1 行のテキストを表現する
説明
注意事項
例
| 例 | |
 | |
{import * from CURL.GUI.SHAPES}
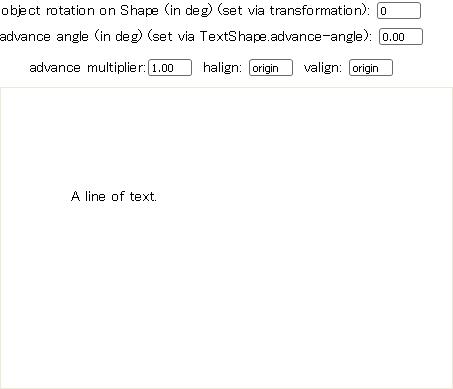
{let shape:TextShape =
{TextShape
"A line of text.",
translation = {Distance2d 3cm, 3cm}
}
}
{spaced-vbox
halign = "center",
{spaced-hbox
"object rotation on Shape (in deg) (set via transformation): ",
{TextField
width = .5in,
value = "0",
{on ValueFinished at field:TextField do
{shape.set-rotation {field.value.to-double} * 1deg}
}
}
},
{spaced-hbox
"advance angle (in deg) (set via TextShape.advance-angle): ",
{TextField
width = .5in,
value = {format "%.2f", shape.advance-angle / 1deg},
{on ValueFinished at field:TextField do
set shape.advance-angle = {field.value.to-double} * 1deg
}
}
},
{text
},
{HBox
spacing = .25cm,
{HBox
"advance multiplier: ",
{TextField
width = .5in,
value = {format "%.2f", shape.advance-multiplier},
{on ValueFinished at field:TextField do
set shape.advance-multiplier = {field.value.to-double}
}
}
},
{spaced-hbox
"halign: ",
{TextField
width = .5in,
value = shape.halign,
tooltip =
{Tooltip
{text
Valid alignments are
{monospace left}, {monospace
center}, {monospace origin},
{monospace right}, or a number
in the range of 0.0 to 1.0.
}
},
{on ValueFinished at field:TextField do
let p-s:Distance = {shape.get-display-context}.pixel-size
let (val:double, chars:int) = {field.value.to-double}
{if chars == field.value.size then
set shape.halign = val
else
set shape.halign = field.value
}
}
}
},
{spaced-hbox
"valign: ",
{TextField
width = .5in,
value = shape.valign,
tooltip =
{Tooltip
{text
Valid alignments are
{monospace top}, {monospace
center}, {monospace origin},
{monospace bottom}, or a number
in the range of 0.0 to 1.0.
}
},
{on ValueFinished at field:TextField do
let p-s:Distance = {shape.get-display-context}.pixel-size
let (val:double, chars:int) = {field.value.to-double}
{if chars == field.value.size then
set shape.valign = val
else
set shape.valign = field.value
}
}
}
}
}
}
{center
{Canvas
border-width = 1px,
width = 12cm,
height = 8cm,
shape
}
}
|