(クラス)
ListBox は、スクロール可能なボックスにアイテムのリストを含むコントロールです。ユーザーとの対話を介して 1 つ以上のアイテムが選択されると、プログラムは選択されたアイテムを取得することができます。
予期されたイベント
ValueChanged: ユーザーがマウスボタンを押してコントロールの値の変更を開始したとき、ユーザーが入力したとき、または名前に
-with-events がついたメソッドのいずれかか呼び出されたときに発生します。
ValueFinished: ValueChanged の後でユーザー操作の完了を示すために発生することがあります。ユーザーがマウス ボタンを離したとき、キーが入力されたとき、または名前に
-with-events がついたメソッドのいずれかが呼び出されたときに発生します。
Action: ユーザーがアイテムをダブルクリックしたとき、または
ListBox にキーフォーカスがあり、ユーザーが
Enter キーを押したときに発生します。
注意事項
ビジュアル テスト
このクラスは、CurlList ビジュアル テスト タイプを実装します。
アイテムは、名前またはインデックスで参照できます。
すべての
Visual によってサポートされる既定のビジュアル テスト アクションの他に、このクラスのオブジェクトは次のアクションをサポートします。
| アクション | 引数 | 説明 |
|---|
| Activate | item:String | コントロール内のアイテムをアクティブにします。 |
| AddRange | from:String, to:String | from から to までのアイテムを選択済みアイテムのセットに追加します。 |
| Deselect | item:String | コントロール内のアイテムの選択を解除します。 |
| DeselectRange | from:String, to:String | from から to までのアイテムを選択済みアイテムのセットから削除します。 |
| ExtendRange | item:String | 選択を、item アイテムが含まれるように拡張します。 |
| Select | item:String | コントロール内のアイテムを選択します。 |
| SelectRange | from:String, to:String | 一定範囲のアイテムを選択します。 |
すべての
Visual によってサポートされる既定のビジュアル テスト プロパティの他に、このクラスのオブジェクトは次のビジュアル テスト プロパティをサポートします。
| プロパティ | 説明 |
|---|
| items count:int | 選択対象のアイテムの数です。 |
| value:String | コントロールの現在値です。 |
| コンストラクタ public | {ListBox.default} |
| form-value: | ListBox の値は、このコントロールを含む HttpForm が送信されるときに送信されます。 |
アクセサ public ListBox.form-value:
any アクセサ public ListBox.has-value?:
bool フィールド public-get protected-set ListBox.pending-value?:
bool フィールド protected ListBox.selected-count:
int =0
アクセサ public ListBox.selected-item-count:
int アクセサ public ListBox.selected-items:{
Iterator-of SelectableItem}
| style: | ListBox のビジュアル スタイル。 |
アクセサ public ListBox.style-element:
String | test-type-name: | このオブジェクトをテストのメソッドとプロパティにマッピングするために、ビジュアル テスト インフラストラクチャが使用するタイプ名。 |
アクセサ public ListBox.test-type-name:#
String アクセサ public ListBox.value:
any セッター public ListBox.value:
any プロパティ 継承 ControlFrame:
color, control-color, control-content-background, enabled?, font-family, font-size, font-style, font-weight, text-breakable?, text-line-through?, text-preserve-whitespace?, text-underline?, visible? プロパティ 継承 BaseFrame:
child, clonable-class?, completely-clonable-children?, graphical-children, halign-spec, hstretch?-spec, ordered-children, reverse-ordered-children, valign-spec, vstretch?-spec, width-first? プロパティ 継承 Visual:
_style-element, cursor, data-source, dragee, graphical-parent, has-key-focus?, input-method-enabled?, input-method-keyboard-mode, name, options, style-class, style-manager, style-options, test-child?, test-description, test-name, test-parent?, test-visible?, tooltip, user-data プロパティ 継承 Graphic:
avoid-page-break?, background, border-color, border-spec, border-style, border-width, cell-border-spec, cell-border-width, cell-margin, discrete-select-in-range?, graphic-selectable, height, horigin, is-paginating?, layout, margin, opaque-to-events?, option-parent, outside-margin, pagination-state, parent, possibly-displayed?, selection-context, shadow-color, shadow-spec, visual-parent, vorigin, width
| protected | {ListBox.add-from-init-args a:any}:void |
| public | {ListBox.add-selected-index i:int}:void |
| protected | {ListBox.create-default-ui-object}:ControlUI |
| public | {ListBox.deselect-all-items}:void |
| public | {ListBox.fire-value-changed}:void |
| public | {ListBox.fire-value-finished}:void |
| public | {ListBox.get-test-property name:String}:any |
| public | {ListBox.notify-interval-added}:void |
| public | {ListBox.notify-interval-changed}:void |
| public | {ListBox.notify-interval-removed lower:int, upper:int}:void |
| public | {ListBox.rebuild-from-data-model}:void |
| public | {ListBox.remove-selected-index i:int}:void |
| public | {ListBox.select-all-items}:void |
| public | {ListBox.select-index i:int}:void |
| public | {ListBox.select-index-with-events i:int}:void |
| public | {ListBox.select-indices-with-events}:void |
| public | {ListBox.set-value-with-events v:any}:void |
| test-run: | オブジェクトに対してビジュアル テスト アクションを実行します。 |
| public | {ListBox.unset-value}:void |
メソッド 継承 MultiUIControlFrame:
generate-ui-object, handle-look-and-feel-change, handle-observer-message, on-focus-in, option-changed, option-lookup-here, option-propagate-notify, react-to-state-change, react-to-visual-change, request-key-focus, set-layout メソッド 継承 BaseFrame:
add-internal, after-reposition, allocate-layout-object, attempt-revalidate-layout, before-reposition, clone-appearance-helper, compute-child-bounds, compute-parent-elastic, constrain-height, constrain-width, draw, end-pagination, get-height-preference, get-text, get-width-preference, install-child-bounds, internal-remove-child, note-attached, note-detaching, notify-option-children, paginate, pick-child, propagate-request-layout, register-options, set-size メソッド 継承 GuiEventTarget:
handle-delegate-event, handle-event, on-action, on-cancel-mode, on-command-changed, on-commit, on-composition-change-event, on-composition-result-event, on-context-menu-event, on-current-record-change-request, on-current-record-changed, on-destroy-notify, on-destroy-requested, on-drag-over, on-drag-pointer, on-drag-started, on-drop, on-end-composition-event, on-focus-event, on-focus-out, on-gesture, on-gesture-begin, on-gesture-end, on-gesture-magnify, on-gesture-pan, on-gesture-rotate, on-gesture-swipe, on-gesture-tap, on-gesture-touch, on-grab-release, on-gui-event, on-input-method-event, on-key-event, on-pointer-button, on-pointer-crossing, on-pointer-event, on-pointer-motion, on-pointer-release, on-pointer-scroll, on-raw-key-event, on-raw-key-press, on-raw-key-release, on-reset, on-selectable-added, on-selectable-removed, on-selection-changed, on-selection-context-activated, on-selection-context-deactivated, on-selection-event, on-start-composition-event, on-start-event, on-stop-event, on-view-activate, on-view-deactivate, on-window-close, remove-event-handlers-for-event-class メソッド 継承 Visual:
add, animate, change-cursor, clonable-appearance?, clone-appearance, get-focus-manager, get-layout-context, get-test-parent, get-view, maybe-fire-attach-event, maybe-fire-detach-event, non-keyword-init-arg, note-caret-position, on-drag-leave, on-pointer-leave, pop-cursor, prepare-test-object, prepare-test-parent, push-cursor, quantize-width, refresh-style-options, release-key-focus, scroll-to-include, test-record, transform-from-display-coordinates, transform-from-graphical-root-coordinates, transform-to-display-coordinates, transform-to-graphical-root-coordinates メソッド 継承 Graphic:
create-pagination-state, detach, draw-range-as-selected, draw-shadow, find-ancestor, find-graphical-ancestor, fire-inferior-crossing-event, get-graphical-root, get-gui-path, get-origin-in-graphical-ancestor, get-origin-in-root, get-pagination-state, get-top-left-in-ancestor, get-visible-bounds-into, on-drag-enter, on-inspection, on-pointer-enter, paint-with-decorations, replace-with, request-draw, request-draw-rect, request-pointer-trace, search-next, search-prev, start-pagination, xy-offset-to メソッド 継承 OptionListInterface:
add-option, add-style-option, change-option-parent-notify, clone-options, get-option, get-option-by-name, keyword-init-arg, local-add-notify, local-remove-notify, name-to-option-key, new-option-item, option-change-notify, option-lookup, option-set?, propagate-option-change, remove-option, remove-style-option, remove-styles, set-option-by-name, set-style-option-by-name, unset-option-by-name, unset-style-option-by-name
(コンストラクタ)
このオブジェクトを作成します。
...: 追加オプションの仕様とイベント ハンドラ。
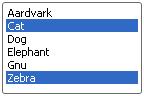
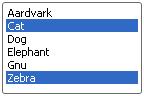
例
| 例 |
 |
{value
{let listbox:ListBox =
{ListBox
height = 1.0in,
"Aardvark", "Cat", "Dog", "Elephant", "Gnu", "Zebra"
}
}
let selected:StringArray = {StringArray "Cat", "Zebra"}
set listbox.value = {selected.to-Iterator}
listbox
}
| |
(アクセサ)
アクセサ public ListBox.form-value:
any ListBox の値は、このコントロールを含む HttpForm が送信されるときに送信されます。
説明
(アクセサ)
アクセサ public ListBox.has-value?:
bool この Control は値を持っているかどうかを示します。
説明
ValueControl は通常はこのゲッターに
true を返し、これはこのメソッドの既定の実装になります。ただし特定のタイプの
ValueControl は
false を返して、最初の値のない状態にあることを示します。
たとえば、
TextField と
ComboBox はそれらの値がプログラミングで、またはインタラクティブに設定されておらず、
プロンプト を示している場合に
false を返します。
RadioButton が選択されていない
RadioFrame も
false を返す必要があります。
一方、
RadioButton や
CheckButton などの多くのコントロールは、そのような初期化されていない状態ではないため、つねに
true を返します。
has-value? が false のときに
ValueControl.value-as-any ゲッターが返す値はクラスに依存することに注意してください。詳細については、各クラスのドキュメントを参照してください。
(フィールド)
public-get protected-set ListBox.pending-value?:
bool ユーザーが項目を選択中である場合は True。そうでない場合は false。
説明
pending-value? が true の間、値プロパティは使用可能ですが、すぐに変わる可能性があります。正確には、ValueChanged イベントが送信される直前に、異なる選択がマウスでロールオーバーされると、pending-value? は true に設定されます。ValueFinished イベントが送信される直前に、選択したアイテム上でマウスを離すと、false に設定されます。このプロパティは読み取り専用です。
(フィールド)
protected ListBox.selected-count:
int =0
(アクセサ)
選択されたすべてのアイテムのインデックスの反復子。
(アクセサ)
アクセサ public ListBox.selected-item-count:
int
(アクセサ)
アクセサ public ListBox.selected-items:{
Iterator-of SelectableItem}
selected? フィールドが true である各 SelectableItem の反復子。
(アクセサ)
このコントロールが使用する SelectionPolicy。
説明
このプロパティの値は、コントロールがサポートする必要のある選択操作を決定します。
このポリシーに反する項目の選択をプログラムによって行おうとすると、エラーが発生します。
(アクセサ)
ListBox のビジュアル スタイル。
説明
このプロパティにより、ListBox の動作および描画方式を設定できます。このプロパティは以下の値に設定できます。
- standard :従来のリスト コントロールと同様の外観で動作します。
- checkbutton :各リスト アイテムの先頭に CheckButton (複数選択の場合) または RadioButton (単一選択の場合) を備えています。このボタンをチェックすると、アイテムを選択します。インターフェイスが明瞭で、リストが単一選択か複数選択かが一目で分かるようになります。このボタンは物理的に ListItem の外にあるので、list-item-creation-proc または手動による ListItem の作成には影響を与えません。
(アクセサ)
アクセサ public ListBox.style-element:
String スタイリングの目的のための、この Visual の "要素" や "型" です。
説明
オーバーライド
Visual のサブクラスのスタイルが他のオブジェクトと異なる場合、このゲッターは適切な文字列を返すようにオーバーライドされる必要があります。 慣例では,この文字列はクラス名または、オブジェクトを生成するマークアップの名前です。
オーバーライドでは、空の文字列でないかぎり、self._style-elementを返さなければなりません。
導入:
バージョン 6.0
(アクセサ)
アクセサ public ListBox.test-type-name:#
String このオブジェクトをテストのメソッドとプロパティにマッピングするために、ビジュアル テスト インフラストラクチャが使用するタイプ名。
説明
ビジュアル テストを正しく実行するには、テストは次のいずれかのタイプでなければなりません。特定のテスト タイプの詳細については、リストされている実装例の test-run および get-test-property メソッドの説明を参照してください。
オブジェクトのセマンティクスに近い、いずれかの定義済みテスト タイプの使用を検討してください。ただし、テスト タイプを変更せずにオブジェクトにテストのアクションとプロパティを追加する方が簡単な場合もあります。
(アクセサ)
アクセサ public ListBox.value:
any セッター public ListBox.value:
any このコントロールの値。
説明
このプロパティを取得すると、選択された全てのアイテムの値を含む新規に作成された {Array-of any} が得られます。このプロパティをイテレータに設定することは、そのイテレータ内の全ての値を選択します。このプロパティを {Array-of any} に設定することは、この配列内の各値を選択します。このプロパティを他のものに設定すると、その値を持つ 1 つのアイテムを選択しようとします。設定したい値が {Array-of any} である場合は、この値を別の {Array-of any} でラップする必要があることに注意してください。
(メソッド)
| protected | {ListBox.add-from-init-args a:any}:void |
この Visual のコンストラクタに渡されるオブジェクトを Visual の内容に追加します。
プログラミング注意事項
オーバーライド
このメソッドの既定の実装では、
Visual.add が呼び出されるだけです。サブクラスではこのメソッドをオーバーライドし、コンストラクタを使ってこの
Visual に内容を追加する際の特別な処理を指定してください。
(メソッド)
| public | {ListBox.add-selected-index i:int}:void |
(メソッド)
| protected | {ListBox.create-default-ui-object}:ControlUI |
このオブジェクトに適切な UI オブジェクトを作成します。
説明
このメソッドは、現在の
LookAndFeel がこのコントロールの UI オブジェクトを指定しない場合にのみ使用されます。
(メソッド)
| public | {ListBox.deselect-all-items}:void |
このコントロールのすべてのアイテムを選択解除します。
(メソッド)
| public | {ListBox.fire-value-changed}:void |
この ListBox の ValueChanged イベントをキューに入れます。このイベントは、現在のイベントが処理された後に送信されます。
(メソッド)
| public | {ListBox.fire-value-finished}:void |
このオブジェクトの ValueFinished イベントをキューに入れます。このイベントは、現在のイベントが処理された後に送信されます。
(メソッド)
| public | {ListBox.get-test-property name:String}:any |
このオブジェクトのテスト プロパティ値を返します。
説明
既定の実装では、リフレクションを使用してオブジェクトの実行時プロパティの値を取得します。プロパティを実行時のインターフェイスではなくテスト環境に追加する場合は、サブクラスでこのメソッドをオーバーライドする必要があります。
注意事項
(メソッド)
| public | {ListBox.notify-interval-added}:void |
新しい値が追加されたときにデータ モデルによって呼び出されるメソッド。
説明
データ モデルは、ListItem にする必要がある新しい値がある場合にこのメソッドを呼び出します。このメソッドは ListItem を生成し、それを
ListModelControl.items 配列に挿入します。通常は、ユーザー記述のコードでこのメソッドを呼び出さないでください。
lower: 追加されたアイテムの下限 (そのアイテムを含む)。
upper: 追加されたアイテムの上限 (そのアイテムを含む)。
オーバーライド
一般に、ListItem が削除されたときに追加の保守を行なう場合に、このメソッドをオーバーライドする必要があります。ほとんどの場合、最初に super.notify-interval-added を呼び出し、独自の操作を実行する前に ListItem を生成して配列に挿入します。
(メソッド)
| public | {ListBox.notify-interval-changed}:void |
値が変更されたときにデータ モデルによって呼び出されるメソッド。
説明
データ モデルは、一部の値が変更されたときにこのメソッドを呼び出します。このメソッドは、新しい値から新しい ListItem を生成し、
ListModelControl.items 配列を適切に変更します。通常は、ユーザー記述のコードでこのメソッドを呼び出さないでください。
lower: 変更されたアイテムの下限 (そのアイテムを含む)。
upper: 変更されたアイテムの上限 (そのアイテムを含む)。
item: 特定の ListItem を使用し、list-item-creation-proc で自動的に生成されたものを使用しないことを意味します。このパラメータが指定された場合は、その範囲に 1 つのアイテムだけを含める必要があります。このパラメータで関数を呼び出す必要はありません。
ListModelControl.set によって使用されます。
オーバーライド
一般に、ListItem が置き換えられたされたときに追加の保守を行なう場合に、このメソッドをオーバーライドする必要があります。ほとんどの場合、古い ListItem の状態を破棄し、super.notify-interval-changed を呼び出して追加された新しい ListItem の状態を設定します。
(メソッド)
| public | {ListBox.notify-interval-removed lower:int, upper:int}:void |
値が削除されたときにデータ モデルによって呼び出されるメソッド。
説明
データ モデルは、一部の値が削除されたときにこのメソッドを呼び出します。このメソッドは値を
ListModelControl.items 配列から削除します。値がすでに ListModel から削除されていることに注意してください。通常は、ユーザー記述のコードでこのメソッドを呼び出さないでください。
lower: 削除されたアイテムの下限 (そのアイテムを含む)。
upper: 削除されたアイテムの上限 (そのアイテムを含む)。
オーバーライド
一般に、ListItem が挿入されたときに追加の保守を行なう場合に、このメソッドをオーバーライドする必要があります。ほとんどの場合、最初に独自の破棄操作を行なうため ListItem へのアクセスが必要で、この操作の最後で super.notify-interval-removed を呼び出します。
(メソッド)
選択状態が変化したことを通知するために ListItem によって呼び出されます。
説明
ListItem.selected? を設定して実際に選択状態が変化するとこのメソッドが呼び出され、コントロールは内部の選択状態を更新してこれに一致させます。通常は、ユーザー記述のコードでこのメソッドを呼び出さないでください。
(メソッド)
| public | {ListBox.rebuild-from-data-model}:void |
データ モデルの値で ListItem を再作成します。
説明
このクラスの実装では、現存するすべてのアイテムを削除して、データ モデル内の新しいアイテムをすべて追加するだけです。
オーバーライド
サブクラスでこのメソッドをオーバーライドして、super.rebuild-from-data-model を呼び出す前の更新をオフにして、後で同時に更新を行なうようにすると効率がよくなります。
(メソッド)
| public | {ListBox.remove-selected-index i:int}:void |
インデックスが i のアイテムの選択を解除します。
(メソッド)
| public | {ListBox.select-all-items}:void |
このコントロール内のすべてのアイテムの selected? フィールドを true に設定します。
(メソッド)
| public | {ListBox.select-index i:int}:void |
1 つのインデックスを選択し、選択されているほかのインデックスをすべて解除します。
(メソッド)
| public | {ListBox.select-index-with-events i:int}:void |
1 つのインデックスを選択します。選択されているほかのインデックスはすべて解除され、ValueChanged イベントと ValueFinished イベントが発生します。
(メソッド)
| public | {ListBox.select-indices-with-events}:void |
指定された反復子によって返されるインデックスを選択し、イベントを発生させます。
説明
改訂
ListBox.select-indices-with-events の実装は、リリース 3.0.6 前までは不適切でした。 これを使用する場合はヘッダーに 3.0.6+ を指定してください。
(メソッド)
| public | {ListBox.set-value-with-events v:any}:void |
(メソッド)
オブジェクトに対してビジュアル テスト アクションを実行します。
action: 実行するアクションの名前。
args: ビジュアル テスト アクションの引数。ビジュアル テスト インフラストラクチャは、引数の数と型をチェックしますが、値はチェックしません。実装では、すべての有効な値を処理し、不正な値に対しては例外またはエラーをスローするようにしてください。
説明
そのクラスによってサポートされたテスト動作のリストについてクラスのドキュメントを御読み下さい。
既定の実装では、RawClick などの一般的な操作を処理し、action が既知のアクションに一致しない場合にはリフレクションを使用してメソッドを呼び出します。
注意事項
QuickTest Property™ のビジュアル テスト環境では、任意の実行時メソッドを直接呼び出せません。代わりに CallMethod アクションを使用して、最初の引数としてメソッド名を渡してください。ビジュアル テスト インフラストラクチャは、CallMethod アクションを実際のアクションに変換してから test-run を呼び出します。
注意事項
オーバーライド
新しいテスト アクションを追加するには、action と新しいアクションの名前を照合します。一致する場合は、引数を処理してアクションを実行し、適切なタイプの値 (戻り値がない場合は null) を返します。action が新しいテスト アクションに一致しない場合は、super.test-run を呼び出します。
(メソッド)
| public | {ListBox.unset-value}:void |
値をコントロールの既定値に戻すか、初期化されていない状態があればその状態に戻します。
説明