(クラス)
Graphic をスクロールバーを持つボックスで囲みます。
例
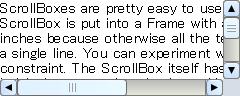
ScrollBox の簡単な使用方法は、子
Graphic を
ScrollBox 作成時に引数として渡すことです。:
| 例 |
 |
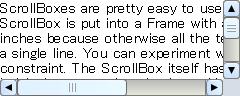
{ScrollBox
width = 2.5in, height = 1in,
{Frame
width = 4in,
{paragraph
ScrollBoxes are pretty easy to use. The text
in this ScrollBox is put into a Frame with a
specified width of 4 inches because otherwise
all the text would spread out on a single
line. You can experiment with changing this
width constraint. The ScrollBox itself has a
specified width and height because otherwise
it would size itself at its preferred size,
which is the preferred size of its contents.
The way this example is set up, you will be
able to see scrolling actually happening, but
if you want to see the effect of changing or
removing the specified height and width
constraints, you can do that too.
}
}
}
| |
注意事項
このオブジェクトは、"ScrollBox"のスタイル ルールを記述することによってスタイル化することが出来ます。
| コンストラクタ public | {ScrollBox.default viewport-class:Type = Viewport, ...} |
ローカル オプション public ScrollBox.accept-focus?:
bool =true
ローカル オプション public ScrollBox.always-disable-hscroll?:
bool =false
ローカル オプション public ScrollBox.always-disable-vscroll?:
bool =false
ローカル オプション public ScrollBox.expanded-hscroll-bounds?:
bool =false
ローカル オプション public ScrollBox.expanded-vscroll-bounds?:
bool =false
アクセサ public ScrollBox.have-hscroll?:
bool アクセサ public ScrollBox.have-vscroll?:
bool ローカル オプション public ScrollBox.hblocksize:
Distance =0m
アクセサ public ScrollBox.horizontal-position:
Distance セッター public ScrollBox.horizontal-position:
Distance ローカル オプション public ScrollBox.hscroll-quantized?:
bool =false
| hscroll?: | 水平方向のスクロールを有効または無効にします。既定は true です。 |
ローカル オプション public ScrollBox.hscroll?:
bool =true
ローカル オプション public ScrollBox.hunitsize:
Distance =0m
アクセサ public ScrollBox.max-horizontal-position:
Distance アクセサ public ScrollBox.max-vertical-position:
Distance アクセサ public ScrollBox.min-horizontal-position:
Distance アクセサ public ScrollBox.min-vertical-position:
Distance ローカル オプション public ScrollBox.reserve-corner?:
bool =false
ローカル オプション public ScrollBox.shrink-hscroll?:
bool =true
ローカル オプション public ScrollBox.shrink-vscroll?:
bool =true
アクセサ public ScrollBox.style-element:
String ローカル オプション public ScrollBox.take-focus?:
bool =false
ローカル オプション public ScrollBox.vblocksize:
Distance =0m
アクセサ public ScrollBox.vertical-position:
Distance セッター public ScrollBox.vertical-position:
Distance ローカル オプション public ScrollBox.vscroll-quantized?:
bool =false
| vscroll?: | 垂直方向のスクロールを有効または無効にします。既定は true です。 |
ローカル オプション public ScrollBox.vscroll?:
bool =true
ローカル オプション public ScrollBox.vunitsize:
Distance =0m
プロパティ 継承 Graphic:
avoid-page-break?, background, border-color, border-spec, border-style, border-width, cell-border-spec, cell-border-width, cell-margin, discrete-select-in-range?, enabled?, graphic-selectable, height, horigin, is-paginating?, layout, margin, opaque-to-events?, option-parent, outside-margin, pagination-state, parent, possibly-displayed?, selection-context, shadow-color, shadow-spec, visible?, visual-parent, vorigin, width プロパティ 継承 Visual:
_style-element, cursor, data-source, dragee, font-size, graphical-parent, has-key-focus?, input-method-enabled?, input-method-keyboard-mode, name, options, style-class, style-manager, style-options, test-child?, test-description, test-name, test-parent?, test-type-name, test-visible?, tooltip, user-data
| public | {ScrollBox.constrain-height}:Dimension |
| protected | {ScrollBox.create-hscroll}:Scrollbar |
| protected | {ScrollBox.create-main-panel}:Graphic |
| protected | {ScrollBox.create-vscroll}:Scrollbar |
| public | {ScrollBox.descendant-suggests-key-focus-request}:void |
| public | {ScrollBox.end-pagination}:void |
| public | {ScrollBox.make-gui-mark}:GuiMark |
| public | {ScrollBox.paginate}:(PaginationState, PaginationQuality) |
| public | {ScrollBox.scroll-to-include-relative-point}:void |
| public | {ScrollBox.scroll-to-object}:void |
| public | {ScrollBox.set-scroll-sizes view-bounds:GRect}:void |
メソッド 継承 BaseFrame:
add-internal, after-reposition, allocate-layout-object, attempt-revalidate-layout, before-reposition, compute-child-bounds, compute-parent-elastic, draw, get-text, install-child-bounds, internal-remove-child, note-attached, note-detaching, notify-option-children, pick-child, propagate-request-layout, register-options メソッド 継承 Graphic:
create-pagination-state, detach, draw-range-as-selected, draw-shadow, find-ancestor, find-graphical-ancestor, fire-inferior-crossing-event, get-graphical-root, get-gui-path, get-origin-in-graphical-ancestor, get-origin-in-root, get-pagination-state, get-top-left-in-ancestor, get-visible-bounds-into, on-drag-enter, on-inspection, on-pointer-enter, option-changed, paint-with-decorations, replace-with, request-draw, request-draw-rect, request-pointer-trace, search-next, search-prev, set-layout, start-pagination, xy-offset-to メソッド 継承 Visual:
add-from-init-args, animate, change-cursor, clonable-appearance?, clone-appearance, get-focus-manager, get-layout-context, get-test-parent, get-test-property, get-view, maybe-fire-attach-event, maybe-fire-detach-event, non-keyword-init-arg, note-caret-position, on-drag-leave, on-pointer-leave, pop-cursor, prepare-test-object, prepare-test-parent, push-cursor, quantize-width, refresh-style-options, release-key-focus, request-key-focus, scroll-to-include, test-record, test-run, transform-from-display-coordinates, transform-from-graphical-root-coordinates, transform-to-display-coordinates, transform-to-graphical-root-coordinates メソッド 継承 GuiEventTarget:
handle-delegate-event, handle-event, on-action, on-cancel-mode, on-command-changed, on-commit, on-composition-change-event, on-composition-result-event, on-context-menu-event, on-current-record-change-request, on-current-record-changed, on-destroy-notify, on-destroy-requested, on-drag-pointer, on-drag-started, on-drop, on-end-composition-event, on-focus-event, on-focus-in, on-focus-out, on-gesture, on-gesture-magnify, on-gesture-rotate, on-gesture-swipe, on-gesture-tap, on-gesture-touch, on-grab-release, on-gui-event, on-input-method-event, on-key-event, on-pointer-button, on-pointer-crossing, on-pointer-event, on-pointer-motion, on-pointer-release, on-raw-key-event, on-raw-key-press, on-raw-key-release, on-reset, on-selectable-added, on-selectable-removed, on-selection-changed, on-selection-context-activated, on-selection-context-deactivated, on-selection-event, on-start-composition-event, on-start-event, on-stop-event, on-view-activate, on-view-deactivate, on-window-close, remove-event-handlers-for-event-class メソッド 継承 OptionListInterface:
add-option, add-style-option, change-option-parent-notify, clone-options, get-option, get-option-by-name, keyword-init-arg, local-add-notify, local-remove-notify, name-to-option-key, new-option-item, option-change-notify, option-lookup, option-lookup-here, option-propagate-notify, option-set?, propagate-option-change, remove-option, remove-style-option, remove-styles, set-option-by-name, set-style-option-by-name, unset-option-by-name, unset-style-option-by-name
(コンストラクタ)
| public | {ScrollBox.default viewport-class:Type = Viewport, ...} |
新しい ScrollBox を初期化します。
viewport-class:
ScrollBox のビューポートとして作成されるオブジェクトの型を示します。この引数が指定されると、その値は
Viewport または
Viewport のサブクラスであるクラス型でなければなりません。
...: このコンストラクタの追加引数は、既定の
Frame コンストラクタに提供できる引数と同じです。
注意事項
(ローカル オプション)
public ScrollBox.accept-focus?:
bool =true
(ローカル オプション)
public ScrollBox.always-disable-hscroll?:
bool =false
水平方向の Scrollbar を強制的に無効にします。
説明
true の場合、水平の
Scrollbar は実際は存在しても必要とされていないかのように振舞います。このオプションは、
ScrollBox のレイアウトに関する決定が
ScrollBox.hscroll? オプションの影響を受けるために存在します。一般的には、これは必要な効果ですが、
Scrollbar なしに
hscroll?=true レイアウトルールを必要とする時があります。; これは、
always-disable-hscroll? = true, shrink-hscroll? = true にすることで実現できます。
| shrink-hscroll? | always-disable-hscroll? |
|---|
| false | false | 水平スクロールバーを常に表示します。 |
| true | false | 必要なときだけ水平スクロールバーを表示します。 |
| true | true | 水平スクロールバーを表示しません。 |
| false | true | 無効な水平スクロールバーを表示します。 |
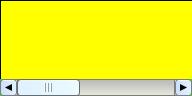
例
always-disable-hscroll? や shrink-hscroll? のさまざまな組み合わせを試してみてください。
| 例 |
 |
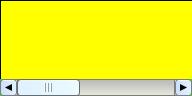
{ScrollBox
width = 2in, height = 1in, background = "lime",
shrink-hscroll? = true, always-disable-hscroll? = true,
{RectangleGraphic
width = 5in, height = 5in, background = "yellow"
}
}
| |
(ローカル オプション)
public ScrollBox.always-disable-vscroll?:
bool =false
垂直方向の Scrollbar を強制的に無効にします。
説明
true の場合、垂直の
Scrollbar は実際は存在しても必要とされていないかのように振舞います。このオプションは、
ScrollBox のレイアウトに関する決定が
ScrollBox.vscroll? オプションの影響を受けるために存在します。一般的には、これは必要な効果ですが、
Scrollbar なしに
vscroll?=true レイアウトルールを必要とする時があります。; これは、
always-disable-vscroll? = true, shrink-vscroll? = true にすることで実現できます。
| shrink-vscroll? | always-disable-vscroll? |
|---|
| false | false | 垂直スクロールバーを常に表示します。 |
| true | false | 必要なときだけ垂直スクロールバーを表示します。 |
| true | true | 垂直スクロールバーを表示しません。 |
| false | true | 無効な垂直スクロールバーを表示します。 |
例
always-disable-vscroll? や shrink-vscroll? のさまざまな組み合わせを試してみてください。
| 例 |
 |
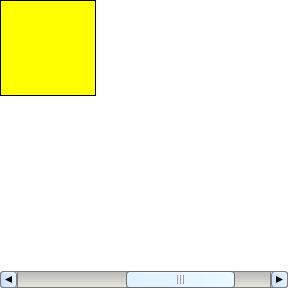
{ScrollBox
width = 2in, height = 1in, background = "lime",
shrink-vscroll? = true, always-disable-vscroll? = true,
{RectangleGraphic
width = 5in, height = 5in, background = "yellow"
}
}
| |
(非ローカル オプション)
このオブジェクトに関連付けられている DisplayContext。
プログラミング注意事項
このオプションは、Curl グラフィック システム内での通信のために使用されます。これは、ユーザー コードで不用意に設定や設定解除を行わないでください。また、通常は、ユーザー コードで直接読み取るべきではありません。現在の
DisplayContext が必要な場合は、
Visual.get-display-context を呼び出すことによりフェッチしてください。
画面上のウィンドウまたは印刷されたページで表示可能なすべてのグラフィック階層は、そのルートにおいて、
display-context オプションを
DisplayContext オブジェクトに設定するオブジェクトを持つ必要があります。このオブジェクトは、グラフィック階層の表示に使用される表示媒体に適しています。つまり、オブジェクトは、
display-context オプションの値が
null から非
null DisplayContext オブジェクトに変更されるのをモニタリングすることにより、表示不可能なグラフィック階層に連結されていることを認識します。したがって、特定の動作を実行する必要のある
Visual のサブクラスは、表示不可能なグラフィック階層に接続された場合、次のようなオプション宣言を含むことにより
display-context オプションをモニタリングします。
{nonlocal-option public display-context:#DisplayContext
change handler}ここで、
change handler 内のコードは
display-context オプションの現在値 (変数
display-context の値として、変更ハンドラ内にある) を取得し、
null および非
null の値の間で行われる変更をモニタリングし、必要とされる動作を実行します。
ただし、このプログラミング熟語を使用するプログラマーは、グラフィカル表示を再配列する際、グラフィック階層からグラフィカル オブジェクトを一時的に分離し、これらを同じ階層に再アタッチすることが、割に一般的であることを理解するべきです。この処理により、一時的に分離されたオブジェクトは、
display-context オブジェクトが
null になり、再び非
null になるのを観察します。
display-context オプションでの変更をモニタリングするコードは、この可能性を考慮に入れ、この状況における望ましくない動作の実行を回避しなくてはなりません。
(ローカル オプション)
public ScrollBox.expanded-hscroll-bounds?:
bool =false
スクロール可能な領域を水平に拡張し、内容がちょうど見えなくなる位置までスクロールできるようにします。
説明
false の場合、内容の境界がスクロール領域を定義することになり、スクロールの境界になります。true の場合、スクロールの境界にはこれらの境界のすぐ外側の領域も含まれ、内容をスクロールしてちょうど見えなくなるポイントまで含まれることになります。
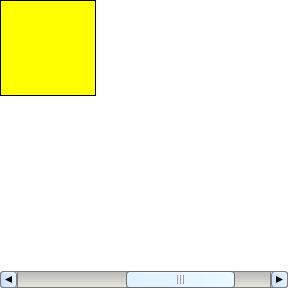
例
| 例 |
 |
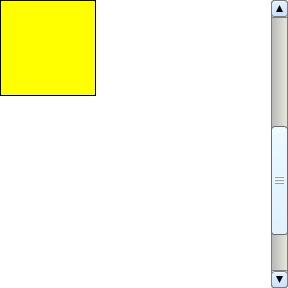
{ScrollBox
height = 3in, width = 3in, expanded-hscroll-bounds? = true,
{RectangleGraphic width = 1in, height = 1in}
}
| |
注意事項
既定値は false です。
(ローカル オプション)
public ScrollBox.expanded-vscroll-bounds?:
bool =false
スクロール可能な領域を垂直に拡張し、内容がちょうど見えなくなる位置までスクロールできるようにします。
説明
false の場合、内容の境界がスクロール領域を定義することになり、スクロールの境界になります。true の場合、スクロールの境界にはこれらの境界のすぐ外側の領域も含まれ、内容をスクロールしてちょうど見えなくなるポイントまで含まれることになります。
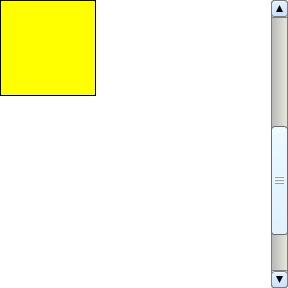
例
| 例 |
 |
{ScrollBox
height = 3in, width = 3in, expanded-vscroll-bounds? = true,
{RectangleGraphic width = 1in, height = 1in}
}
| |
注意事項
既定値は false です。
(非ローカル オプション)
(アクセサ)
アクセサ public ScrollBox.have-hscroll?:
bool この ViewportBox の水平スクロール位置を修正できるかどうかを指定します。
説明
have-hscroll? 水平スクロールが必要とされる可能性があることを示します。たとえば、
Viewport の内容が
Viewport よりも大きい場合などです。
通常、
hscroll? が false の場合は
have-hscroll? も常に false であることが予測されますが、これは必要条件ではありません。
注意事項
オーバーライド
(アクセサ)
アクセサ public ScrollBox.have-vscroll?:
bool この ViewportBox の垂直スクロール位置を変更可能にするかどうかを指定します。
説明
have-vscroll? 垂直スクロールが必要とされる可能性があることを示します。たとえば、
Viewport の内容が
Viewport よりも大きい場合などです。
通常、
vscroll? が false の場合は
have-vscroll? も常に false であることが予測されますが、これは必ずしもそうでなくてはならないわけではありません。
注意事項
オーバーライド
(ローカル オプション)
public ScrollBox.hblocksize:
Distance =0m
ブロック スクロールによりカバーされる水平距離を指定します。
説明
このオプションの値は、ユーザーがブロック スクロールを実行する際に
ScrollBox の内容が水平に移動する量を指定します。
このオプションの値が 0m の場合、ブロック スクロールの距離は ScrollBox 内のビューポートの幅の 90% になります。(つまり既定では、ブロック スクロール動作の前後でビューポートの内容に 10% のオーバーラップがあります。)
この既定距離は、水平ユニット スクロール距離の倍数になるようにさらに調整されます。(ブロック スクロール距離より残りのスクロール可能距離が少ない場合にブロック スクロール動作が行われると、スクロールバーは合計ブロック スクロール距離の量だけ移動します。)
このオプションを 0m より小さい Distance に設定するとエラーになります。
(アクセサ)
アクセサ public ScrollBox.horizontal-position:
Distance セッター public ScrollBox.horizontal-position:
Distance
(ローカル オプション)
public ScrollBox.hscroll-quantized?:
bool =false
(ローカル オプション)
public ScrollBox.hscroll?:
bool =true
水平方向のスクロールを有効または無効にします。既定は true です。
説明
hscroll? オプションを
false に設定しても単に水平の
Scrollbar を隠すわけではありません。
Scrollbar は実際に取り除かれ、水平方向には全くスクロールしません。これにより、この方向に十分なスペースがない場合、
ScrollBox のコンテンツは水平方向につぶれます。
(ローカル オプション)
ユニット スクロール操作によりカバーされる水平距離を指定します。
説明
このオプションの値は、ユーザーがユニット スクロールを実行する際に
ScrollBox の内容が水平に移動する量を指定します。
このオプションの値が 0m の場合、ユニット スクロール距離は動的に算出されます。具体的には、ブロック スクロール距離の 10 分の 1 になります。(ブロック スクロール距離が動的に算出される点に注意してください。)
このオプションを 0m より小さい Distance に設定するとエラーになります。
(アクセサ)
アクセサ public ScrollBox.max-horizontal-position:
Distance
(アクセサ)
アクセサ public ScrollBox.max-vertical-position:
Distance
(アクセサ)
アクセサ public ScrollBox.min-horizontal-position:
Distance
(アクセサ)
アクセサ public ScrollBox.min-vertical-position:
Distance
(ローカル オプション)
public ScrollBox.reserve-corner?:
bool =false
ScrollBox の右下の角を予約します。
注意事項
注意事項
これは、通常
View によってコンテナとして使用される
ScrollBox によって Mac OS X™ プラットフォームで使用されます。
ScrollBox で角のスペースを予約できないと、OS が
View のウィンドウのリサイズの為に使うスペースの為、
Scrollbox のボタンを使用できないというわずらわしい問題が発生します。
導入:
バージョン 6.0
(ローカル オプション)
public ScrollBox.shrink-hscroll?:
bool =true
ScrollBox の水平 Scrollbar が、必要ない場合に非表示になるかどうかを制御します。
説明
このオプションが true (既定) に設定されている場合、水平 Scrollbar は、必要のない場合に表示されません。オプションが false に設定されている場合、Scrollbar は引き続き同じ量のスペースを占めますが、必要のない場合は無効として描画されます。
(ローカル オプション)
public ScrollBox.shrink-vscroll?:
bool =true
ScrollBox の垂直 Scrollbar が、必要のない場合に非表示になるかどうかを制御します。
説明
このオプションが true (既定)に設定されている場合、垂直 Scrollbar は、必要のない場合に表示されません。オプションが false に設定されている場合、Scrollbar は引き続き同じ量のスペースを占めますが、必要のない場合は無効として描画されます。
(アクセサ)
アクセサ public ScrollBox.style-element:
String スタイリングの目的のための、この Visual の "要素" や "型" です。
説明
オーバーライド
Visual のサブクラスのスタイルが他のオブジェクトと異なる場合、このゲッターは適切な文字列を返すようにオーバーライドされる必要があります。 慣例では,この文字列はクラス名または、オブジェクトを生成するマークアップの名前です。
オーバーライドでは、空の文字列でないかぎり、self._style-elementを返さなければなりません。
導入:
バージョン 6.0
(ローカル オプション)
public ScrollBox.take-focus?:
bool =false
ScrollBox が初めにキーボード フォーカスを要求するかどうかを制御します。
説明
このオプションの値が true の場合、この
ScrollBox は最初に
FocusManager にアタッチされたときに、キーボード フォーカスを要求します。それ以外の場合、
ScrollBox は、ユーザーがいずれかのスクロールバーをクリックした場合、あるいはポインタ クリック イベントを消費しない
ScrollBox 内のオブジェクトをクリックした場合にのみ、キーボード フォーカスを要求します。
ScrollBox.accept-focus? も参照してください。
(ローカル オプション)
public ScrollBox.vblocksize:
Distance =0m
ブロック スクロール操作によりカバーされる垂直距離を指定します。
説明
このオプションの値は、ユーザーがブロック スクロールを実行する際に
ScrollBox の内容が垂直に移動する量を指定します。
このオプションの値が 0m の場合、ブロック スクロールの距離は ScrollBox 内のビューポートの高さの 90% になります。(つまり既定では、ブロック スクロール動作の前後でビューポートの内容に 10% のオーバーラップがあります。)
この既定距離は、垂直ユニット スクロール距離の倍数になるようにさらに調整されます。(ブロック スクロール距離より残りのスクロール可能距離が少ない場合にブロック スクロール動作が行われると、スクロールバーは残りの有効な スクロール距離の合計量だけ移動します。)
このオプションを 0m より小さい Distance に設定するとエラーになります。
(アクセサ)
アクセサ public ScrollBox.vertical-position:
Distance セッター public ScrollBox.vertical-position:
Distance
(ローカル オプション)
public ScrollBox.vscroll-quantized?:
bool =false
(ローカル オプション)
public ScrollBox.vscroll?:
bool =true
垂直方向のスクロールを有効または無効にします。既定は true です。
説明
vscroll? オプションを
false に設定しても単に垂直の
Scrollbar を隠すわけではありません。
Scrollbar は実際に取り除かれ、垂直方向には全くスクロールしません。これにより、この方向に十分なスペースがない場合、
ScrollBox のコンテンツは垂直方向につぶれます。
(ローカル オプション)
ユニット スクロール操作によりカバーされる垂直距離を指定します。
説明
このオプションの値は、ユーザーがユニット スクロールを実行する際に
ScrollBox の内容が垂直に移動する量を指定します。
このオプションの値が 0m の場合、ユニット スクロール距離は動的に算出されます。具体的には、ブロック スクロール距離の 10 分の 1 になります。(ブロック スクロール距離が動的に算出される点にも注意してください。)
このオプションを 0m より小さい Distance に設定するとエラーになります。
(メソッド)
| public | {ScrollBox.constrain-height}:Dimension |
指定した高さの制約を受けた場合にこの Graphic の幅設定を返します。
ascent, descent: 高さの制約。この
Graphic の起点からの相対的な上昇および下降の距離で表されます。
戻り値
オーバーライド
既定のメソッド
Graphic.constrain-height は、単に
Graphic.get-width-preference を呼び出します。このメソッドは、オブジェクトが幅設定を計算する際に高さの制約を考慮しなくてもいい場合はオーバーライドする必要がありません。
このメソッドをオーバライドするクラスでは必ず
Dimension を返すようにして、これで必要な水平軸に沿ったスペースを
そのオブジェクトの起点との関係を含めて表します。実際には、これはこのメソッドが適切な
OriginElastic または
Dimension を返すことを意味します。
Dimension の場合は、「
次元から OriginElastics への変換」で説明する変換規則に従って、適切な
OriginElastic に変換されます。
重要:このメソッドのオーバーライド実装には、レイアウト ネゴシエーションが確実にグラフィック階層全体に適用されるように、スーパークラス実装の呼び出しを含める必要があります。
(メソッド)
指定した高さの制約を受けた場合にこの Graphic の高さ設定を返します。
lextent, rextent: 幅の制約。起点からの左と右の相対距離で表されます。
戻り値
オーバーライド
既定のメソッド
Graphic.constrain-width は、単に
Graphic.get-height-preference を呼び出します。このメソッドは、オブジェクトが高さ設定を計算する際に幅制約を考慮しなくてもいい場合はオーバーライドする必要がありません。
このメソッドをオーバライドするクラスでは必ず
Dimension を返すようにして、これで必要な垂直軸に沿ったスペースを
そのオブジェクトの起点との関係を含めて表します。実際には、これはこのメソッドが適切な
OriginElastic または
Dimension を返すことを意味します。
Dimension の場合は、「
次元から OriginElastics への変換」で説明する変換規則に従って、適切な
OriginElastic に変換されます。
重要:このメソッドのオーバーライド実装には、レイアウト ネゴシエーションが確実にグラフィック階層全体に適用されるように、スーパークラス実装の呼び出しを含める必要があります。
(メソッド)
| protected | {ScrollBox.create-hscroll}:Scrollbar |
ScrollBox で水平方向にスクロールするのに使用される Scrollbar を作成します。
注意事項
これは、ScrollBox のコンストラクタによって呼び出されます。
水平にスクロールできるように、この Scrollbar にさまざまなプロパティやイベントが設定されます。
導入:
バージョン 6.0
(メソッド)
| protected | {ScrollBox.create-main-panel}:Graphic |
ScrollBox のユーザー インターフェイスを作成します。
戻り値
ScrollBox のユーザー インターフェイスに使用される
Graphic です。
説明
水平と垂直の
Scrollbar が設定され初期化された後、これは
ScrollBox のコンストラクタによって呼び出されます。
既定では、このメソッドは
ScrollBox のユーザー インターフェイスを提供するために垂直と水平の
Scrollbar と
Viewport を配置します。
導入:
バージョン 6.0
(メソッド)
| protected | {ScrollBox.create-vscroll}:Scrollbar |
ScrollBox で垂直方向にスクロールするのに使用される Scrollbar を作成します。
注意事項
これは、Scrollbox のコンストラクタによって呼び出されます。
垂直にスクロールできるように、この Scrollbar にさまざまなプロパティやイベントが設定されます。
導入:
バージョン 6.0
(メソッド)
| public | {ScrollBox.descendant-suggests-key-focus-request}:void |
ScrollBox の内容がキーボード フォーカスを要求する必要があることを示す方法です。
注意事項
(メソッド)
| public | {ScrollBox.end-pagination}:void |
(メソッド)
この Graphic の高さ設定を返します。
戻り値
オーバーライド
このメソッドは、
Graphic のサブクラス内で定義する必要があります。
このメソッドをオーバライドするクラスでは必ず
Dimension を返すようにして、これで必要な垂直軸に沿ったスペースを
そのオブジェクトの起点との関係を含めて表します。実際には、これはこのメソッドが適切な
OriginElastic または
Dimension を返すことを意味します。
Dimension の場合は、「
次元から OriginElastics への変換」で説明する変換規則に従って、適切な
OriginElastic に変換されます。
(メソッド)
このScrollBox に関連付けられている水平 Scrollbar を取得します。
戻り値
水平の Scrollbar。
注意事項
ScrollBox の一部として使われる場合、
Scrollbar の設定の一部は
ScrollBox で制御されます。たとえば、次のオプションは
ScrollBox が任意に設定できます。
さらに
ScrollBox は、上記および他のオプション (特に
direction) が
Scrollbar で直接変更されないことを前提条件にしています。
制御されるオプションのリストは将来変更される可能性があります。一般に、ScrollBox の一部として Scrollbar が配置された場合は、Scrollbar を直接操作しないようにしてください。
(メソッド)
このScrollBox に関連付けられている水平 Scrollbar を取得します。
戻り値
垂直の Scrollbar。
注意事項
ScrollBox の一部として使われる場合、
Scrollbar の設定の一部は
ScrollBox で制御されます。たとえば、次のオプションは
ScrollBox が任意に設定できます。
さらに
ScrollBox は、上記および他のオプション (特に
direction) が
Scrollbar で直接変更されないことを前提条件にしています。
制御されるオプションのリストは将来変更される可能性があります。一般に、ScrollBox の一部として Scrollbar が配置された場合は、Scrollbar を直接操作しないようにしてください。
(メソッド)
この Graphic の幅設定を返します。
戻り値
オーバーライド
このメソッドは、
Graphic のサブクラスで定義する必要があります。
このメソッドをオーバライドするクラスでは必ず
Dimension を返すようにして、これで必要な水平軸に沿ったスペースを
そのオブジェクトの起点との関係を含めて表します。実際には、これはこのメソッドが適切な
OriginElastic または
Dimension を返すことを意味します。
Dimension の場合は、「
次元から OriginElastics への変換」で説明する変換規則に従って、適切な
OriginElastic に変換されます。
(メソッド)
| public | {ScrollBox.make-gui-mark}:GuiMark |
この Graphic を参照する GuiMark を作成する標準的な方法。
戻り値
初期化されてグラフィックの先頭の端に新しく割り当てられた GuiMark。
オーバーライド
GuiMark のカスタム サブクラスが Graphic のコンテンツを参照する必要がある場合、Graphic のサブクラスでこのメソッドをオーバーライドします。
(メソッド)
(メソッド)
GestureBegin イベントの スタティック イベント ハンドラ。
説明
A
ScrollBox can scroll via
GestureEvents on systems with appropriate hardware and operating system support. To enable this for any given
ScrollBox, have that
ScrollBox grab the pointer before this method is called; e.g. either by overriding this method or adding a dynamic event handler calling
GestureBegin.continue-implicit-pointer-grab with the
ScrollBox as the target. The
GestureBegin will be consumed if this method causes the
ScrollBox to accept future
GesturePan events for scrolling.
See
GuiEventTarget.on-pointer-event for general information about
static event handlers.
導入:
バージョン 8.0
(メソッド)
GestureEnd イベントの スタティック イベント ハンドラ。
説明
導入:
バージョン 8.0
(メソッド)
GesturePan イベントの スタティック イベント ハンドラ。
説明
導入:
バージョン 8.0
(メソッド)
(メソッド)
(メソッド)
(メソッド)
| public | {ScrollBox.paginate}:(PaginationState, PaginationQuality) |
グラフィックにパジネーションを適用します。
page-height: グラフィックをページにレンダリングするのに有効な高さ。これには、ボーダーとマージンが占めるスペースは含まれません。
next-page-height: このグラフィックが次のページに移動される場合に、このグラフィックをパジネートするのに有効な高さ。
戻り値
プログラミング注意事項
オーバーライド
Graphic 自身が何らかの具体的な方法でページ間でパジネーションを実行するようにしたい場合は、このメソッドをオーバーライドします。
このメソッドをオーバーライドするときは、以下の規則に従う必要があります。
page-height が負または無視できるほどである場合は、返されたパジネーション状態がオブジェクトの現在のパジネーション状態であり、返されたパジネーションの質が PaginationQuality.clipped-outside でなければなりません。
Box などのコンテナ (パジネーションによってその子をページ間で分割しないようにする場合)。このようなコンテナは、現行ページに子を収容できない場合は、次の 2 つのステップに従う必要があります。
2. 子にパジネーションを依頼し、返された
PaginationQuality が
PaginationQuality.good 以上であれば、現行ページで子のパジネーションを開始する。そうでなければ、コンテナが、
true として渡される
query-only? と、独自の
Graphic.paginate メソッドに渡された
next-page-height として渡される
page-height および
next-page-heightとで
Graphic.paginate メソッドを呼び出して子を次のページに押し込んだ場合に子のパジネーションが少なくとも
PaginationQuality.good になるかどうかを調べる必要があります。PaginationQuality.good である場合は子を次のページに押し込み、そうでない場合は子が現行ページからパジネーションするようにします。
コンテナは、子グラフィックを直接パジネーションさせるのではなく、子グラフィックの
Layout にパジネーションを依頼する必要があるので、注意してください。
以下は、Graphic.paginate がどのようにして実装されるかを示すコードです。
{method public open {paginate
page-height:Distance,
next-page-height:Distance,
query-only?:bool
}:(PaginationState, PaginationQuality)
let pstate:PaginationState =
{self.get-pagination-state query-only?}
let bounds:GRect = pstate.bounds
let constant epsilon:Distance = epsilon-float * 1m
|| All done.
{if {abs bounds.descent - pstate.end-offset} < epsilon then
set pstate.start-offset = pstate.end-offset
{return pstate, PaginationQuality.complete}
}
|| No space left for the graphic.
{if page-height < epsilon then
{return pstate, PaginationQuality.clipped-outside}
}
let new-start-offset:Distance = pstate.min-end-offset
let new-end-offset:Distance =
{min new-start-offset + page-height, bounds.descent}
{return
{pstate.advance-pagination
new-start-offset,
new-end-offset,
quality-if-not-complete = PaginationQuality.poor
}
}
}
注意事項
(メソッド)
(メソッド)
| public | {ScrollBox.scroll-to-include-relative-point}:void |
この ScrollerInterface のスクロール位置を設定し、指定されたポイントが表示されるようにします。
relative-to:
x および
y を基本とする座標系を定義する
Visual。
x, y: ビュー内にスクロールされるポイント。
いずれかの引数が指定されない場合、その方向にスクロールは実行されません。
min-window:
ScrollerInterface のビューポートの領域で、指定ポイントが表示される上側および左側の境界を指定します。
min-window は、0 から 1 までの数字で、指定位置の上 (および左)にあるビューポートの垂直範囲の割合を指定します。既定値は 0 です。
max-window:
ScrollerInterface のビューポートの領域で、指定ポイントが表示される下側および右側の境界を指定します。
min-window と同様に、
max-window は 0 と 1 の間で、既定値は 1 です。
オーバーライド
サブクラスでは、このメソッドの説明に従う必要があります。これが不可能な場合、たとえば
Visual を含まない配置メカニズムを表すのに
ScrollerInterface が使用される場合などでは、サブクラスは要求を無視することができます。
(メソッド)
| public | {ScrollBox.scroll-to-object}:void |
指定オブジェクトの左上隅が、ビューポートの左上隅と一致するように ScrollBox のビューポートを配置します。
g: 対象のオブジェクトです。
vertical-only?: この引数に true を指定すると、水平スクロールを抑制します。
horizontal-only?: この引数に true を指定すると、垂直スクロールを抑制します。
注意事項
g がこの ScrollBox のグラフィカルな子孫ではない場合、エラーが発生します。
(メソッド)
| public | {ScrollBox.set-scroll-sizes view-bounds:GRect}:void |
Viewport または Viewport 内のオブジェクトのサイズ変更の後、ScrollBox のパラメータを設定します。
view-bounds: Viewport の新しい境界です。
説明
サムの長さの調整、ならびに
Scrollbar に対する値範囲の調整など、オブジェクト サイズに変更が行われた場合に
ScrollBox が必要とするアクションを実行します。
予期されたイベント
Action: パラメータを調整した後で
Scrollbox によって自身で起動するアクションです。
(メソッド)
このオブジェクトにレイアウト幅と高さを代入します。
説明
このオブジェクトで set-size を呼び出すと、オブジェクトのレイアウト サイズを代入し、オブジェクトのレイアウト ネゴシエーションを完了します。グラフィック階層のすべてのオブジェクトにレイアウト サイズが代入された後で階層のレイアウト ネゴシエーションが完了します。
bounds: このオブジェクトの境界ボックスの左右および上下の範囲をオブジェクトの起点から相対的に示す
GRect。
プログラミング注意事項
このメソッドは、オブジェクトのグラフィカルな親によって呼び出されます。
オーバーライド