
このメソッドは、軸とデータを一致させる
LayeredChart システムによって使用されます。たとえば、この軸が
ChartDataSeries と直接関連付けられている場合は、これを該当するデータ系列のプロットに関連付けるのは適切です。そのため、このメソッドでは、軸内で使用されたデータ系列と一緒に
AxisDataType.data-series が返されます。
次の表では、可能なそれぞれの AxisDataType について返されることが想定される値の型について説明しています。
| AxisDataType | value | 記述の種類 |
| AxisDataType.data-series | {Array-of ChartDataSeries} | この軸は 1 つ以上の ChartDataSeries に直接関連付けられ、その系列は返される配列に含まれます。すべてのデータ系列は同じ Domain オブジェクトを共有する必要があります。(これは、最も一般的に使用される軸のタイプです。) |
| AxisDataType.record-field | {Array-of RecordField} | この軸は、1 つ以上の RecordField に直接関連付けられます。すべてのフィールドは、同じ Domain を共有する必要があります。同じフィールドを使用していれば、データは軸に一致します。使用された RecordField が配列に返されます。 |
| AxisDataType.field-name | {Array-of String} | AxisDataType.record-field と非常によく似た方法で、この軸は、名前によってレコードの 1 つ以上のレコード フィールドと関連付けられます。同じ名前のフィールドを使用していれば、データはこの軸に一致します。使用されたフィールド名が配列に返されます。 |
| AxisDataType.type | Type | 軸は、一定の Type を計測するものとして自身を定義します。NumericAxis-of は、このタイプの軸の例です。よりよい一致がないと、同じタイプを使用するデータがこの軸と比較されます。 |
| AxisDataType.record-index | なし (null) | この軸は、データを無視して、Record を順に配置します。このタイプの軸は、X 軸にのみ適しています。どのデータとも比較されますが、優先度が最も低い一致の種類です。DefaultChartAxis および DefaultBarChartAxis はこの種の軸の例です。 |
(メソッド)
| public | {ChartAxis.get-major-ticks-Iterator}:{Iterator-of ChartTick} |
この軸で目盛りを繰り返すのに役立つ Iterator-of を返します。
戻り値
説明
このメソッドは、目盛りラベルとグリッド線を生成するために内部的に使用されます。これは、類似のタスクのアプリケーションで役立つことがあります。たとえば、アプレットは、目盛りでの値のハイライト表示のオプションなど、各目盛りに対応する一部のユーザー インターフェイス要素を提供できます。
注意事項
独自の目盛りオブジェクトを作成し、そのオブジェクトが
ChartTick からのサブクラス化を行わない場合、そのオブジェクトはここに存在しません。結果として、その目盛りには目盛りラベルもグリッド線も生成されません。独自の
ChartTick サブクラスを作成する方法の例については、
major-tick-factory を参照してください。
(メソッド)
| public | {ChartAxis.get-minor-ticks-Iterator}:{Iterator-of ChartTick} |
(メソッド)
データ値に対応する空間位置を計算します。
value: 軸の種類によって、必要な型が異なる値。互換性のない型を渡すとエラーが発生します。
戻り値
ChartAxis の原点からその長さに沿って測定された
Distance。これは垂直軸の値を返しますが、返される値は軸が上に、つまり負の Y 方向に延びるにつれて減少していき、ついには負になります。
説明
| AxisDataType | value |
| AxisDataType.data-series | 提供されたデータのType (ChartDataSeries.field.domain.typeなど。) |
| AxisDataType.record-field | {Array-of RecordField} | フィールドのType (RecordField.domain.typeなど)。 |
| AxisDataType.field-name | {Array-of String} | 特定の軸実装によって定義されます。 |
| AxisDataType.type | Type | 同じ Type が ChartAxis.get-data-type によって返されます。 |
| AxisDataType.record-index | なし (null) | ゼロベースのレコード インデックスを表す int。 |
(メソッド)
| public abstract | {ChartAxis.get-position-at-zero}:Distance |
この軸に沿ったゼロに対応する空間位置を取得します。
説明
注意事項
(メソッド)
| public abstract | {ChartAxis.get-relative-position value:any}:Fraction |
データ値に対応する空間位置を計算します。
戻り値
軸に沿ったデータ値の位置を示す
Fraction。軸の原点の
0 から、軸の終点の
1 までです。
説明
(メソッド)
| public final | {ChartAxis.get-tick-label}:#Shape |
目盛りのラベルとして使用するのに適切な Shape を作成します。
戻り値
ラベルを表す Shape、または null (この値では目盛りラベルを表示しない場合)。
説明
この構造は、ChartAxis の実装でユーザー指定の tick-label-factory オプションをオーバーライドしなくても、適切な方法でラベル生成をオーバーライドできるように用意されています。
例
(メソッド)
| public | {ChartAxis.get-tick-label-alignment}:(halign:String, valign:String) |
目盛りラベルの既定の配置を取得します。
戻り値
この軸の目盛りラベルに推奨される水平および垂直方向の配置を記述する 2 つの
String。
説明
このメソッドは主に内部で使用されます。ただし、目盛りラベル ファクトリの実装に役立つ場合があります。これを行う方法については、
tick-label-factory を参照してください。
(メソッド)
この軸に沿った位置に対応するデータ値を計算します。
position: この軸に沿った位置。これは
0m と
ChartAxis.length (あるいはこの軸が垂直方向の場合は
-ChartAxis.length) の間にある必要があります。
戻り値
説明
(メソッド)
| public abstract | {ChartAxis.get-value-relative position:Fraction}:any |
この軸に沿った位置に対応するデータ値を計算します。
position: この軸に沿った位置 (分数として)。これは、0 と 1 の間にある必要があります。
戻り値
説明
(メソッド)
| public | {ChartAxis.note-min-max-computation-changed}:void |
(メソッド)
| public | {ChartAxis.regenerate-shapes}:void |
この軸を表すのに必要なすべての Shape オブジェクトを作成します。
説明
このメソッドでは、次のメソッドを順に呼び出すことによって、必要な形状が生成されます。
注意事項
(メソッド)
LayeredChart の座標系のポイントをこの ChartAxis のポイントに変換します。
戻り値
ローカル座標内の point。
説明
注意事項
(メソッド)
この ChartAxis のローカル座標系のポイントを組み込み側 LayeredChart のポイントに変換します。
戻り値
point (LayeredChart 座標内)。
説明
注意事項
(メソッド)
軸に必要なすべてのレイアウト操作を実行します。
説明
このメソッドは、グラフ レイアウト処理中に
LayeredChart.update-layout によって呼び出されます。これを直接呼び出す必要は、あまりありません。ただし、軸でレイアウト処理を実行する直前または直後に操作を実行するために、サブクラスでこのメソッドをオーバーライドすると便利な場合があります。